ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS で自動高さサポート遷移アニメーションを作成する方法について話しましょう
CSS で自動高さサポート遷移アニメーションを作成する方法について話しましょう
- 青灯夜游転載
- 2023-02-06 20:10:352794ブラウズ
CSS で自動高さのトランジション アニメーションを完全にサポートするにはどうすればよいですか?次の記事では、CSS で自動高さサポート トランジション アニメーションを作成する方法について説明します。

ご存知のとおり、transition トランジション アニメーションは、高さが auto キーワードに設定されている場合にはトリガーされません。以下は疑似コードです
div{
height: 0;
transition: 1s
}
.wrap:hover div{
height: auto
}効果は次のとおりです

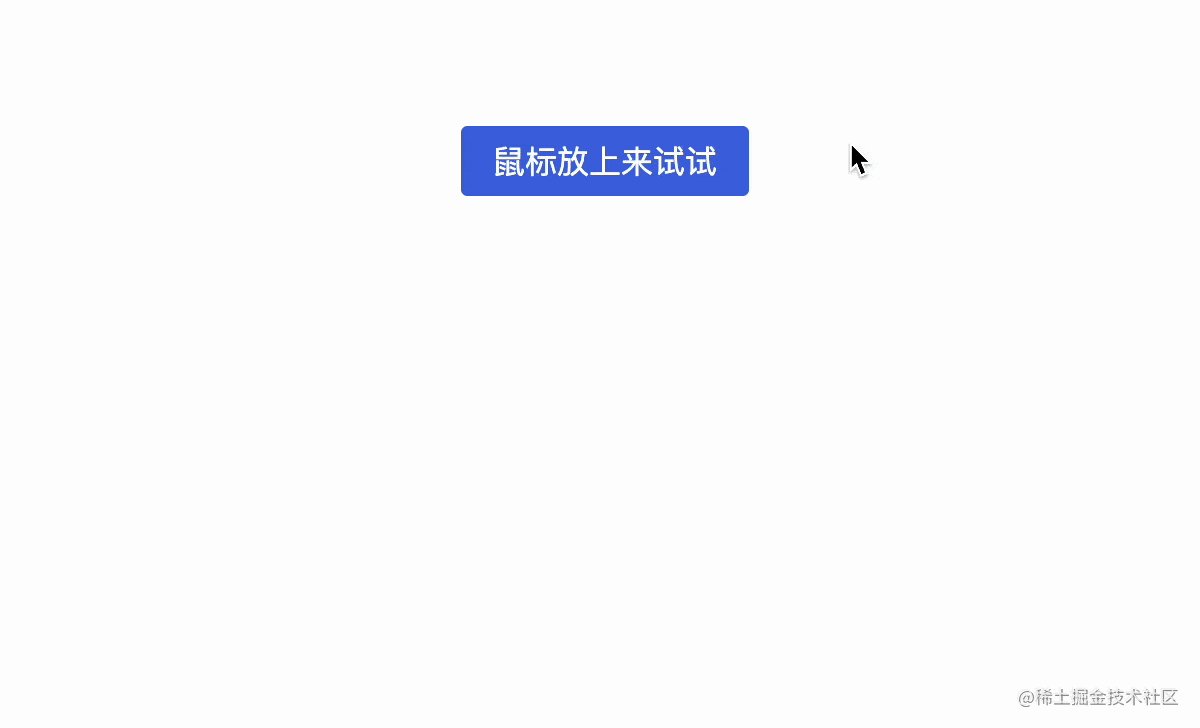
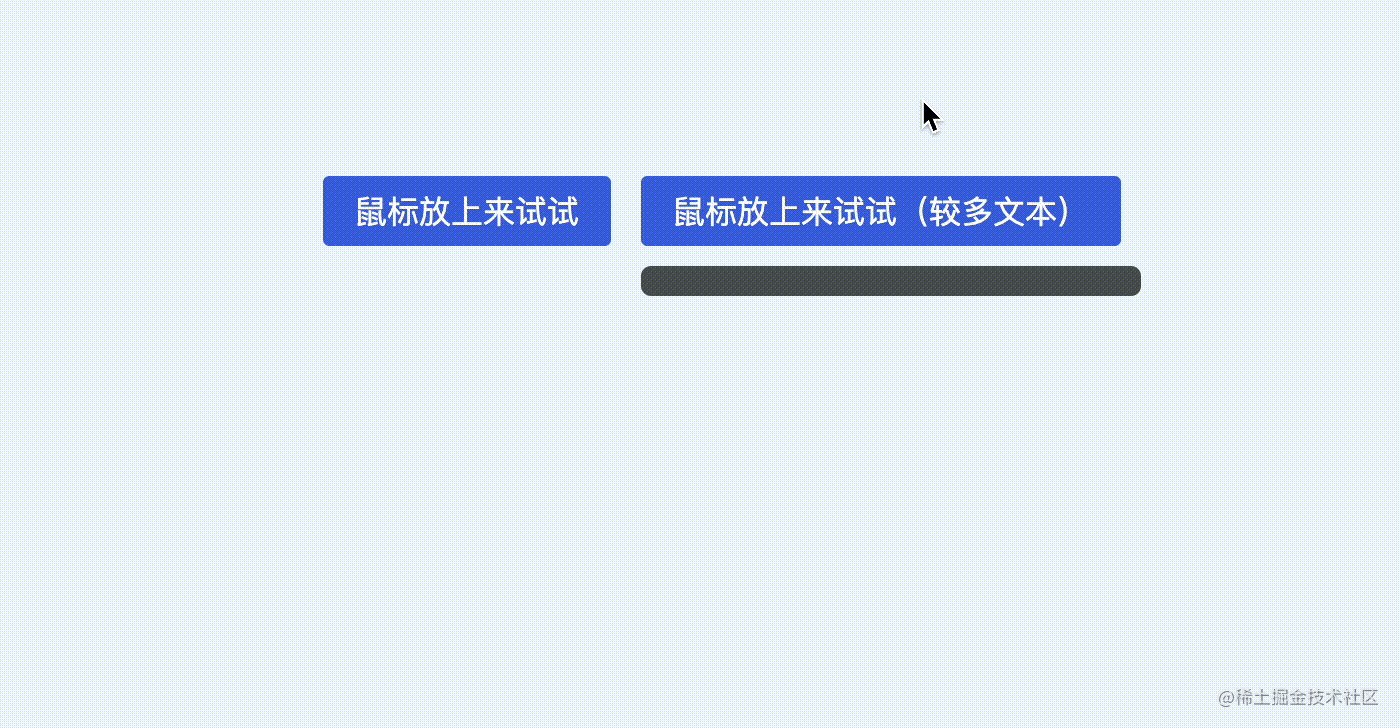
展開時に遷移アニメーションを付けたい場合は、たとえば次のように
通常は、JS を使用して要素の高さを動的に取得します (少し面倒です。高さを知るにはレンダリングする必要があります)。実際、CSS には、動的高さに適応するために max-height を巧みに使用するソリューションもあります。以下は疑似コードです [推奨学習: css ビデオ チュートリアル ]
div{
max-height: 0;
transition: 1s
}
.wrap :hover div{
max-height: 800px /*大概的值,需要超过元素高度*/
} 興味がある場合は、次の記事を参照してください: CSS トリック: 動的な高さのトランジション アニメーション ただし、制限があります。高さの差が大きいほど、トランジション効果は悪くなります。要素の高さは 100px のみで、max-height が 800px の場合、最初の 1/8 のみがアニメーションを持ちます。このように

