ホームページ >ウェブフロントエンド >フロントエンドQ&A >純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法
画像をクリックして拡大するための純粋な CSS メソッド: 1. HTML サンプル ファイルを作成します; 2. "
"; 3. 「function showBgImg(e) {...}」メソッドを使用して、画像をクリックすると拡大します。

このチュートリアルの動作環境: Windows 10 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
純粋な CSS を使用して画像をクリックすると拡大しますか?
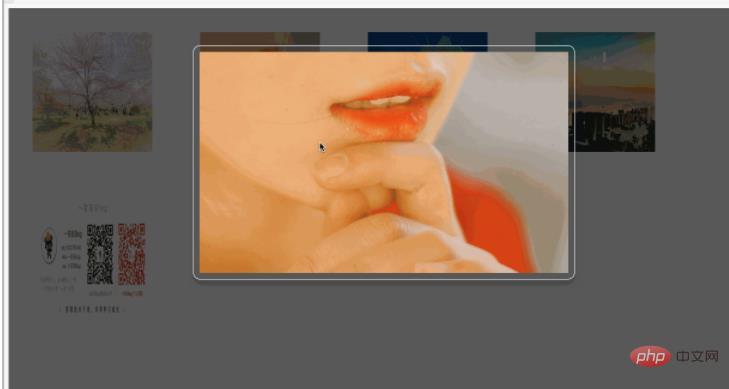
CSS の実際のトレーニング画像、クリックして拡大
これは非常に一般的な関数であり、通常は Web サイトに表示されますサムネイルです。サムネイルをクリックすると、ポップアップ ボックスに拡大された画像が表示されます。
では、この機能はどのように実装されているのでしょうか? CSS の基礎知識を学んだばかりですが、今では次のことができます。実際の操作
最初にページの構造を分割します:
上記の説明に従って、まず基本バージョンを実装し、最初に HTML
<body>
<!-- 先来实现弹窗 -->
<div class='modal' id='modal'>
<img id='bgImg' / alt="純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法" >
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
</div>
</body>を記述します。次に、対応するスタイルを追加します。これには、デフォルトでモーダルを非表示にする必要があります。次のようにします (ポップを区別しやすくするため)。ウィンドウを開くと、背景色と境界線が追加されます)
<style>
.modal {
display: none;
margin: auto;
width: 80%;
height: 80%;
background-color: rgb(0, 0, 0, 0.89);
z-index: 1;
border: 1px solid rgb(255,255,255,1);
}
.modal>img {
display: block;
margin: auto;
padding: 10%;
max-width: 60%;
max-height: 60%;
}
.thum-img {
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>次のステップは、js を使用して実装された大きな画像を表示するロジックをクリックすることです。
#<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
var thumImg = document.getElementById('thumImg');
thumImg.onclick = function() {
modal.style.display = 'block';
bgImg.src = this.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
</script>上記の実装を HTML にアセンブルした後、直接テストして表示します。デモンストレーションの効果は次のとおりです

<div style='position:fixed'>
<div class='modal' id='modal'>
<img id='bgImg' / alt="純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法" >
</div>
</div>
.modal {
display: none;
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
background-color: white;
}
.modal img {
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
}
#次のステップは、これを複数の画像をサポートする汎用ソリューションに変えることです。これは主に画像クリック イベントの変更です。ハードウェアにいくつかの変更を加えるだけです。上記のコード部分
IV. ソース コード
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小灰灰css学习笔记</title>
<style>
#modal {
display: none;
}
.modal {
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.thum-img {
float: left;
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>
</head>
<body>
<!-- 先来实现弹窗 -->
<div style='position:fixed;width:100%;height:100%;background-color:rgb(0,0,0,0.65)' id='modal'>
<div class='modal' id='modalw'>
<img id='bgImg' / alt="純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法" >
</div>
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img onclick='showBgImg(this)' class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
<img class='thum-img' src='http://a.hiphotos.baidu.com/image/pic/item/e61190ef76c6a7ef5e886d03f1faaf51f3de666d.jpg' onclick='showBgImg(this)'/ alt="純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法" >
<img class='thum-img' src='http://g.hiphotos.baidu.com/image/pic/item/730e0cf3d7ca7bcb747b4a5cb2096b63f624a845.jpg' onclick='showBgImg(this)'/ alt="純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法" >
<img class='thum-img' src='http://c.hiphotos.baidu.com/image/pic/item/b21c8701a18b87d6657856e70c0828381f30fd14.jpg' onclick='showBgImg(this)'/ alt="純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法" >
<img class='thum-img' src='https://raw.githubusercontent.com/liuyueyi/Source/master/img/info/blogInfoV2.png' onclick='showBgImg(this)'/ alt="純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法" >
</div>
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
function showBgImg(e) {
modal.style.display = 'block';
bgImg.src = e.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
</script>
</body>
</html> は次の学習を推奨しています: "cssビデオチュートリアル"
以上が純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。