ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryを使用してノード内の要素をクエリする方法
jqueryを使用してノード内の要素をクエリする方法
- 青灯夜游オリジナル
- 2023-02-10 11:24:092818ブラウズ
クエリ メソッド: 1. Children() 関数を使用して、指定したノード内の直接のサブセット要素をクエリします。構文は "$(selector).children(filter)" です。 2. find() を使用します。クエリ関数 "$(selector).find(filter)" 構文を使用して、指定されたノード内のすべてのサブセット要素 (サブセットのサブセットを含む) をクエリします。

このチュートリアルの動作環境: Windows7 システム、jquery3.6 バージョン、Dell G3 コンピューター。
ノード内の要素をクエリすることは、指定されたノードの子要素をクエリすることになります。
jquery が子要素をクエリするには 2 つのメソッドがあります:
-
children() メソッド: 要素の下にある直接のサブセット要素を取得します
find() メソッド: 要素
の下にあるすべてのサブセット要素 (サブセットのサブセットを含む) を取得します。この 2 つのメソッドを見てみましょう。
jquery Children() メソッド
children() メソッドは、選択した要素のすべての直接の子要素を返します。
DOM ツリー: このメソッドは、DOM ツリーの単一レベルを下位にのみ移動します。複数のレベルを下に移動するには (子孫ノードまたは他の子孫を返す)、find() メソッドを使用します。
ヒント: DOM ツリーを 1 レベル上に移動するか、ドキュメントのルート要素 (親ノードまたは他の祖先を返す) までのすべてのパスを移動するには、parent() またはparents() メソッドを使用します。 。
注: このメソッドはテキスト ノードを返しません。テキスト ノードを含むすべての子ノードを返すには、contents() メソッドを使用します。
#構文
$(selector).children(filter)
| 説明 | |
|---|---|
| オプション。子要素の検索を絞り込むセレクター式を指定します。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
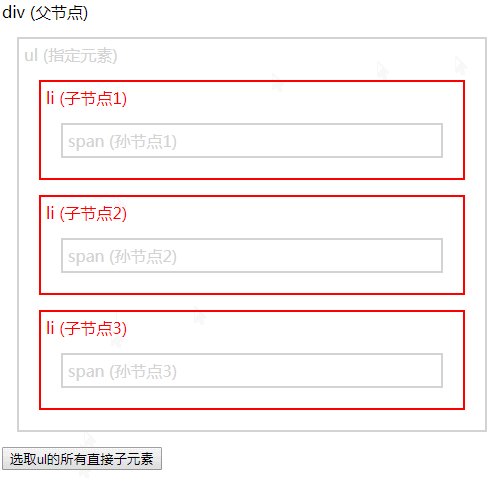
$("ul").children("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有直接子元素</button>
</body>
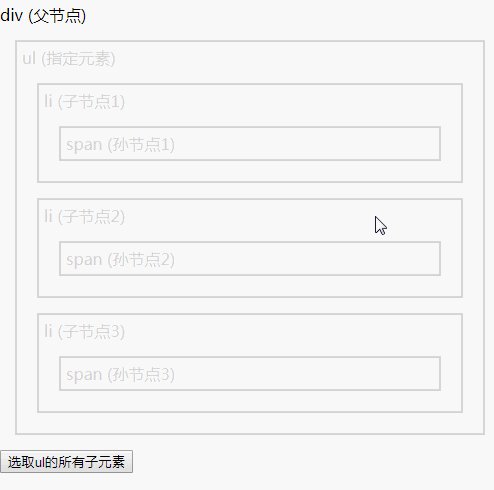
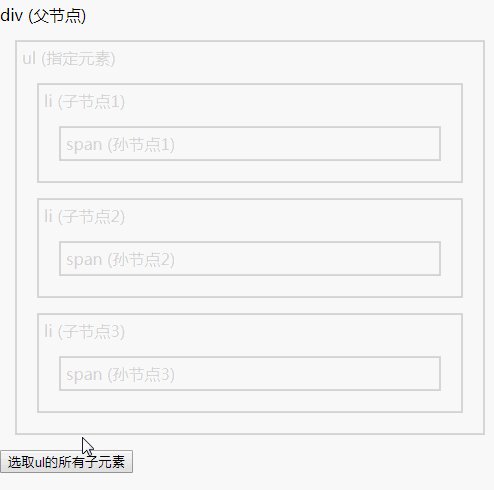
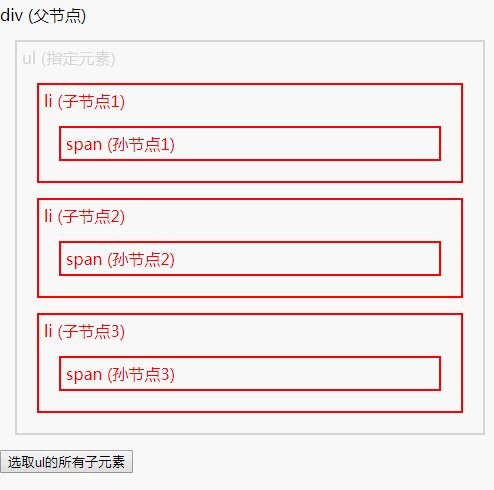
</html>jquery find() メソッド
 find() メソッドは、選択した要素の子孫要素を返します。 (子孫とは、子、孫、ひ孫などです。)
find() メソッドは、選択した要素の子孫要素を返します。 (子孫とは、子、孫、ひ孫などです。)
DOM ツリー: このメソッドは、DOM 要素の子孫から最後の子孫までのすべてのパスをたどります (< ;html> )。
構文:
$(selector).find(filter)
| フィルター | |
|---|---|
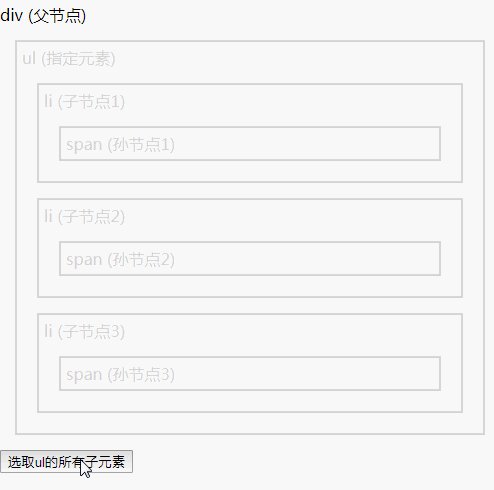
| 必須。検索子孫をフィルター処理するセレクター式、要素、または jQuery オブジェクト。 | 注:複数の子孫を返すには、コンマを使用して各式を区切ります。 | 説明: フィルター パラメーターは、検索結果をフィルターするために使用されます。すべてのサブ要素を検索するには、パラメーターを "*" に設定するだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル  、
、
以上がjqueryを使用してノード内の要素をクエリする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

