ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ボックスのサイズ、内側と外側のマージン、境界線の関係について話しましょう
CSS ボックスのサイズ、内側と外側のマージン、境界線の関係について話しましょう
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-03 11:04:223836ブラウズ
この記事では、css に関する関連知識を紹介します。ボックスのサイズと内側と外側のマージンと境界線の関係についての関連問題を紹介します。CSS 学習の 3 つの重要なポイントは CSS ボックスです。モデル、フローティング、ポジショニング、一緒に見ていきましょう。皆様のお役に立てれば幸いです。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
3-11 ボックスサイズと内外マージン・ボーダーの関係
ボックスモデル(CSS重視)
CSS学習の3つのポイント:CSSボックスモデル、フローティング、配置
テーマアイデア:
目標:
- 理解:
- ボックス モデルの 4 つの部分を伝えることができる
- 伝えることができる内容 マージンの役割とボックスへの影響
- パディング設定のさまざまな値がそれぞれ何を表すかを知ることができる
- ブロックの中央揃えに必要な 2 つの条件を知ることができるレベルボックス
- マージンをマージする解決策を伝えることができます
- アプリケーション:
- 境界線複合書き込み方法を使用して要素に境界線を追加できます
- ボックスの実際のサイズを計算できます
- ボックス モデル レイアウト モジュールのケースを利用できます
-
いわゆるボックス モデル:
- は、HTML ページ内のレイアウト要素を、コンテンツを保持するコンテナーである長方形のボックスとして扱います。
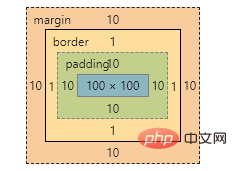
- ボックス モデルは、要素のコンテンツ、境界線、パディング、およびマージンで構成されます。
- ボックス内のテキスト、画像、その他の要素はコンテンツ領域です
- ボックスの厚さがボックスの境界線になります
- ボックスのコンテンツとボックスの間の距離境界線は内側のマージンです (セルの Cellpadding 単位に似ています)
- ボックス間の距離はマージンです (セルのセル間隔に似ています)
標準ボックス モデル

#3. ボックスの境界線
- 構文:
border : border-width || border-style || border-color
| Attribute | Function |
|---|---|
| 境界線の太さを定義します。単位は次のとおりです。 px | |
| border style | |
| 境界線の色 |
- 境界線のスタイル:
-
- none: 境界線がない場合、すべての境界線の幅は無視されます (デフォルト値)
- solid : 境界線は単一の実線です (最も一般的に使用されます)
- #dashed: 境界線は点線です #dotted: 境界線は点線です
- #3.1 包括的な境界線の設定
border : border-width || border-style || border-color
例:
border: 1px solid red; 没有顺序
3.2 ボックス境界線の書き込み概要テーブル
多くの場合、指定する必要はありません。 4 つのボーダー 4 つのボーダーを個別に指定できます。
上境界線| 左境界線 | 右境界線 | #ボーダートップスタイル:スタイル; | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| # #border-right-style: スタイル; | border-top-width: width; | border-bottom-width: width; | |||||||||||||||||||||||||||||
| border-right-width:width; | ##border-top-color:color; | border-bottom - color:color; | border-left-color:color; | ||||||||||||||||||||||||||||
| border-top:width スタイルcolor; | border-bottom:幅のスタイルの色; | border-left:幅のスタイルの色; | |||||||||||||||||||||||||||||
##3.3 表格的细线边框
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}</style>
4. 内边距(padding)4.1 内边距:padding属性用于设置内边距。 是指 边框与内容之间的距离。 4.2 设置
当我们给盒子指定padding值之后, 发生了2件事情:
注意: 后面跟几个数值表示的意思是不一样的。 我们分开写有点麻烦,我们可以不可以简写呢?
