ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript はデータ型をどのように決定するのでしょうか? 8つの共有方法
JavaScript はデータ型をどのように決定するのでしょうか? 8つの共有方法
- 青灯夜游転載
- 2023-02-16 14:48:384774ブラウズ
JavaScript はデータ型をどのように判断するのでしょうか?この記事では、仕事や面接に効果的に役立つ、JS を使用してデータ型を決定する 8 つの方法を紹介します。

1. typeof
- は基本型と参照型のみを認識できます
注: null , NaN, document.all 判定
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2, コンストラクタ
-
コンストラクタインスタンス オブジェクトを作成したコンストラクターを指します
null と unnamed には constructor と ## がないことに注意してください。 #constructor 書き換え可能
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]
3,instanceof
- 構文:
- objinstanceof Type
- obj
がTypeクラスのインスタンスであるかどうかは、参照データ が実装されているかどうか、つまり - のプロトタイプ オブジェクトであるかどうかを判断するためにのみ使用できます。 Type
はobjプロトタイプ チェーン上のオブジェクト注: 右側のオペランドは関数またはクラスである必要があります
instanceof:
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
} 4. isPrototypeof
- はインスタンス オブジェクトのプロトタイプ チェーン上にありますか?
- は基本的に
- instanceof# と同等です。
console.log(Object.isPrototypeOf({})); // false console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototype
##関数動的 this の機能を使用します
##function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExp- #6. アヒル型の検出
#通常、解の候補として使用されます
- #例:
- kindof および
- p-is-promise
-
p-is-promise:<pre class="brush:js;toolbar:false;">const isObject = value => value !== null && (typeof value === "object" || typeof value === "function"); export default function isPromise(value) { return ( value instanceof Promise || (isObject(value) && typeof value.then === "function" && typeof value.catch === "function") ); }</pre>kindof:
function kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}
7、Symbol.toStringTag
原則:Object.prototype.toString
は値を読み取ります
##該当するシナリオ: カスタム タイプが必要- Notes: 互換性
class MyArray { get [Symbol.toStringTag]() { return "MyArray"; } } const arr = new MyArray(); console.log(Object.prototype.toString.call(arr)); // [object MyArray] - 8. 待機中の比較
- 原則: 固定値との比較
該当するシナリオ:
未定義
、- window
- 、 document
- 、
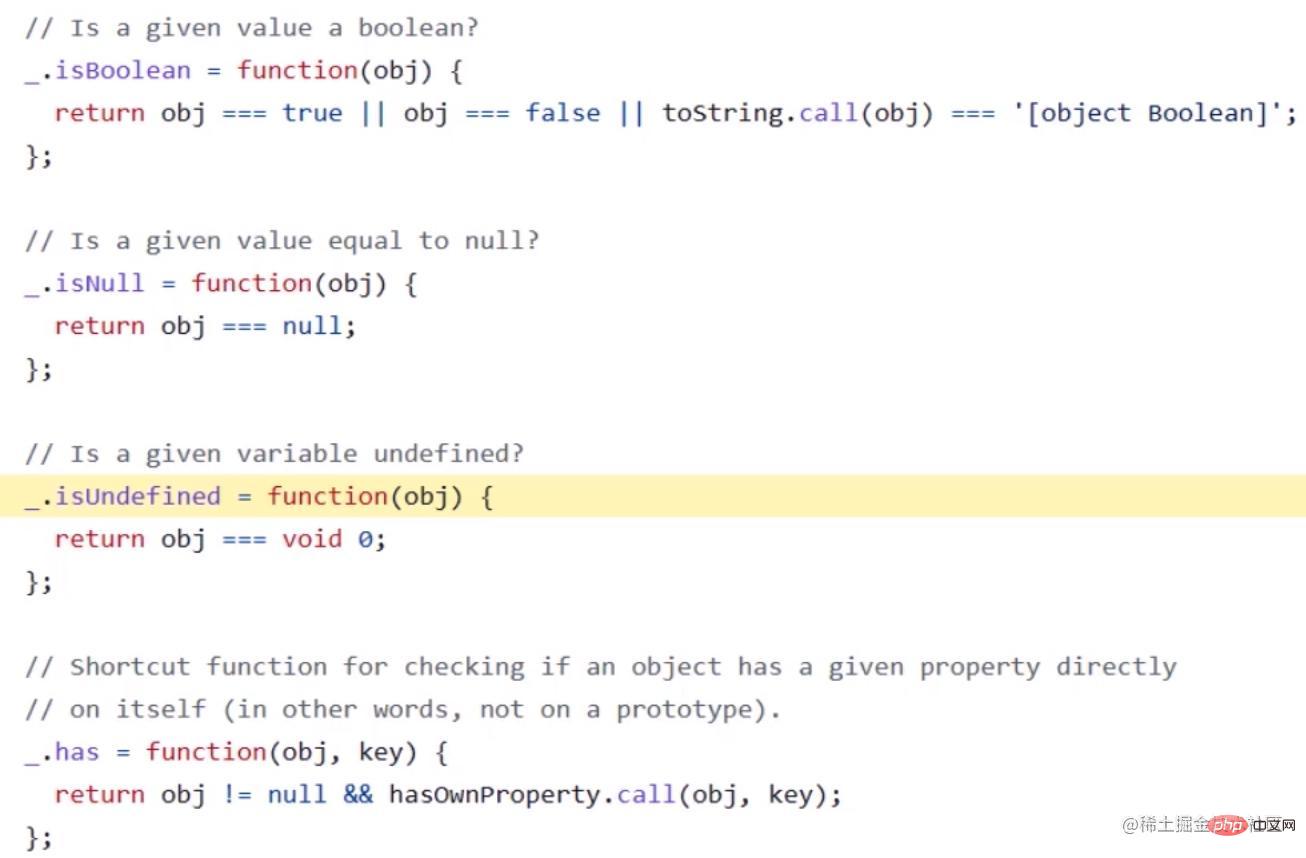
nullなど。underscore.js:##概要
 メソッド
メソッド
基本データ型
| typeof | √ | ||
|---|---|---|---|
| NaN、オブジェクト、ドキュメント.all | ##constructor | √ 部分 | √ |
| instanceof | xx | √ | |
| isPrototypeof | |||
| null と未定義に注意してください | toString | √ | |
| 組み込みプロトタイプに注意してください | #ダックタイピング | - | √ |
| Symbol.toString Tag | xx | √ | |
| その他の比較 | √ | √ | |
| 追加の食品: ES6 で強化された NaN | NaN および Number.NaN 機能 |
の後には数字が続きます
- 私は自分自身と同等ではありません
-
delete は削除できません - isNaN
-
true数値でない場合、暗黙的な変換の受信結果が # の場合##NaNの場合は が返され、それ以外の場合は
console.log(isNaN(NaN)); // true
console.log(isNaN({})); // trueNaNconsole.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN({})); // falseのメソッド
function isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}# かどうか- ##indexOf と includes
NaN,includes
const arr = [NaN];
console.log(arr.indexOf(NaN)); // -1
console.log(arr.includes(NaN)); // true
[推奨学習: - JavaScript 上級チュートリアル
- ]
以上がJavaScript はデータ型をどのように決定するのでしょうか? 8つの共有方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
JavaScript es6 数据类型 Object NULL 子类 构造函数 class 引用类型 delete JS number undefined symbol 对象 typeof constructor this promise prototype
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