それでは、この問題を解決するより良い方法はあるでしょうか?
もちろんいくつかありますが、今回は動的な高さの変化を実現する新しい方法を紹介します。見てみましょう。
1. グリッド レイアウトの fr ユニット
grid レイアウトには新しい fr 単位があり、グリッド トラック サイズの弾性係数を定義するために使用されます。 gridレイアウトは比較的複雑で、一言で明確に説明するのは不可能です。興味のある方は、# などの
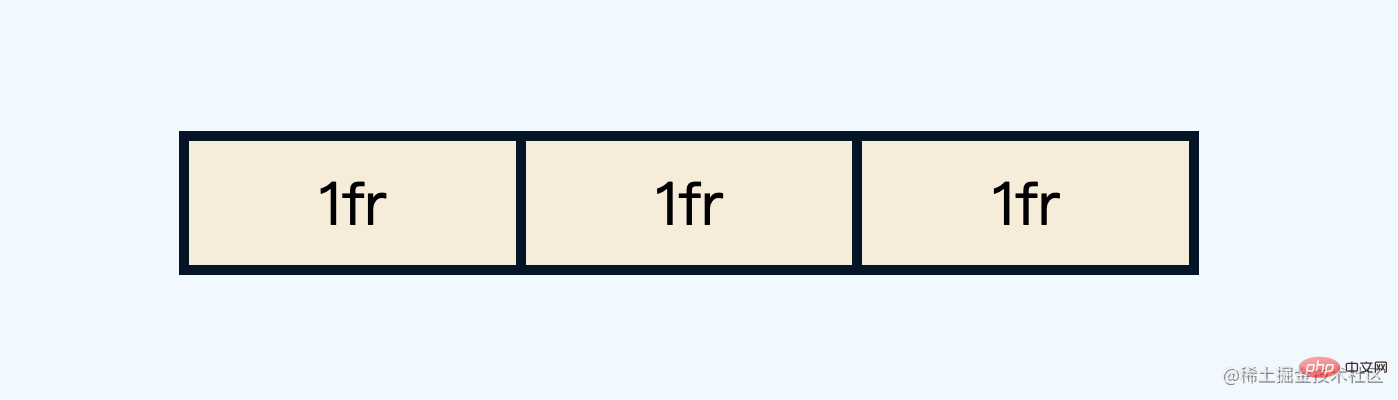
frユニットの簡単な紹介 例えばこんなレイアウトです
<div class="grid"> <span class="item">1fr</span> <span class="item">1fr</span> <span class="item">1fr</span> </div>キースタイルは以下の通りです
.grid{
display: grid;
grid-template-columns: repeat(3, 1fr);
}こんな効果が得られます

repeat(3, 1fr)は実際には1fr 1fr 1frの略であり、3が等しいことを意味します。残りのスペース。垂直方向に設定することもできます
.grid{
grid-template-rows: repeat(3, 1fr);
}効果は次のとおりです

