ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでliのデフォルトスタイルを削除する方法
CSSでliのデフォルトスタイルを削除する方法
- 藏色散人オリジナル
- 2023-01-28 14:09:314345ブラウズ
CSS で li のデフォルト スタイルを削除する方法: 1. HTML サンプル ファイルを作成します; 2. li タグのコンテンツを追加します; 3. CSS で "list-style-type" 属性を "none" に設定します. li のデフォルトのスタイルは削除できます。

このチュートリアルの動作環境: Windows 10 システム、css3 バージョン、DELL G3 コンピューター
li デフォルトを削除する方法CSSのスタイル?
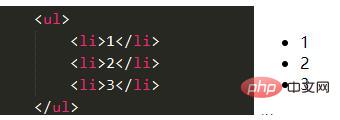
#CSS の li ポイントのデフォルト スタイルをクリアする
 ## 上記のスタイル、次の解決策には、次のものが含まれます。 css 関数
## 上記のスタイル、次の解決策には、次のものが含まれます。 css 関数
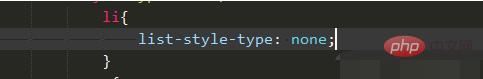
 スタイルは次のとおりです。
スタイルは次のとおりです。
 推奨学習: 「
推奨学習: 「
以上がCSSでliのデフォルトスタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでスクロールを非表示にする方法次の記事:CSSでスクロールを非表示にする方法

