ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 非同期リクエストの 3 つの状態とは何ですか?
es6 非同期リクエストの 3 つの状態とは何ですか?
- 青灯夜游オリジナル
- 2023-02-14 13:46:052320ブラウズ
es6 非同期リクエストには 3 つの状態があります: 1. 保留中 (待機状態)、その後キャッチはトリガーされません; 2. フルフィルメント (満足状態)、解決がアクティブにコールバックされると、この状態になります。 and will Callback then(); 3.拒否 (拒否ステータス) は後続の catch コールバック関数をトリガーします。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
Promise は非同期プログラミングのソリューションです:
1. 主に非同期計算に使用されます
2. 非同期操作はキューに入れることができます。期待される順序と期待される結果を返す
3. Promise はオブジェクト間で受け渡し、操作してキューの処理に役立てることができます
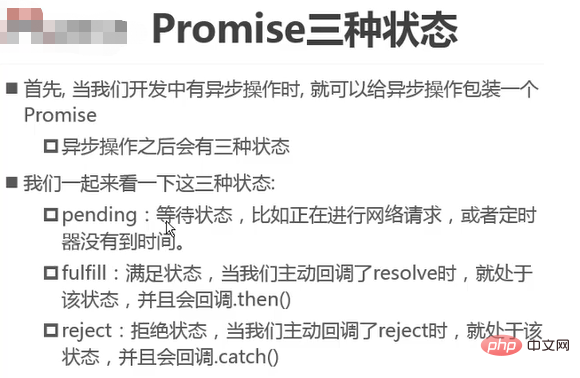
Promise には 3 つの状態があります:
1. pending[保留中] 初期状態
2. 満たされた[実装された] 操作が成功しました
3. rejected[拒否された] 操作が失敗しました
When Promise ステータスが変化すると、 then() の応答関数がトリガーされて、後続のステップが処理されます。
Promise オブジェクトの状態が変化します。Promise の状態は 2 つだけです。状態が変化すると、それ以上のバリエーションはなくなります: 保留中から履行済みへ
保留中から拒否へ。
これら 2 つの状況が発生する限り、ステータスは固定され、再び変化することはありません。

#then と catch のステータス変更の詳細
下の図をご覧ください
#エラーが報告された場合は、Promise 状態で Promise を返し、catch コールバックをトリガーします。エラーがある限り、
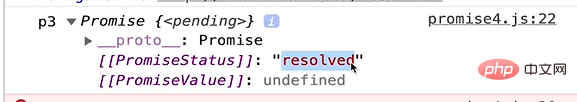
もう一度以下を見てください
エラー Promise オブジェクトはスローされませんが、依然としてスローされます。解決状態で 
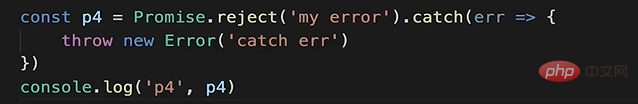
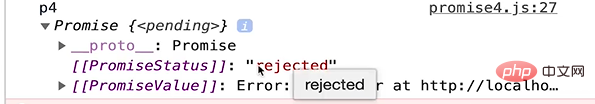
#最後に次の図を見てください
間違った Promise オブジェクトがスローされる限り、拒否状態です 

1、2の順序を出力します、および 3 以下
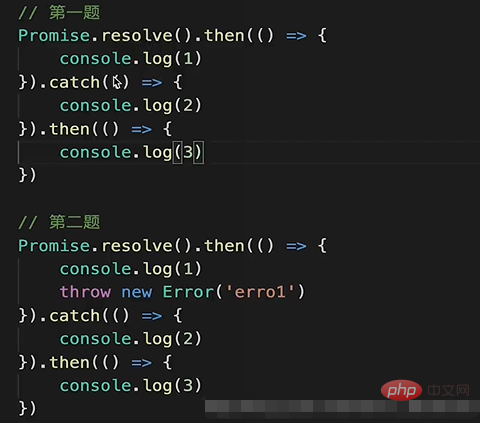
 質問 1:
質問 1:
.then は解決状態にあり、catch は実行されません) 質問 2: 1 を出力するとエラー オブジェクトがスローされるため、1 2 3 を返します。 .catch はリジェクト状態のプロミスであり、リジェクト状態になりますが、.catch はリゾルブ状態のプロミスなので、再度 .then が実行され、最終的にリゾルブ状態が返されます。
##Promise の All メソッド
Promise.all メソッドは、複数の Promise インスタンスを新しい Promise インスタンスにラップするために使用されます。
Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})【推奨学習:
JavaScript 上級チュートリアル】
以上がes6 非同期リクエストの 3 つの状態とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