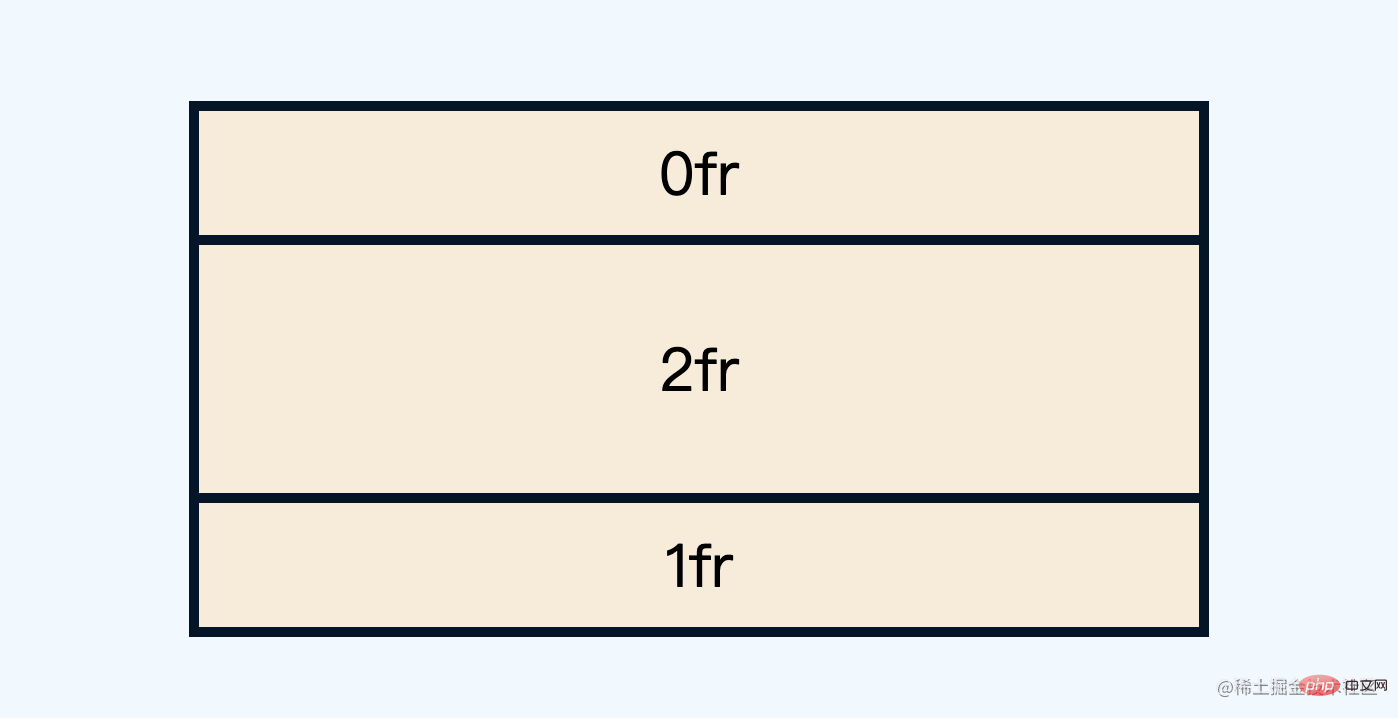
.grid{
grid-template-rows: 1fr 2fr 1fr;
}効果は次のとおりです

