ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3 の回転がギザギザに見える場合はどうすればよいですか?
CSS3 の回転がギザギザに見える場合はどうすればよいですか?
- 藏色散人オリジナル
- 2023-01-28 14:23:531951ブラウズ
CSS3 回転のギザギザの解決策: 1. CSS3 変換属性の後に「translateZ(0)」を追加します; 2. 要素の外側コンテナの「overflow:hidden;」を使用して要素「」を追加します。 margin:- 1px;”; 3. 枠線が不要な場合は、要素の枠線属性の色を透明または背景色と同じに設定します。

このチュートリアルの動作環境: Windows 10 システム、css3 バージョン、DELL G3 コンピューター
CSS3の回転がギザギザして見える?
CSS3 変換回転使用時のギザギザ効果の解決策
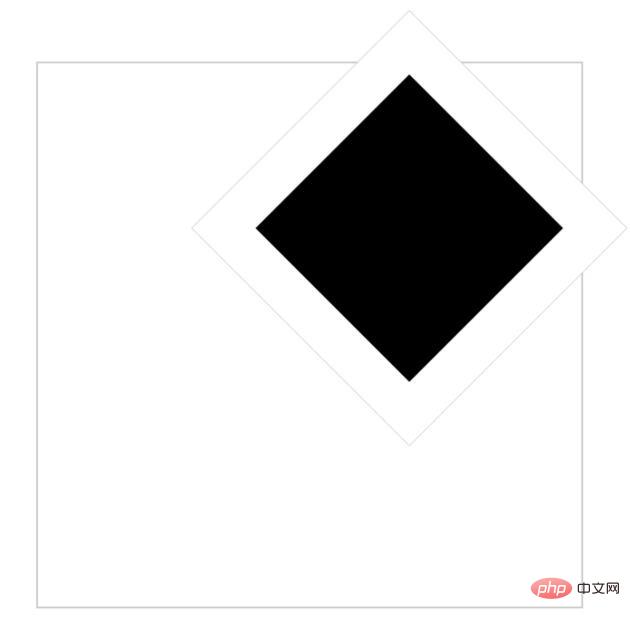
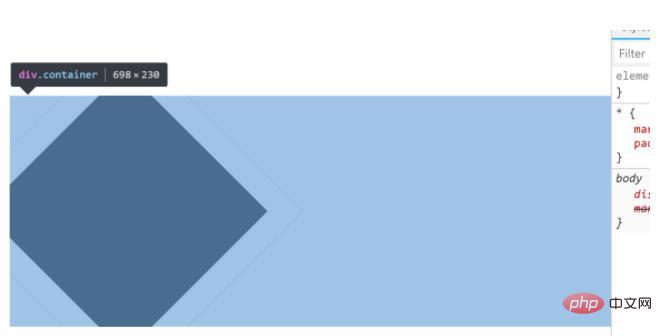
今日、友人が CSS3 の学習中にいくつかの問題に遭遇しました。変換回転後に問題が発生しました。背景と同じ色の「枠線」。初めてこの問題を見たとき、私は非常に興味を持ちましたが、私は彼ほど注意深く研究したことがなかったし、この問題に遭遇したこともありませんでした。
この記事では、エイリアシングの問題についてのみ説明します。
解決策:
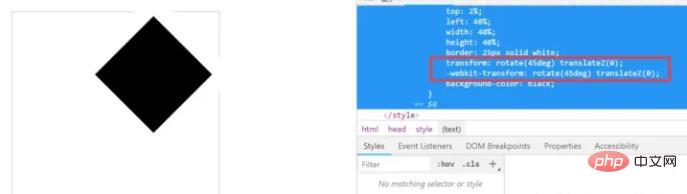
1. CSS3 変換属性の後に translationZ(0) を追加します。
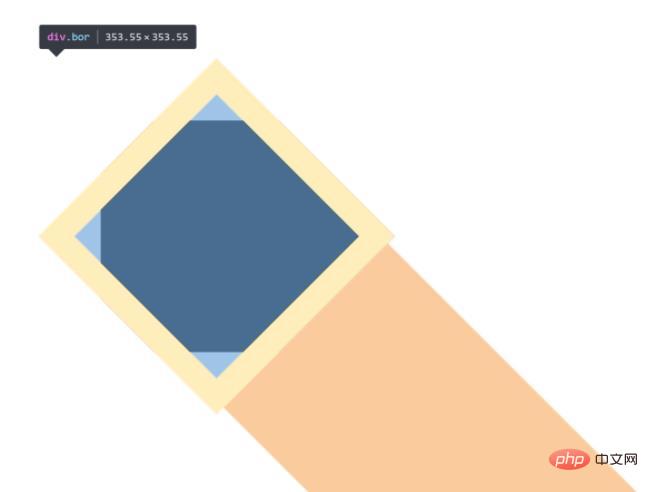
2. 携帯電話では、外部コンテナの overflow:hidden; を使用します。要素 margin:-1px;
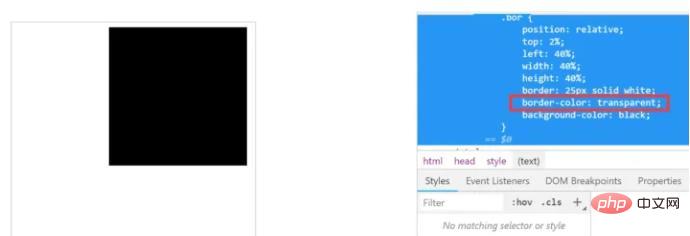
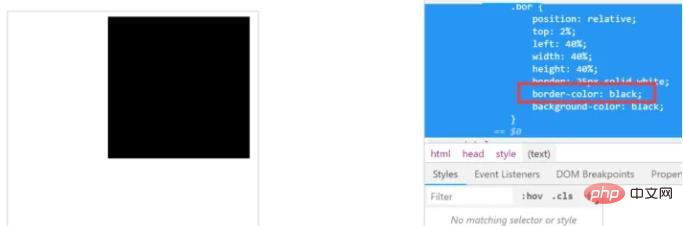
3 を追加します。境界線が必要ない場合は、要素の境界線属性の色を透明または背景色と同じに設定します。
詳細:

