ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで下線を削除する方法
CSSで下線を削除する方法
- 藏色散人オリジナル
- 2023-01-28 15:07:414169ブラウズ
cssで下線を解除する方法: 1. HTMLサンプルファイルを作成; 2. 本文にタグを追加; 3. 指定したaタグに「#none{text-decoration: none;}」を追加下線を解除するだけです。

このチュートリアルの動作環境: Windows 10 システム、css3 バージョン、DELL G3 コンピューター
の下線を解除する方法cssは?
a タグの下線を削除します。
開発 Web ページでは、a タグで設定されたハイパーリンクのパフォーマンスに下線が付きます。しかし、多くの場合、その下線は美しくありません。では、どうすればそれを取り除くことができるのでしょうか?この記事では、aタグの下線を削除する方法を説明します。
- #text-decoration 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签划线</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">这是正常样式</a><br>
<a href="" id="none">无下划线</a><br>
<a href="" id="overline">上划线</a><br>
<a href="" id="line-through">中划线</a><br>
</body>
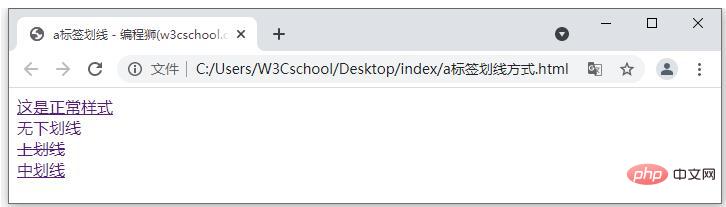
</html> 実装効果:

css ビデオ チュートリアル 」
以上がCSSで下線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryの$は何をするのでしょうか?次の記事:jQueryの$は何をするのでしょうか?