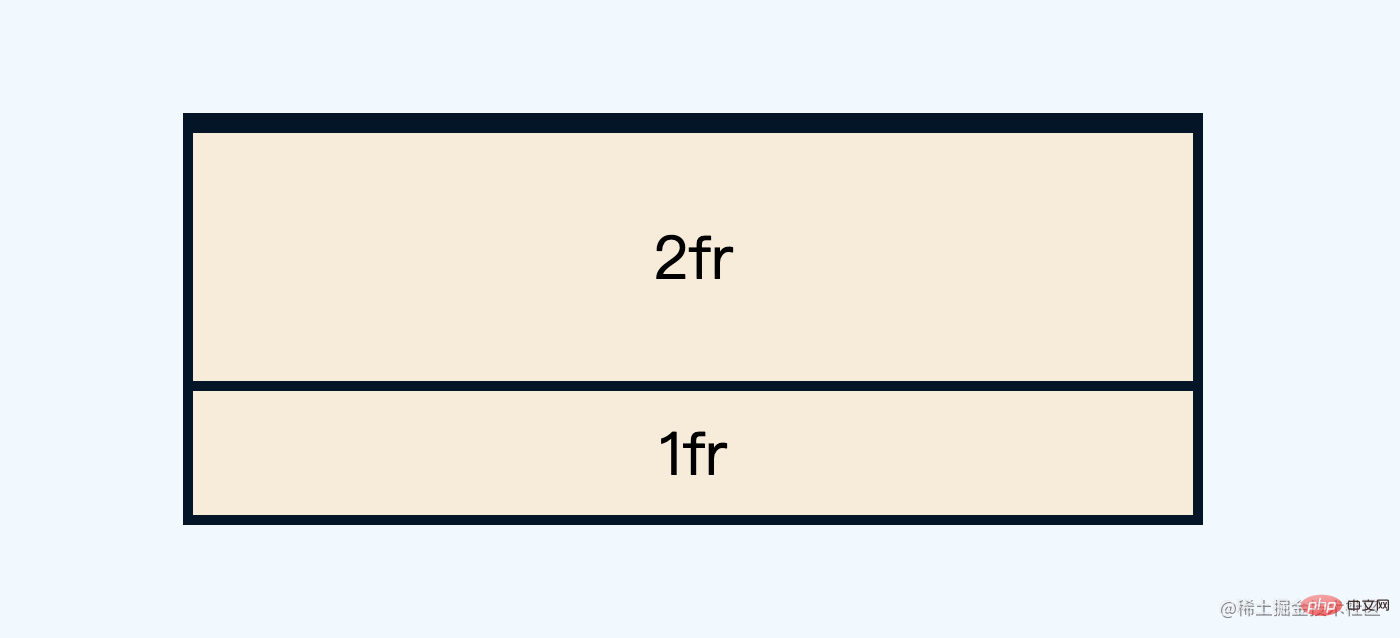
次に特殊なケースを見てみましょう。分配率を0frに設定することもできます。
.grid{
grid-template-rows: 0fr 2fr 1fr;
}効果は次のとおりです
 ## ちょっと奇妙ではありませんか。どうして
## ちょっと奇妙ではありませんか。どうして
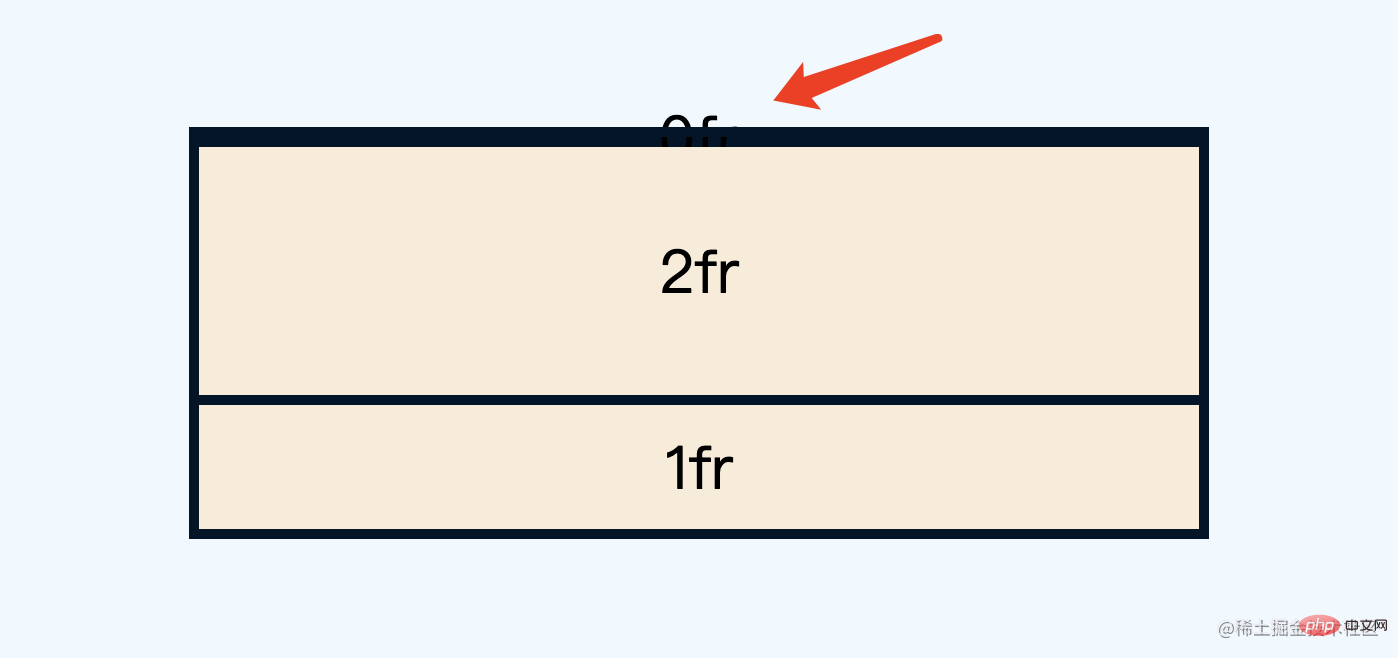
が # と同じ比率になるのでしょうか。 ##1fr? 実際には、grid
min-content であり、内部テキストによって決まります。 。テキストがなければ、0fr は当然スペースを占有しません。テキストを削除した後の効果は次のとおりです。
必要な場合は テキストを保持し、スペースを取らないようにします。 スペースをどうするか
テキストを保持し、スペースを取らないようにします。 スペースをどうするか
span{
min-height: 0
} この方法では 0fr がスペースを占有しません Beyond Hide を使用することもできます子のコンテンツを完全に非表示にするには
.grid{
overflow: hidden;
}
span{
min-height: 0
}効果は次のとおりです
应该还是比较容易理解吧,那么和动画有啥关系呢?接着往下看
二、grid 中的过渡动画
有同学可能纳闷了,为啥要折腾这个0fr呢?下面就来揭晓
如果重新设置1fr,子内容又会重新出现
.grid{
grid-template-rows: 1fr 2fr 1fr;
}
下面重点来了,grid中的fr单位也是支持过渡动画的(0fr=>1fr )
.grid{
grid-template-rows: 1fr 2fr 1fr;
transition: .3s
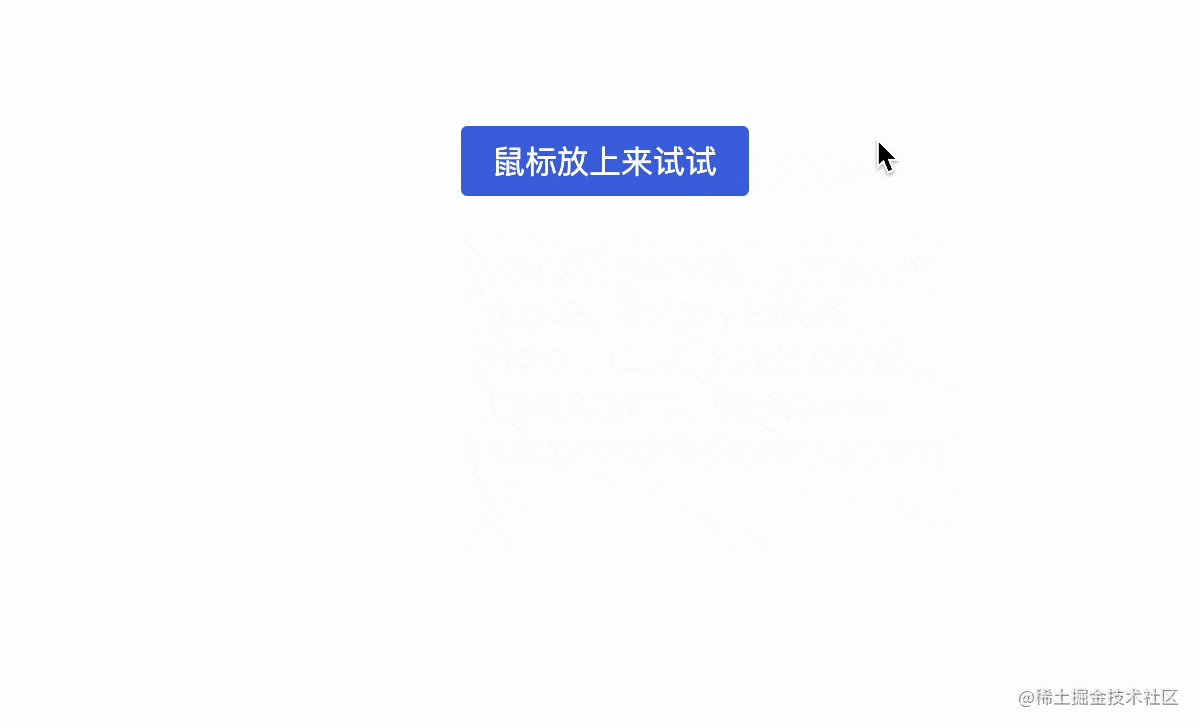
}效果如下

