ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ネイティブのネストされた構文が登場しました。クイックガイド!
CSS ネイティブのネストされた構文が登場しました。クイックガイド!
- 藏色散人転載
- 2023-02-08 15:31:312504ブラウズ
現在、CSS ネイティブ ネスティング構文は開発者試用段階にあり、CSS ワーキング グループが関連仕様の策定を行っており、Chrome ブラウザではバージョン 112 で CSS ネイティブ ネスティング機能が正式に開始される予定です。
皆さんこんにちは、私の名前はCUGGZです。
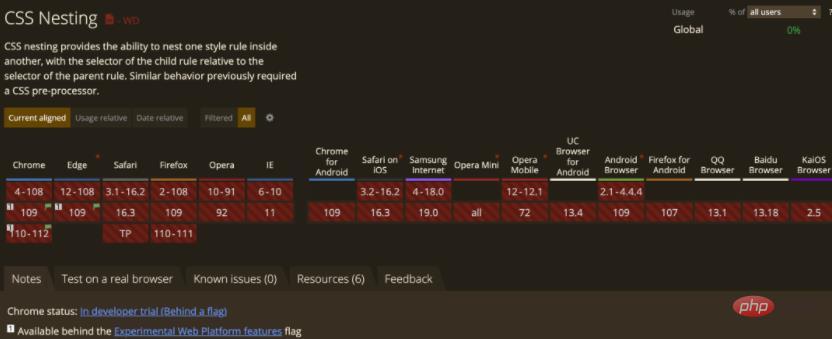
最近、caniuse.com を読んでいるときに、Chrome および Edge ブラウザーがバージョン 109 で CSS ネイティブのネストされた構文を実験的にサポートすることを発見しました。

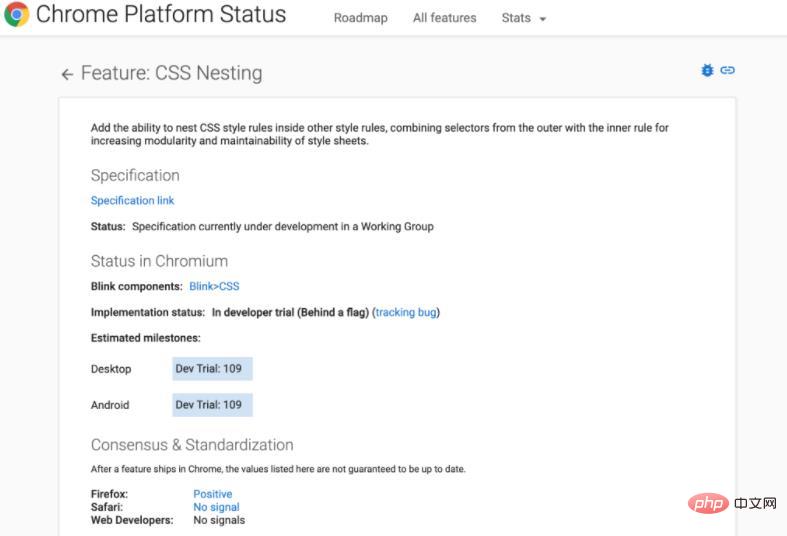
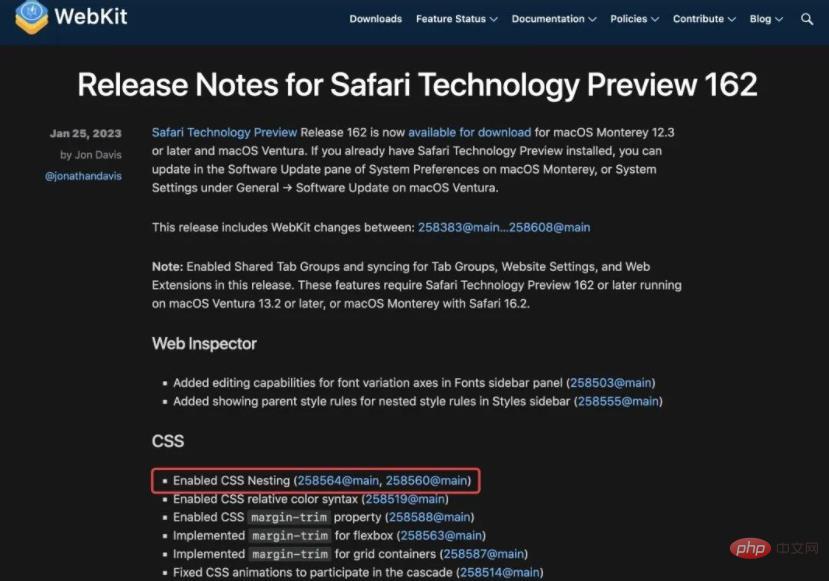
1 月 10 日に Chrome 109 がリリースされ、1 月 26 日に Safari Technical Preview 162 がリリースされました。どちらのブラウザ バージョンでも、CSS ネストの実験的サポートが提供されています。 Chrome 関係者は、CSS スタイル ルールを他のスタイル ルール内にネストする機能を追加することで、外部からのセレクターと内部ルールを組み合わせて、スタイル シートのモジュール性と保守性が向上すると指摘しました。


CSS のネストされた構文がどのように使用されるかを見てみましょう。
基本概念
いわゆるネストとは、ある CSS ルールを別の CSS ルール (ネストされたルール) に配置することであり、子ルールのセレクターは親ルールのセレクターに対して相対的になります。これにより、コードのモジュール性と保守性が容易になります。以前は CSS プリプロセッサでのみ使用できたネスト機能が、ネイティブ CSS で使用できるようになりました。
実際、CSS のネストは Sass のネストに似ています。たとえば、次の CSS スタイルの場合:
table.colortable td {
text-align:center;
}
table.colortable td.c {
text-transform:uppercase;
}
table.colortable td:first-child, table.colortable td:first-child+td {
border:1px solid black;
}
table.colortable th {
text-align:center;
background:black;
color:white;
}
如果使用 CSS 嵌套时,就是这样的:
table.colortable {
& td {
text-align:center;
&.c { text-transform:uppercase }
&:first-child, &:first-child + td { border:1px solid black }
}
& th {
text-align:center;
background:black;
color:white;
}
}
可以看到,使用嵌套不仅消除重复,相关规则的分组还提高了生成的 CSS 的可读性和可维护性。
嵌套规则
嵌套规则可以使用嵌套选择器(&) 直接引用父规则的匹配元素,或者使用相对选择器语法指定“后代”以外的关系。
