ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSボタンが押せないのはなぜですか?
CSSボタンが押せないのはなぜですか?
- 藏色散人オリジナル
- 2023-02-02 10:39:562836ブラウズ
CSS ボタンを押すことができないのは、レイヤーが覆い尽くしているため、ボタンが使用できなくなっているためです。解決策は次のとおりです: 1. 対応する HTML ファイルと CSS ファイルを開きます。2. p タグと spam タグの相対的な位置を増やします。 to "position:relative;"; 3.span の "z-index:1;" に優先度を追加します。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
なぜ押せないのですかCSSボタン?
#float 属性によりボタンがクリックできなくなる問題の解決方法について
問題内容: p と 2 つのラベルがあります。スパン、p はスパンの上層にあり、ボタン スパン内にあり、ボタンがクリックされたとき、ボタンは何も動作しません。
コードの一部
HTML コード
<p>
{{ chapter.title }}
<span class="acts">
<el-button type="text" @click="openVideo(chapter.id)">添加小节</el-button>
<el-button type="text" @click="openEditChapter(chapter.id)">编辑</el-button>
<el-button type="text" @click="deleteChapter(chapter.id)">删除</el-button>
</span>
</p>CSS コード
.chanpterList p{
float: left;
font-size: 20px;
margin: 10px 0;
padding: 10px;
height: 70px;
line-height: 50px;
width: 100%;
border: 1px solid #3568cd;
}
.chanpterList .acts {
float: right;
font-size: 14px;
}
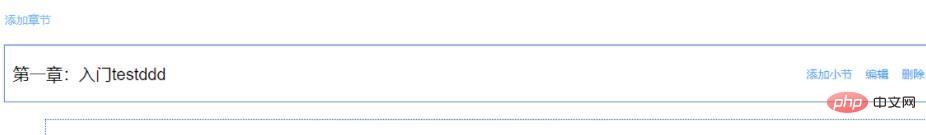
図に示すように、セクション追加ボタンは使えません
今まで詳しく調べていなかったので、ネット上の方法を使って .chanpterList p の float: left; をコメントアウトしてみたところ、レイヤーで覆われていたため、ボタンがうまくいきましたが、あまり考えませんでした。しかし、以下のセクションを表示するコンポーネントがある場合、スタイルは間違っており、完全に台無しになります。その後、戻って問題を確認しました。
注意深く見ると、p タグがスパンの上にあるため、スパン内のコンポーネントが使用できなくなっていることがわかりました。次に、スパンの優先順位を上げ、スパンを次の位置に配置します。
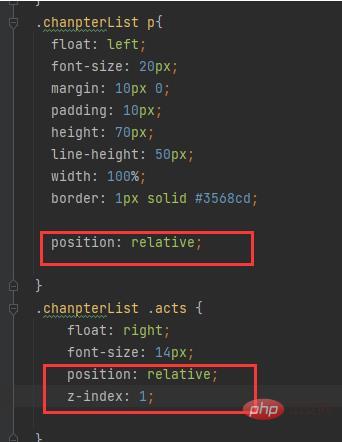
次に、相対位置決めposition:relative;をpとspanに追加し、priority z-index:1;をspanに追加して完了です。 !成功


推奨学習: 「css ビデオ チュートリアル 」
以上がCSSボタンが押せないのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