由于高度是由内部文本撑开的,也就是高度不确定,而0fr到1fr的过渡变化,相当于实现了 高度不固定的过渡动画
进一步精简一下,可以实现这样的效果

这就是高度不固定动画的雏形了,换个文本多一点也完美支持

完整 demo可以查看以下任意链接
三、自适应高度动画的两个实例
现在根据上面的原理来实现两个实例。
首先来看文章最开头的示例,HTML 结构是这样的
<div class="wrap">
<button class="trigger">鼠标放上来试试</button>
<div class="grid">
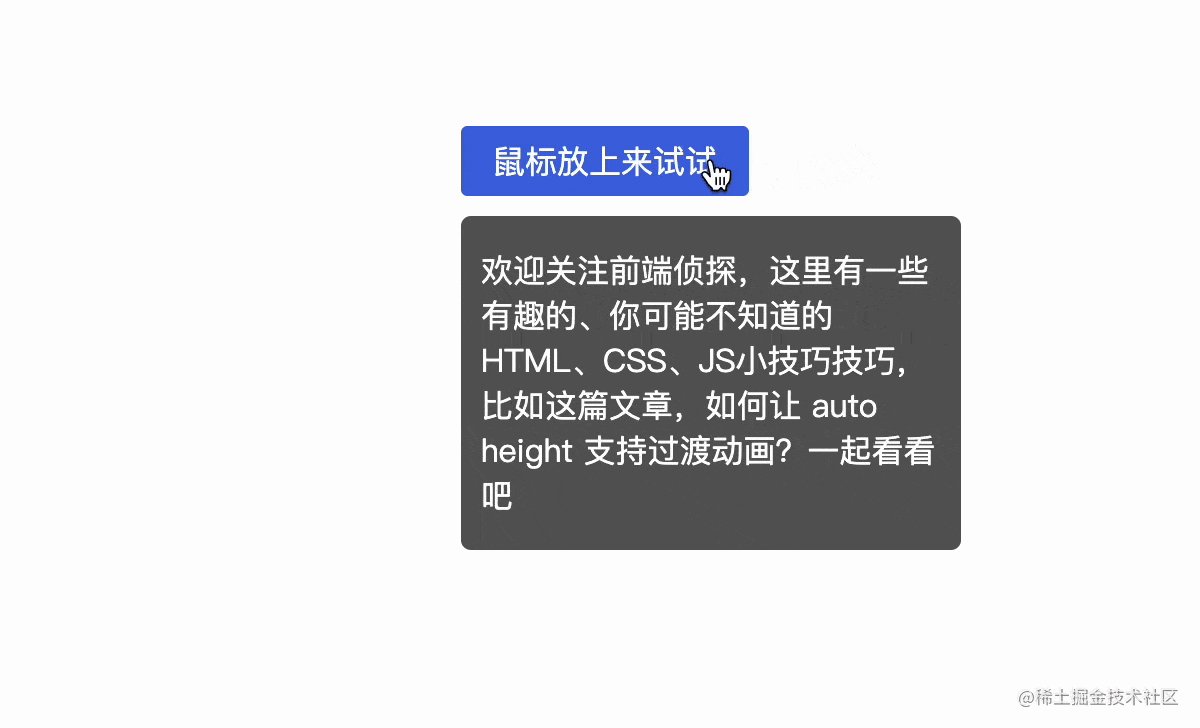
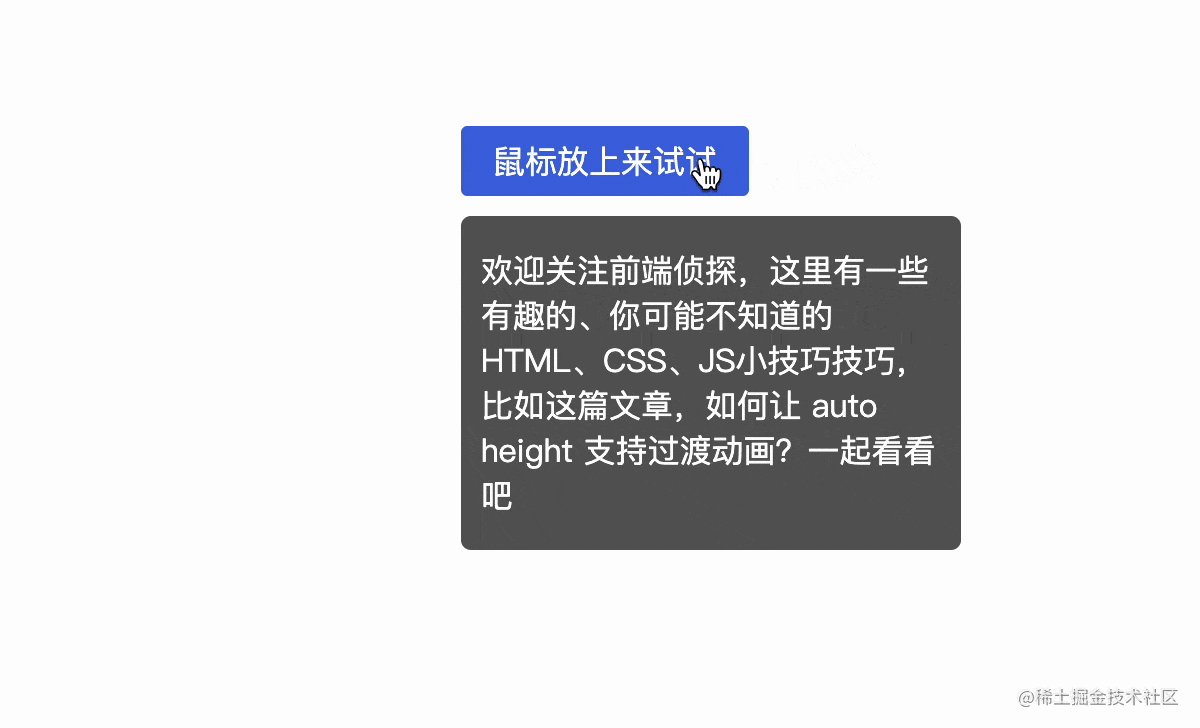
<div><p>欢迎关注前端侦探,这里有一些有趣的、你可能不知道的HTML、CSS、JS小技巧技巧,比如这篇文章,如何让 auto height 支持过渡动画?一起看看吧</p></div>
</div>
</div>简单修饰一下,应该比较容易,可以得到这样的效果

