ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSの行ラベルとは何ですか
CSSの行ラベルとは何ですか
- 藏色散人オリジナル
- 2023-02-02 10:49:052366ブラウズ
Css の中央の行はインライン ラベルを参照します。インライン ラベルは独立した領域を占有しません。構造をサポートするために独自のフォント サイズと画像サイズのみに依存します。一般に、次のような属性幅、高さ、配置などは設定できません。ページの制御によく使用されます。中国語のテキストのスタイル。一般的なインライン タグには、a、strong、b、em、i、del、s、ins、u、およびspan タグ。その中で、span タグは最も典型的なインライン要素です。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
css行?
CSS(3)---ブロック レベル タグ、インライン タグ、インライン ブロック タグ
ブロック レベル タグ、インライン タグ、インライン ブロック タグ
html には 3 種類のタグ要素があります: ブロックレベルタグ、インラインタグ、インラインブロックタグ。
1. 概要
1. ブロックレベルのタグ
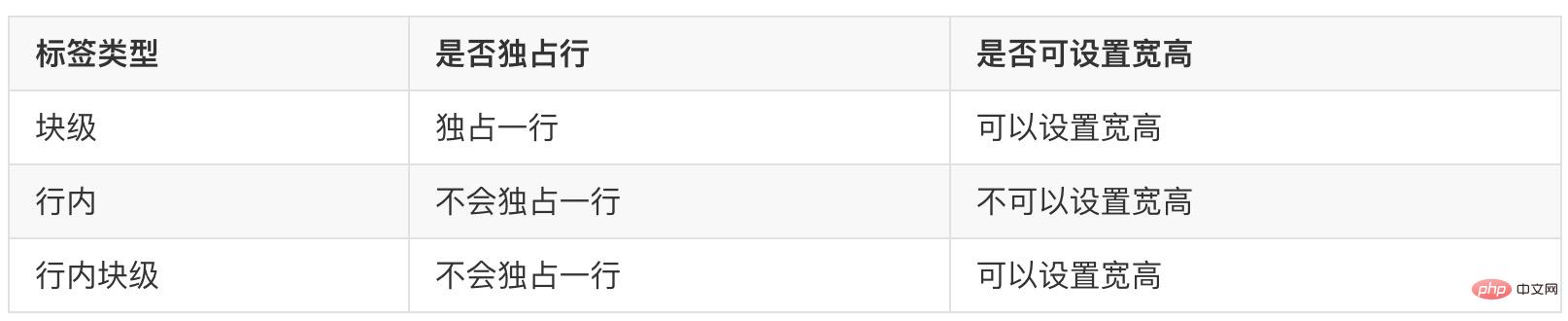
コンセプト 各ブロック要素は通常、単独で 1 行全体を占めます。または、複数の行全体に対して、幅、高さ、配置、その他の属性を設定できます。これは、 Web ページのレイアウトと Web ページの構造 を構築するためによく使用されます。
1) ブロックレベルのタグ機能
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行(独自占据一整行或多整行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、宽度缺省是它的容器的100%,除非设定一个宽度。 4、它可以容纳行内标签和其他块级标签。
注
text のみが、段落なので、p 内にブロック レベルの要素を配置することはできません。同様に、h1、h2、h3、h4、h5、h6、dt のタグがあります。これらはすべてテキスト タイプのブロック レベル タグであり、その他のブロック レベルのタグです。要素をその中に配置することはできません。
2) 共通のブロックレベルタグ
div、h1~h6、p、hr、form、ul、dl、ol、liその中で div タグは最も典型的なブロック要素です。
2. インライン タグ
コンセプト インライン タグは独立した領域を占有せず、構造をサポートするために独自のフォント サイズと画像サイズのみに依存します。高さや配置などの属性は、ページ内のテキストのスタイルを制御するためによく使用されます。
1) インライン タグの特徴
1、和相邻行内标签在一行上 2、高,行高及外边距和内边距不可改变; 3、默认宽度就是它本身内容的宽度。 4、设置margin只有 左右margin 有效,上下无效。设置padding只有 左右padding 有效,上下则无效。 5、行内元素只能容纳文本或则其他行内元素。(a特殊: a标签可以放div块级标签,同时a标签里不能再放a标签)
2) 一般的なインライン タグ
a、strong、b 、em、i、del、s、ins、u、span このうち、spanタグは最も代表的なインライン要素です。
1) インライン ブロック要素の特性
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 2、默认宽度就是它本身内容的宽度。 3、高度,行高、外边距以及内边距都可以控制。2) 共通のブロック レベルのタグ
img、input、td
块转行内:display:inline; 行内转块:display:block; 块、行内元素转换为行内块: display: inline-block;
2 を通じて変換できます。Test
これは包括的な小さなテストです: 完全なコード<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签、行内标签、行内块标签</title>
<style>
div,span,input { /*为了方便查看,这里给这些元素加边框*/
border-style: solid;
border-width: 1px;
border-color: red;
}
div {
width: 100px; /* 对块级标签、行内标签、行内块标签都设置宽和高*/
height: 100px;
}
span {
width: 100px;
height: 100px;
}
input {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>div</div>
<div>===div===</div>
<span>span</span>
<span>===span===</span>
<input type="text" value="input">
<input type="text" value="===input===">
</body>
</html>
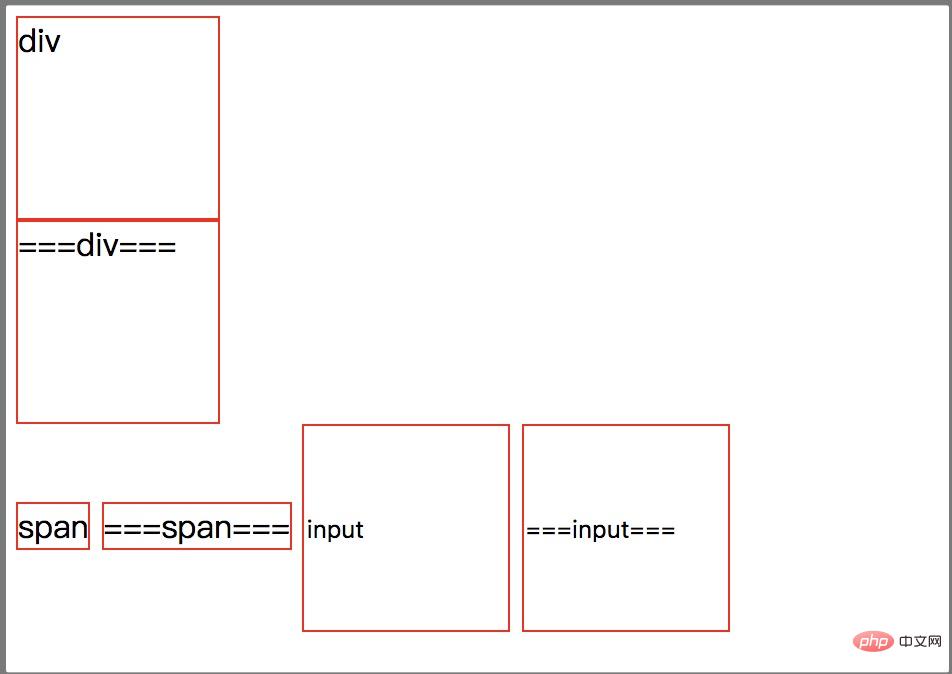
実行結果


css ビデオ チュートリアル 」
以上がCSSの行ラベルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

