ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6で文字列を大文字に変換する方法
es6で文字列を大文字に変換する方法
- 青灯夜游オリジナル
- 2023-02-15 11:56:482584ブラウズ
変換方法: 1. toUpperCase() 関数を使用して文字列を大文字に変換します (構文 "string.toUpperCase()"); 2. toLocaleUpperCase() 関数を使用して文字列を大文字に変換します。 syntax "string. toLocaleUpperCase()"; 3. スライス()、toUpperCase()、toLowerCase() 関数と文字列結合文字 " " を使用して、最初の文字を大文字に設定します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
方法 1. toUpperCase() 関数を使用して文字列を大文字に変換します
toUpperCase() メソッドの関数:指定された文字列を大文字に変換 すべての小文字を大文字に変換し、最終的に新しい文字列を返します。
Syntax
stringObject.toUpperCase()
は、stringObject のすべての小文字を大文字に変換した新しい文字列を返します。
#例
<div class="demo ">
<p>转换前:<br />
<span id="str1"></span>
</p><br />
<p>转换后:<br />
<span id="str2"></span>
</p>
</div>
<script type="text/javascript">
var str1 ="php中文网的网址为:www.php.cn!";
var str2 =str1.toUpperCase();
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML =str2;
</script>
##方法 2. toLocaleUpperCase() 関数を使用して変換する文字列を大文字に変換#toLocaleUpperCase() の関数: ユーザーの現在のコンピュータのロケールに従って、指定された文字列内のすべての小文字を大文字に変換し、最後に戻り値を返します。新しい文字列。
SyntaxstringObject.toLocaleUpperCase()
- は、stringObject のすべての小文字を大文字に変換した新しい文字列を返します。
toUpperCase() とは異なり、toLocaleUpperCase() メソッドはローカル メソッドに従って文字列を大文字に変換します。少数の言語 (トルコ語など) のみがローカルな大文字と小文字のマッピングを持っているため、このメソッドの戻り値は通常 toUpperCase() と同じになります。ただし、ほとんどの場合、toLocaleUpperCase() メソッドは toUpperCase() メソッドと同じ結果を返します。
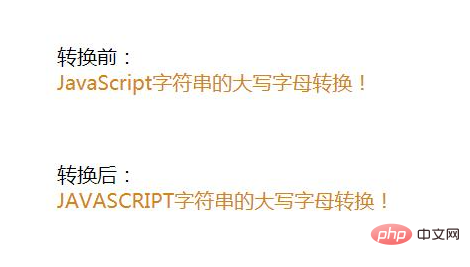
例:toLocaleUpperCase() メソッドを使用して文字列を変換する「JavaScript 文字列の大文字変換!」 <div class="demo ">
<p>转换前:<br />
<span id="str1"></span>
</p><br />
<p>转换后:<br />
<span id="str2"></span>
</p>
</div>
<script type="text/javascript">
var str1 ="JavaScript字符串的大写字母转换!";
var str2 =str1.toLocaleUpperCase();
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML =str2;
</script>
 概要: toUpperCase() メソッドと toLocaleUpperCase() メソッドはどちらも、指定された文字列の小文字を変更して大文字に変換するだけで、他の文字以外 (または大文字) には変更を加えないことがわかります。 。
概要: toUpperCase() メソッドと toLocaleUpperCase() メソッドはどちらも、指定された文字列の小文字を変更して大文字に変換するだけで、他の文字以外 (または大文字) には変更を加えないことがわかります。 。
拡張知識: 最初の文字を大文字にするJavaScript には最初の文字を大文字にする関数はありません。ただし、slice()、toUpperCase()、toLowerCase() 関数と文字列結合文字「 」を使用して、最初の文字を大文字にするように設定できます。
- slice() メソッドを使用して、文字列を最初の文字部分とその他のサブ文字部分の 2 つの部分に分割します。
- 最初の文字を大文字に変換するには toUpperCase() メソッドを使用し、他の部分文字を小文字に変換するには toLowerCase() メソッドを使用します。
- 「 」演算子を使用して 2 つの部分を再結合します
-
function f(str) { newStr = str.slice(0,1).toUpperCase() +str.slice(1).toLowerCase(); console.log(newStr); } f("hello World!");
 [推奨学習 :
[推奨学習 :
以上がes6で文字列を大文字に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