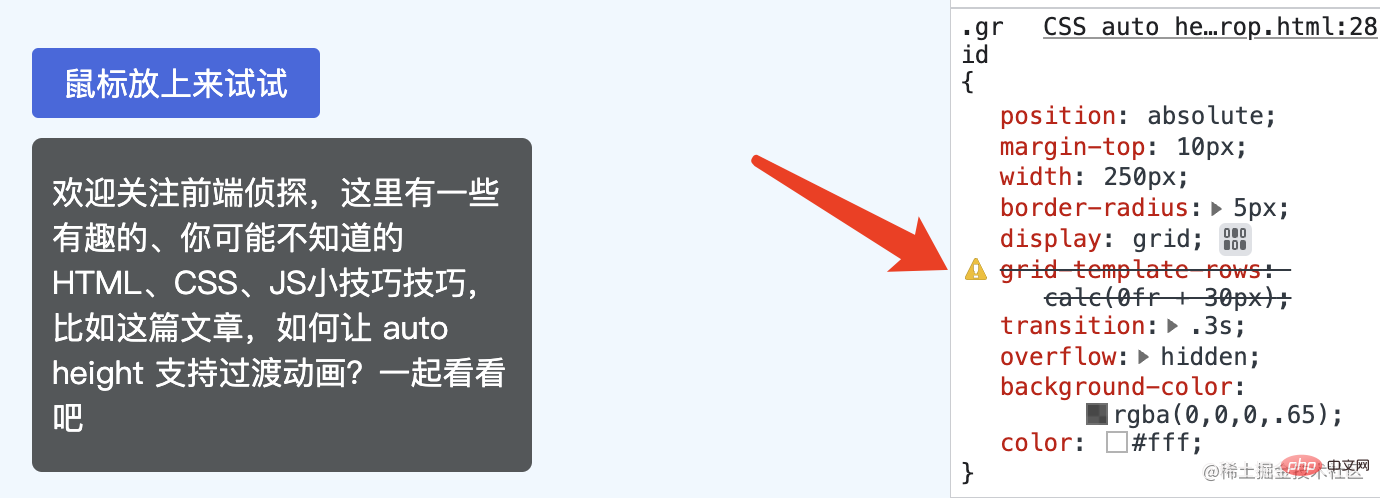
然后通过上面的技巧将下拉内容隐藏起来,关键样式如下
.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
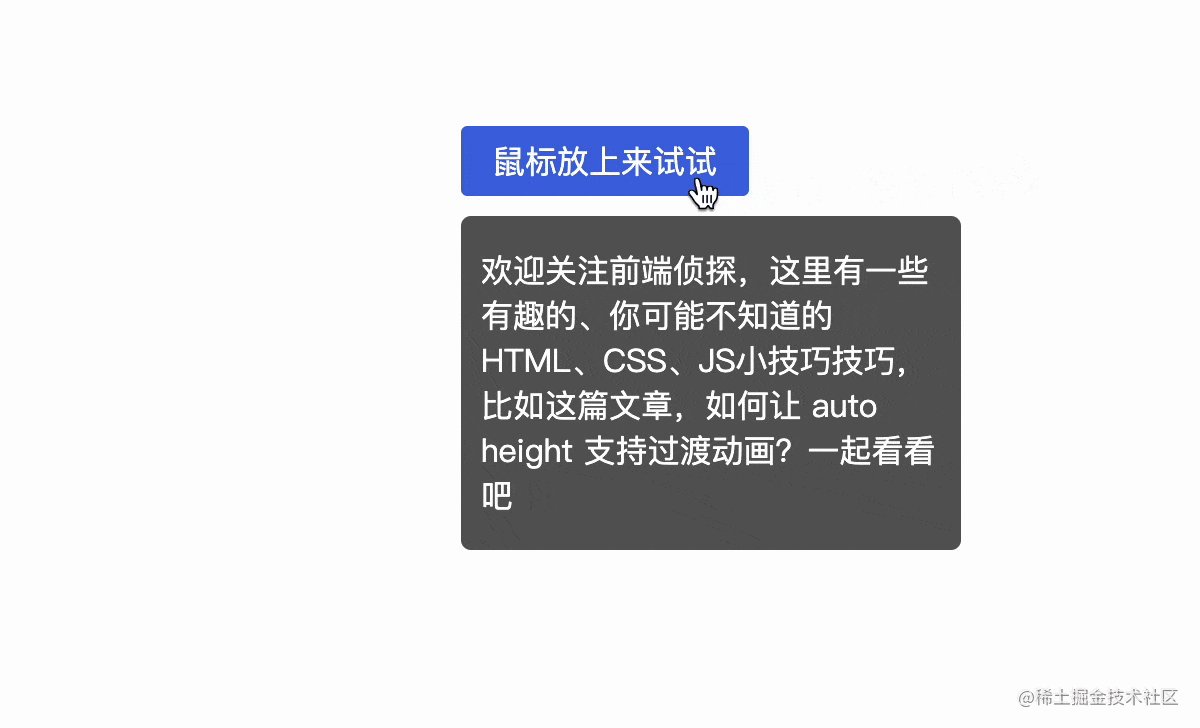
