ホームページ >ウェブフロントエンド >フロントエンドQ&A >行の最下行のみを表示するCSSを実装する方法
行の最下行のみを表示するCSSを実装する方法
- 藏色散人オリジナル
- 2023-01-28 15:17:482501ブラウズ
下枠線のみを表示する CSS の実装方法: 1. HTML コード ページを開き、コンテンツを含む div タグを追加します; 2. CSS の「border-bottom」属性を使用して下枠線のみを設定します効果。 。

このチュートリアルの動作環境: Windows 10 システム、css3 バージョン、DELL G3 コンピューター
css のみを実現する方法行の一番下の行を表示しますか?
css 設定の表示には下枠のみが表示されます
HTML コード ページを開き、コンテンツを含む div タグを追加します。

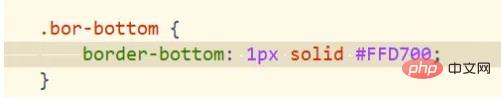
css border-bottom 属性を使用して、下枠の効果のみを設定します。図

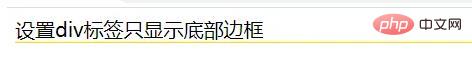
HTML コード ファイルを保存し、ブラウザで開くと、div タグの下部に黄色の境界線のみが表示されていることがわかります。図に示すように、

推奨学習: 「css ビデオ チュートリアル 」
以上が行の最下行のみを表示するCSSを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

