ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3で傾斜効果を実現する方法
CSS3で傾斜効果を実現する方法
- 藏色散人オリジナル
- 2023-02-01 09:44:273180ブラウズ
css3 傾斜効果を実現する方法: 1. 「skew(x,y)」関数を使用して要素を水平方向と垂直方向の両方に傾斜させます; 2. 「skewX(x)」関数を使用して傾斜させます要素を水平方向に傾けて表示; 3. 要素を垂直方向に傾けて表示するには、「skewY(y)」を使用します。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
チルト効果を実現する方法css3で?
CSS3 での変形 -- Distortion skew()
Distortion skew() 関数を使用すると、要素 が傾いて見えるようになります。オブジェクトを中心位置として #XX 軸 および Y 軸 を中心に特定の角度で傾けることができます。これは、要素の形状を変更せずに回転のみを行う、rotate() 関数の回転とは異なります。 skew() 関数は回転せず、要素の形状を変更するだけです。 Skew() には 3 つの状況があります:
1. skew(x,y) は要素を水平方向と垂直方向に同時に変形させます(X 軸とY 軸を同時に特定の角度値に従って歪めます);

最初のパラメータは X 軸に対応し、2 番目のパラメータは X 軸に対応します。 Y軸。 2 番目のパラメーターが指定されていない場合、値は 0 になります。これは、Y 軸方向にベベルがないことを意味します。
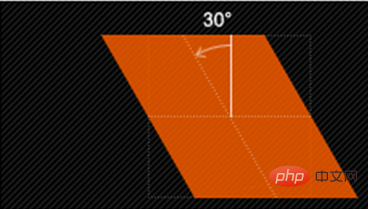
2. skewX(x) は要素を水平方向にのみ歪みます(X 軸の歪み);

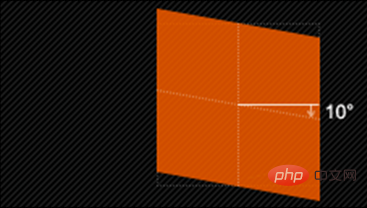
(Y 軸の歪み)
 推奨される調査: "
推奨される調査: "
以上がCSS3で傾斜効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

