ホームページ >ウェブフロントエンド >フロントエンドQ&A >ES6で文字列を切り取って型を変換する方法
ES6で文字列を切り取って型を変換する方法
- 青灯夜游オリジナル
- 2023-02-13 12:05:172630ブラウズ
es6 では、split() 関数を使用して文字列を切り取って型を変換できます。構文は「str.split (区切り文字、配列の最大長)」です。 Split() 関数は文字列を配列型に変換でき、パラメータで指定された区切り文字を使用して文字列を部分文字列に切り分け、部分文字列配列を要素として使用します。 Split() 関数の 2 番目のパラメータは、返される配列の最大長を指定するために使用され、省略できます。このパラメータが設定されている場合、返される部分文字列は、このパラメータで指定された配列を超えません。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 では、split() 関数を使用して文字列を分割し、配列型に変換できます。
split() 関数の概要
split() メソッドは、指定された文字列を文字列配列に分割するために使用されます。このメソッドは使用します。パラメーターに指定された区切り文字を使用して文字列を部分文字列に切り取り、要素として 1 つずつ配列に渡します。
構文:
str.split(separator, limit)
パラメータ:
セパレータ: オプション。このパラメータで指定された場所から文字列オブジェクトを分割するための文字列または正規表現。
#制限: オプション。このパラメータは、返される配列の最大長を指定します。このパラメータが設定されている場合、このパラメータで指定された配列以外の部分文字列は返されません。このパラメータが設定されていない場合、文字列の長さに関係なく文字列全体が分割されます。
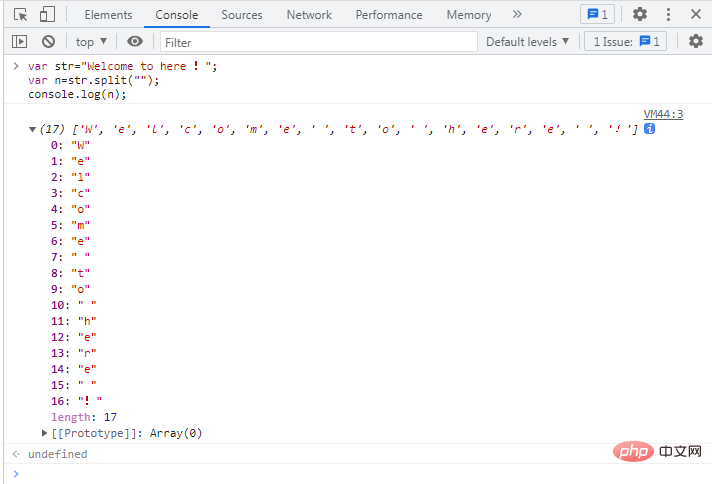
例 1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);
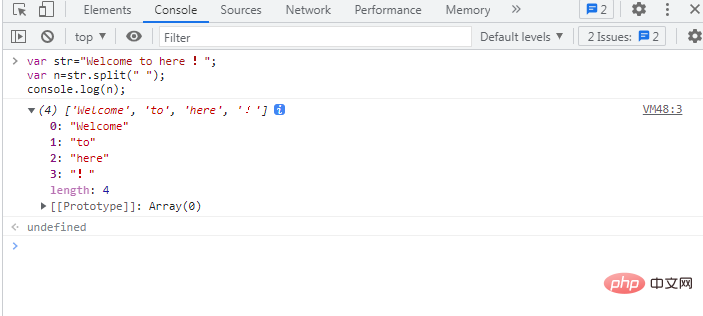
例 2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n); 
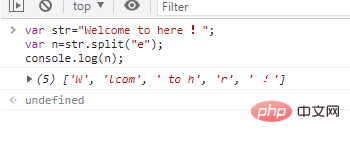
例 3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n);
[推奨学習: JavaScript 上級チュートリアル]
以上がES6で文字列を切り取って型を変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