コードは次のとおりです:
nbsp;html>
<title>分享图标</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: 5% auto;
border: 1px solid #cccccc;
width: 300px;
height: 300px;
}
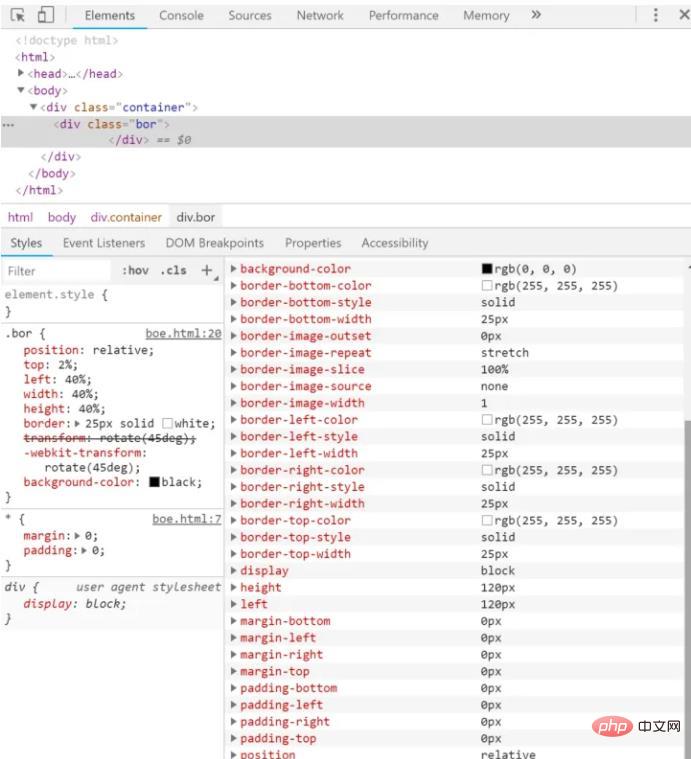
.bor {
position: relative;
top: 2%;
left: 40%;
width: 40%;
height: 40%;
border: 25px solid white;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-color: black;
}
</style>
<div>
<div>
</div>
</div>
「境界線」の色が次のとおりであることがわかりました。背景色、要素の値は以下の通り正常で、要素自体に枠線が付けられているので単体で描画されてしまうのではないかと思うのが問題です。

情報を参照すると、次の 3 つの方法があります:
1. CSS3 変換属性の後に、translateZ(0)
# を追加します。 
.container {
position: relative;
left: 100px;
top: 300px;
overflow: hidden;
}
.bor {
margin: -1px;
width: 200px;
height: 200px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
border: 25px solid white;
background-color: black;
}




css ビデオ チュートリアル 」
以上がCSS3 の回転がギザギザに見える場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

