ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSの左枠の構文は何ですか
CSSの左枠の構文は何ですか
- 藏色散人オリジナル
- 2023-01-31 09:23:512063ブラウズ
CSS の左境界線の構文は「border-left:value;」です。「border-left」は省略された属性です。左境界線のすべてのプロパティをステートメントに設定できます。プロパティを設定することもできます。 " "border-left-width"、"border-left-style"、"border-left-color" のような順序で。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
CSSの左枠?
border-left
border-left 短縮プロパティは、左ボーダーのすべてのプロパティを 1 つのステートメントに設定します。
次のプロパティを順番に設定できます: border-left-width、border-left-style、および border-left-color。
いずれかの値が設定されていない場合border-left:solid #ff0000; などの問題も許容されます。
例
左枠のスタイルを設定します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p
{
border-style:solid;
border-left:thick double #ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
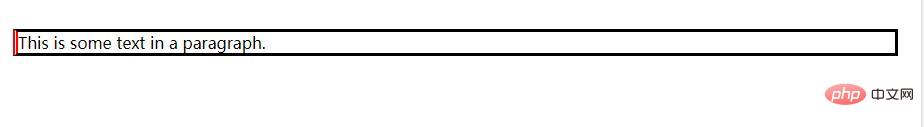
</html>効果は次のとおりです:

推奨学習: 「css ビデオ チュートリアル 」
以上がCSSの左枠の構文は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで競馬を実現する方法次の記事:CSSで競馬を実現する方法