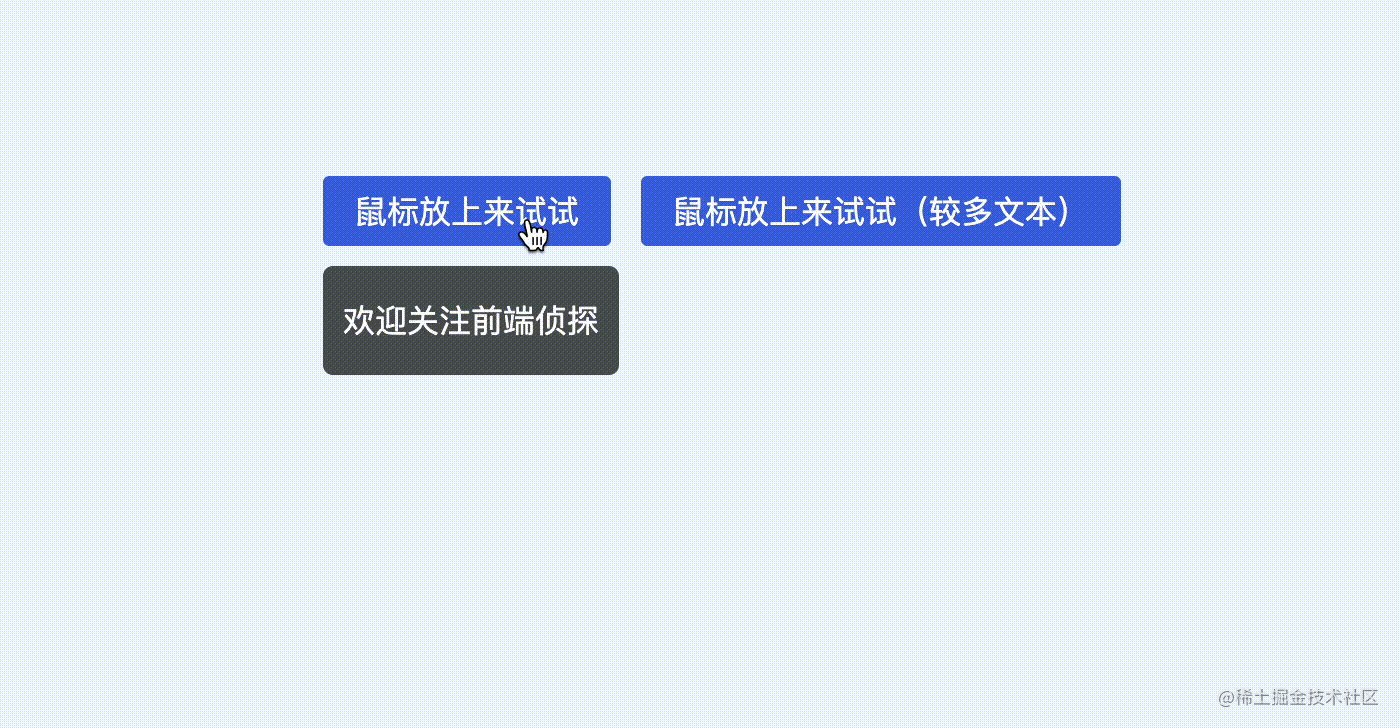
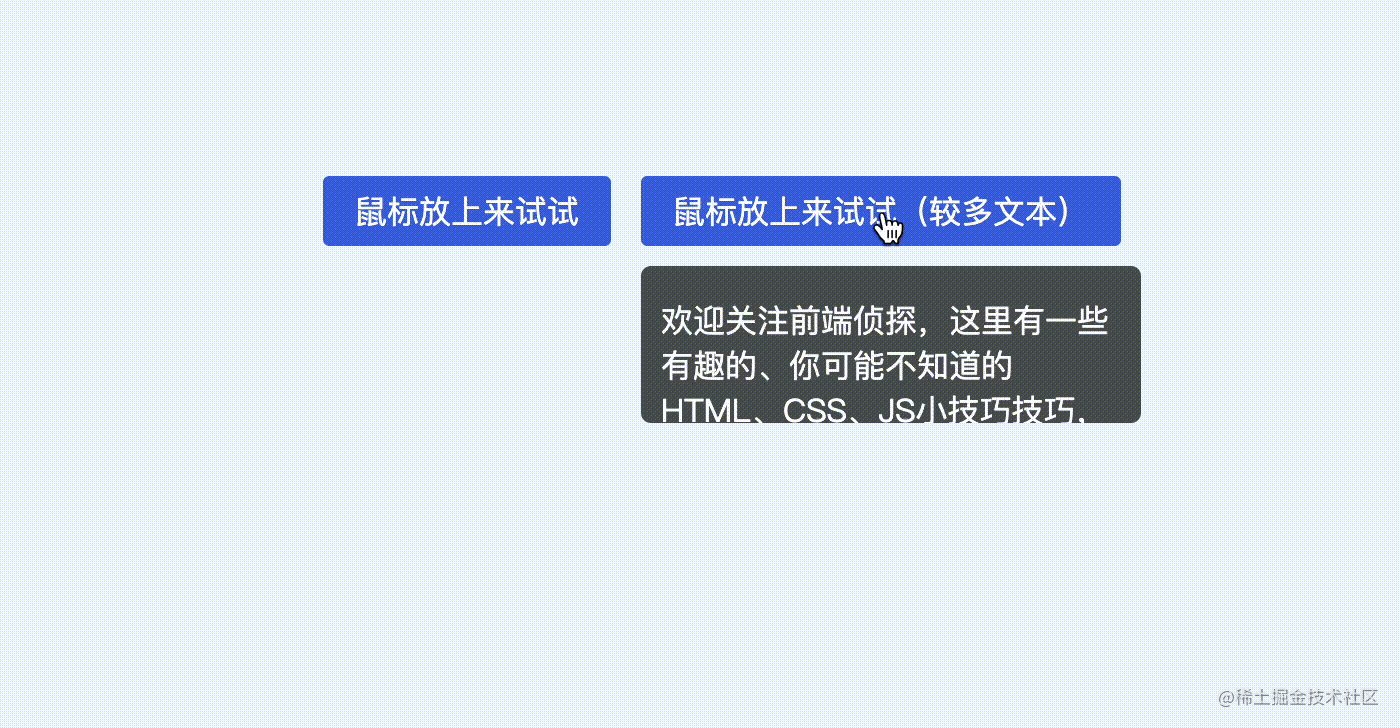
}然后通过hover触发显示,也就是改变grid-template-rows
.wrap:hover .grid{
grid-template-rows: 1fr;
}这样就实现了不定高度的过渡动画

