ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS の変更が有効にならない場合の対処方法
CSS の変更が有効にならない場合の対処方法
- 藏色散人オリジナル
- 2023-02-02 09:54:364284ブラウズ
CSS の変更が反映されない場合の解決策: 1. ブラウザのキャッシュをクリアするか、ブラウザを再起動します; 2. 属性名と属性値が仕様に従っているか確認し、変更します; 3.スタイルシートが関連付けられている、または関連付けられている スタイルの位置と名前が正しいか確認して修正する; 4. セレクターが正しいか確認して修正する; 5. CSSの優先度に問題がないか確認して修正する; 5. CSSの優先度に問題がないか確認して修正する

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
cssの変更が反映されないのでしょうか?
CSS スタイルが機能しない場合史上最も完全なソリューションの概要
ページを作成するときに、作成した CSS スタイルが有効にならないことがあります。この現象には多くの理由があります。一般的な理由をいくつか紹介します。コメント欄への追加を歓迎します。
ブラウザ キャッシュの問題
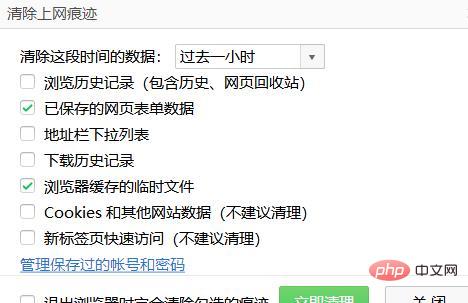
- 何度確認してもコードに問題がないと思われる場合は、ブラウザ キャッシュに問題がある可能性があります。トラブルシューティングを行う前に、ブラウザのキャッシュのクリア、ブラウザの再起動、またはブラウザの変更などの方法を試してください。それでも解決しない場合は、さらなるトラブルシューティングに進んでください。何も悪いことをしていなくても、キャッシュやブラウザの問題が原因である可能性があります。リセットすると問題が解決する可能性があります。
- ブラウザの「F12」要素を確認して、適用されていないスタイルを確認してください。

#詳細な問題
- 間違った属性名が html と一致しない、または属性値が一致しない仕様と一致しません;
- html タグが完全に記述されていません。「」が欠落しているなど;
#,; {}
これらの記号で誤って中国語記号または全角記号が使用されていないか確認してください;CSS スタイルの設定が機能しない: 例: 中央に配置されるスパンを定義するには、まずスパンをブロック レベルの要素として表示する必要があります。つまり、最初にスパンのdisplay:block;属性を定義する必要があります。次に、マージン属性margin をスパンに追加します: 0px auto;- CSS スタイルの途中にセミコロンはありません;
なぜセミコロンがあるのかCSS スタイルを区切るために使用される場合と、スペースを区切るために使用される場合がありますか?
同じ属性
を設定する場合は、スペースを使用して区切ります (例: border:1px 赤一色)。 異なる属性 を設定する場合は、セミコロンを使用して区切ります (幅など)。 300px;高さ:300px; スタイルシートの関連付けの問題
スタイル
がまったく有効にならない- 場合は、まずスタイル シートが関連付けられているかどうか、または関連付けられたスタイル
- の位置と名前 が正しいかどうかを確認してください。
カスタム CSS スタイル導入タグがブートストラップ フレームに配置されているかどうかを確認しますstyle 引用後、ページの読み込み時にフレームのスタイルで上書きされないように注意してください。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
複数のタグ、クラス名、ID などを含む子孫選択など、子セレクターの順序、名前などがエラーにつながる可能性があります。
- html のタグがクラス名、ID などを書き忘れ、セレクターがこれらの欠落したクラス名、ID などを使用すると、スタイルが当然効果は出ません。
- 子孫セレクターにスペースを書き忘れました;
- 次のような余分なスペースがないか確認してください:
- div.box{} このタイプのセレクターは書き込まれますか?適切ですか?
- div .box{}
;エンコード形式の問題
CSS および HTML ウェブページ ファイルを UTF として保存 - 8 形式。つまり、ヘッダー タグに
- を追加します。これは、一般に Web ページでは UTF-8 エンコード形式が使用され、外部 CSS ファイルのデフォルトが UTF-8 であるためです。は ANSI エンコード形式なので、通常は問題ありません。ただし、CSS ファイルに中国語のコメントが含まれている場合、問題が発生する可能性があります。
スタイル カスケードの問題
CSS の優先順位に問題があるかどうかを確認してください。高い優先順位は低い優先順位を上書きし、失敗の原因になります。スタイル;
- スタイルを自分で設定した場合、親から継承したスタイルは有効になりません;
- css スタイルの優先順位の並べ替え:!重要 > インライン スタイル>ID 選択セレクター> クラスセレクター> タグ> ワイルドカード> 継承> ブラウザのデフォルト属性 (優先順位が同じ場合、後のスタイルが前のスタイルにカスケードされます);
- トラブルシューティングの順序:
推奨学習: 「css ビデオ チュートリアル 」 ##
以上がCSS の変更が有効にならない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

