ホームページ >ウェブフロントエンド >CSSチュートリアル >高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (1)
高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (1)
- 青灯夜游転載
- 2023-02-15 15:04:542643ブラウズ

毎日 10 問、100 日後には、フロントエンド面接の高頻度の知識ポイントをすべてマスターしていることになります。さあ! ! ! , 記事を読みながら、答えを直接見るのではなく、まず知っているかどうか、知っている場合の答えは何かを考えてください。考えて、答えと比べてみてください。それが良いでしょうか? もちろん、私の答えよりも良い答えがある場合は、コメント欄にメッセージを残して、テクノロジーの美しさについて一緒に話し合ってください。
インタビュアー: 要素が与えられた場合、水平方向と垂直方向の中央揃えを実現するにはどうすればよいですか?
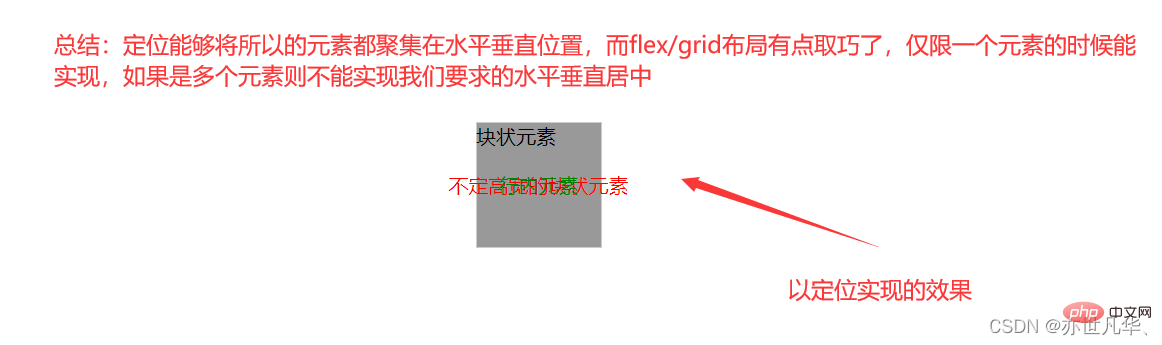
私: えー、この問題については、次の 3 つの一般的な方法を考えました: Positioning、 flex および grid レイアウト。コード全体は次のとおりです。
Positioning: この要素は、ブロック レベルの要素であるかどうか不明であるため (ブロック レベルの要素であるかどうかは不明です)幅と高さがある) またはインライン要素であるため、(現在の要素の幅と高さに基づいて) マイナス 50% の移動を行うには、transform 属性を使用する必要があります。
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
块状元素
</div>
<div>不定高宽的块状元素</div>
<span>行内元素</span>
フレックス レイアウト: ブロック要素だけでなく、インライン要素もサポートし、固定の高さと幅、および非固定の高さと幅の両方に使用できます。幅。 [関連する推奨事項: Web フロントエンド開発]
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
グリッド レイアウト: ブロック要素だけでなく、インライン要素もサポートします。固定高さの場合 幅と可変の高さと幅の両方を使用できます。
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->

インタビュアー: パディングとマージンの違いは何ですか?
私: えーっと、padding はそれ自体に作用する内側のマージンで、margin は外部オブジェクトに作用する外側のマージンです。
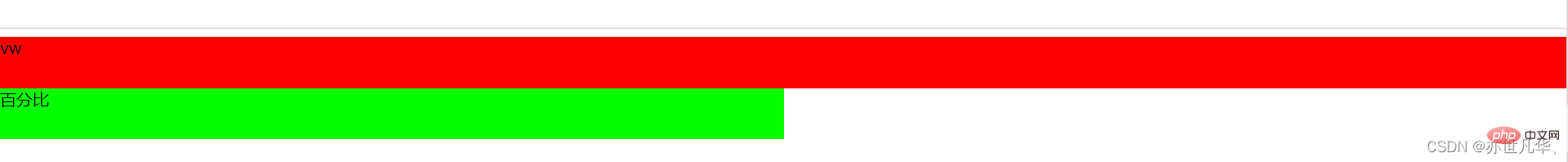
インタビュアー: vw とパーセンテージの違いは何ですか?
私: えーっと、vw はデバイスの幅と高さにのみ関係しており、% は継承に関係しています。コード全体は次のとおりです。
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<div>vw</div>
<div>百分比</div>

インタビュアー: インライン要素とブロックレベル要素の違いは何ですか?
私: そうですね、インライン要素とブロックレベル要素の違いは主に次の点に反映されています。 box model
:インライン要素の幅と高さの設定が無効(line-heightの設定は可能)、上下のマージンが無効、上下のパディングが無効です。
包含関係
:ブロックレベル要素にはインライン要素とブロックレベル要素を含めることができますが、インライン要素にはブロックレベル要素を含めることはできません。
配置方法
:ブロックレベルの要素は 1 行を占め、垂直方向に配置されます。インライン要素は行全体を占有せず、直線に配置され、すべて同じ行内に水平に配置されます。
2 つの型は相互に変換できます
:インライン要素はブロック要素に変換されます: display:block; ブロック要素は変換されますインライン要素に: :inline を表示します。
インタビュアー: HTML タグのインライン要素とは何ですか?
私: えーっと、一般的なインライン要素ラベルには次のようなものがあります:
a、img、picture、span、input、textarea、select、labelインタビュアー: Google Chrome で小さなフォントをサポートするにはどうすればよいですか?
私: そうですね、現在 Google Chrome でサポートされている最小フォントは 12 ピクセルです。通常、このフォントはすでに最小です。それでもフォントを小さくしたい場合は、次の方法しか使用できません。 CSS。scaling 属性は、transform:scale(0.5) など、フォントを小さくします。この属性は、元の最小フォントを元のサイズの半分に縮小できます。 面试官:HTML中有哪些是语义化标签?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
面试官:什么是HTML的实体编码?
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
面试官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
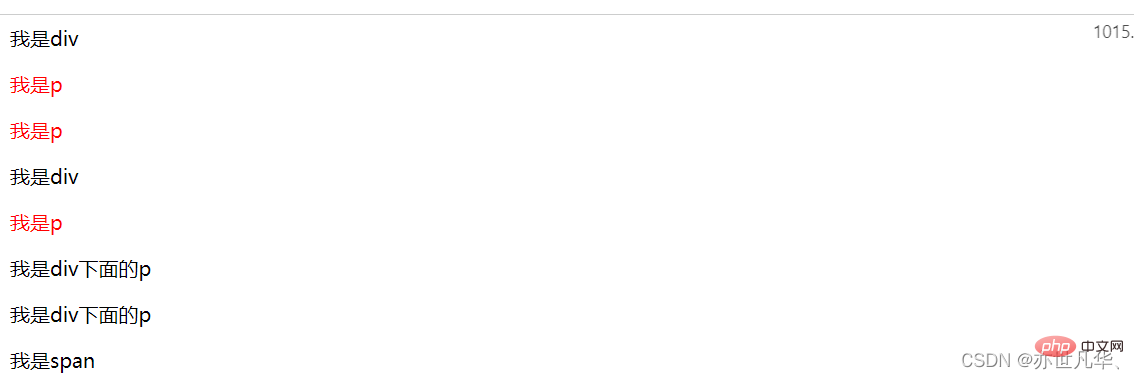
面试官:谈谈 + 与 ~ 选择器有什么不同?
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:

以上が高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