完整 demo可以查看以下任意链接
如果仅仅是悬浮窗口,由于是绝对定位,不会影响其他布局,其实是可以用transform scale 进行缩放的,再来看另外一个更加实用的例子,常见的菜单展开收起效果,就像这样

可以看到,在展开的同时,下方的元素也被挤压下去了,这样效果更加自然,也是transform实现不了的,这里的切换是通过:checked实现的,关键代码如下
<input hidden type="checkbox" id="s1" checked />
<label for="s1">工作台</label>
<div class="sub">
<ul>
<li>项目列表</li>
<li>数据配置器</li>
</ul>
</div>ul{
min-height: 0;
}
.sub {
display: grid;
grid-template-rows: 0fr;
transition: 0.3s;
overflow: hidden;
}
:checked ~ .sub {
grid-template-rows: 1fr;
}完整 demo可以查看以下任意链接
四、注意事项和一些局限性
下面是一些注意事项。
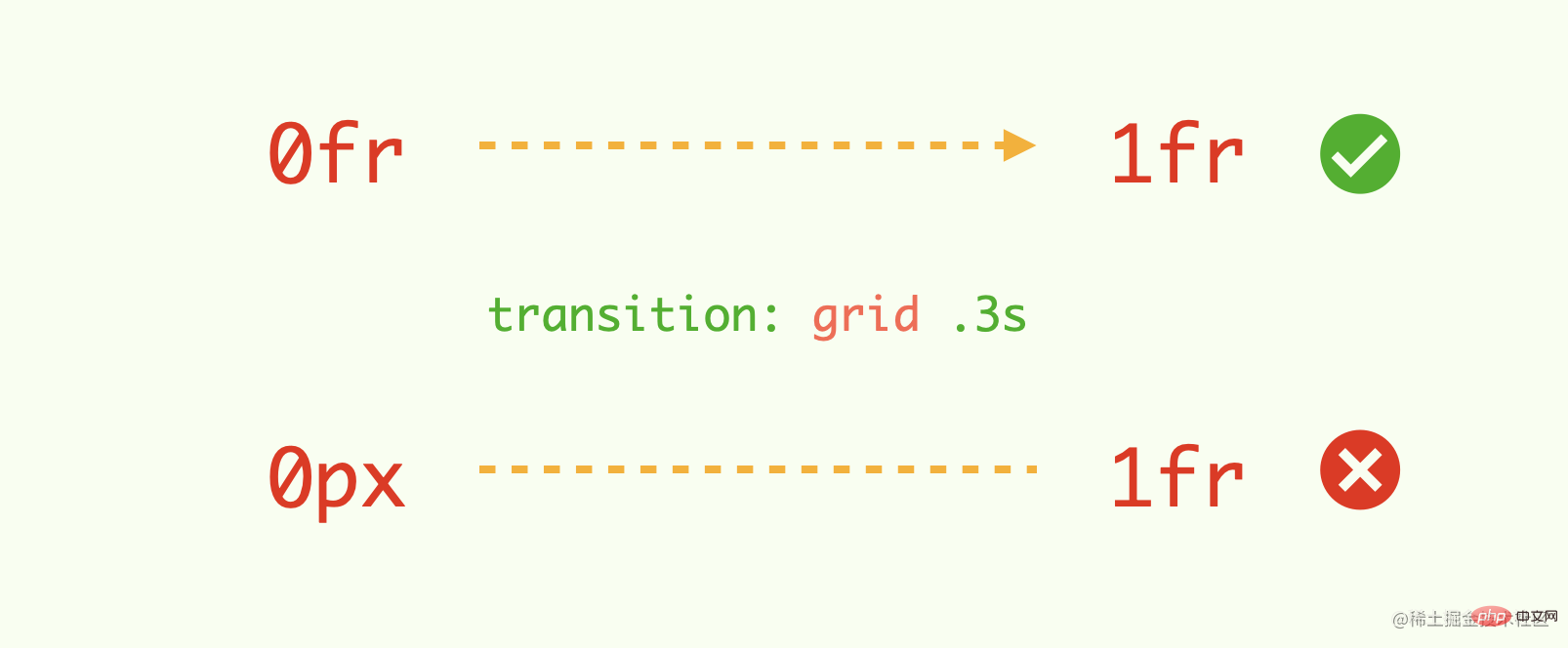
这里的动画源于grid-template-rows的变化,也就是0fr到1fr
**注意,注意,注意,**这里的0fr必须是0fr,不能是0或者0px,必须是fr单位

下面是改为40px的效果(动画丢失)

再者,0fr也不支持calc计算,直接被认为不合法

这意味着,例如你希望默认有一个固定高度(非0),然后展开到自适应高度,这种方法是无法实现过渡动画的,略遗憾?
五、最后总结一下
最后再来回顾一下实现关键过程
.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
}
.wrap:hover .grid{
grid-template-rows: 1fr;
}主要是利用了grid弹性布局可以实现过渡动画的特点,下面总结一些实现要点
高度在设置成
auto关键词时不会触发transition过渡动画grid布局中的fr单位,可以用于定义网格轨道大小的弹性系数grid布局的尺寸计算规则是由最小高度决定的,默认是min-content,也就是由内部文本决定的,可以通过手动设置min-height来实现0frgrid布局也支持过渡动画(0fr=>1fr),这样就实现高度不固定的过渡动画要使过渡动画生效,必须是
fr单位,其他单位不行,也不能通过calc计算这种方法只能实现初始高度为
0到自适应高度的过渡变化,略微遗憾
(学习视频分享:web前端)
以上がCSS で自動高さサポート遷移アニメーションを作成する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