.foo {
color: red;
&:hover {
color: blue;
}
}
/* 相当于: */
.foo { color: red; }
.foo:hover { color: blue; }
.foo {
color: red;
+ .bar {
color: blue;
}
}
/* 相当于: */
.foo { color: red; }
.foo + .bar { color: blue; }
但是,以标识符(类型选择器)开始嵌套选择器是无效的:
div {
color: red;
input {
margin: 1em;
}
}
/* 无效,因为 input 是一个标识符 */
如果想继续这样编写,就需要稍微进行修改:
div {
color: red;
& input { margin: 1em; }
/* 有效,不再以标识符开头 */
:is(input) { margin: 1em; }
/* 有效,以冒号开头,并且等同于之前的规则 */
}
更多嵌套规则详见 CSS 嵌套规范草案:https://drafts.csswg.org/css-nesting/
嵌套选择器
在使用嵌套规则时,必须能够引用父规则匹配的元素。为此,规范中定义了一个新的选择器,即嵌套选择器,写为 & 。
当在嵌套样式规则的选择器中使用时,嵌套选择器表示与父规则匹配的元素。当在任何其他上下文中使用时,它表示与该上下文中的 :scope 相同的元素。
嵌套选择器可以通过 :is() 选择器将其替换为父样式规则的选择器。例如:
a, b {
& c { color: blue; }
}
这就相当于:
:is(a, b) c { color: blue; }
嵌套选择器不能表示伪元素(与 :is() 的行为相同):
.foo, .foo::before, .foo::after {
color: red;
&:hover { color: blue; }
}
这里,& 只代表.foo匹配的元素,它等同于:
.foo, .foo::before, .foo::after {
color: red;
}
.foo:hover {
color: blue;
}
嵌套选择器的特异性(权重)等于父样式规则的选择器列表中复杂选择器中最大的特异性(与 :is() 的行为相同):
#a, b {
& c { color: blue; }
}
.foo c { color: red; }
DOM 结构如下:
<b> <c>Blue text</c> </b>
文本将是蓝色的,而不是红色的。& 的特异度是 #a([1,0,0]) 和 b([0,0,1]) 特异性中较大的一个,所以是 [1,0,0],而整个 & c 选择器具有特异性 [1,0,1],它大于 .foo c ([0,1,1]) 的特异性。
值得注意的是,这与将嵌套手动扩展为非嵌套规则时得到的结果不同,因为 color: blue 声明将由 b c 选择器 ([0,0,2]) 匹配,而不是#a c ([1,0,1])。
小结
目前,CSS 原生嵌套语法处于开发者试用状态,CSS 工作组正在制定相关规范,Chrome 浏览器预计将于 112 版本正式推出 CSS 原生嵌套功能。
由于 CSS 嵌套语法规范尚未完成,随时可能进行更改。因此,本文所展示的规则可能会有所变化。期待不久的将来 CSS 原生嵌套语法登录浏览器正式版本!
推荐学习:《CSS视频教程》
以上がCSS ネイティブのネストされた構文が登場しました。クイックガイド!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