练一练: 请写出如下内边距:
4.4 内盒尺寸计算(元素实际大小)
4.5 内边距产生的问题
练一练
div {
width: 200px;
height: 200px;
border: 1px solid #000000;
border-top: 5px solid blue;
padding: 50px;
padding-left: 100px;
}
w 200 + 150 + 2 = 352 h 200 + 100 + 6 = 306 4.6 padding不影响盒子大小情况
5. 外边距(margin)5.1 外边距margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离 5.2 设置:
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。 5.3 块级盒子水平居中
实际工作中常用这种方式进行网页布局,示例代码如下: .header{ width:960px; margin:0 auto;}
常见的写法,以下下三种都可以。
5.4 文字居中和盒子居中区别
text-align: center; /* 文字 行内元素 行内块元素水平居中 */margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */ 5.5 插入图片和背景图片区别
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
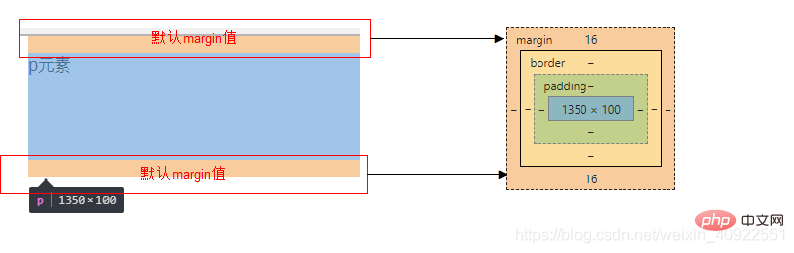
5.6 清除元素的默认内外边距(重要)
为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除 代码: * {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */}
注意:
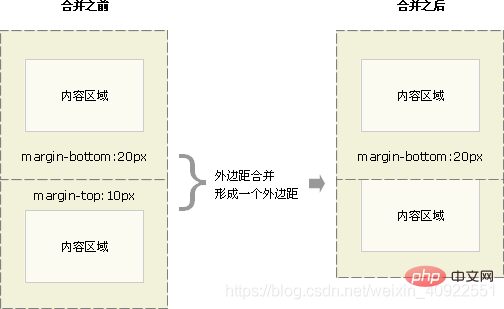
5.7 外边距合并使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。 (1). 相邻块元素垂直外边距的合并
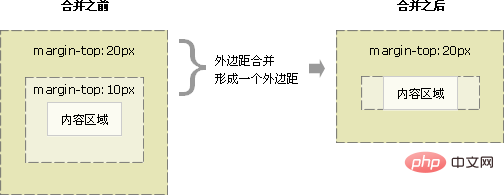
解决方案:尽量给只给一个盒子添加margin值。 (2). 嵌套块元素垂直外边距的合并(塌陷)
解决方案:
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。 6. 盒子模型布局稳定性
我们根据稳定性来分,建议如下: 按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。 width > padding > margin
去掉列表默认的样式无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下 li { list-style: none; }
今日总结
拓展@以下我们讲的CSS3部分新属性, 但是我们遵循的原则是,以下内容,不会影响我们页面布局, 只是样式更好看了而已。 1.圆角边框(CSS3)
border-radius:length;
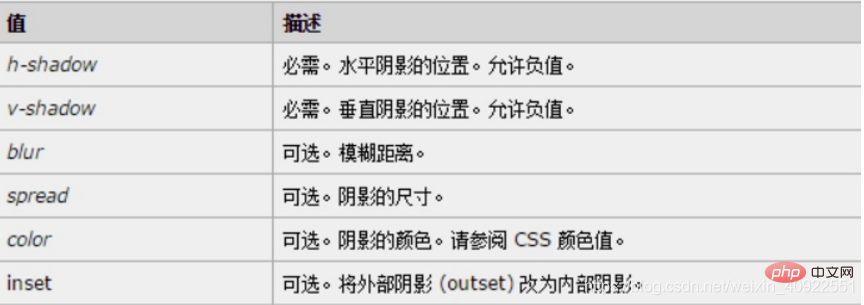
2. 盒子阴影(CSS3)
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
CSS书写规范开始就形成良好的书写规范,是你专业的开始。 空格规范【强制】 选择器 与 { 之间必须包含空格。 示例: .selector {}
【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。 示例: font-size: 12px; 选择器规范【强制】 并集选择器,每个选择器声明必须独占一行。 示例: /* good */
.post,
.page,
.comment {
line-height: 1.5;
}
/* bad */
.post, .page, .comment {
line-height: 1.5;
}
【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。 示例: /* good */
#username input {}
.comment .avatar {}
/* bad */
.page .header .login input {}
.comment div * {}
属性规范【强制】 属性定义必须另起一行。 示例: /* good */.selector {
margin: 0;
padding: 0;}/* bad */.selector { margin: 0; padding: 0; }
【强制】 属性定义后必须以分号结尾。 示例: /* good */.selector {
margin: 0;}/* bad */.selector {
margin: 0}
|
以上がCSS ボックスのサイズ、内側と外側のマージン、境界線の関係について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。