ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで下線の長さを設定する方法
HTMLで下線の長さを設定する方法
- 青灯夜游オリジナル
- 2021-12-13 16:33:0612167ブラウズ
html下線の長さを設定する方法: 1. 「display: block;」スタイルを要素に追加して、要素をブロックレベルの要素に変換します; 2. border-bottom 属性を使用して下線のスタイルを設定します; 3. width 属性を使用して、下線の長さを制御します (構文「幅: 長さの値;」)。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
html下線の長さを設定する方法
HTML では、border-bottom 属性を使用して下線のスタイルを設定し、width 属性を使用して下線を制御できます。長さ。
ネストとは、要素の幅が制御可能でなければならないことを意味します。width 属性が使用されている場合でも、それは有効でなければなりません。
つまり、要素はブロック レベル要素 (display: block;) またはインライン ブロック レベル要素 (display: inline-block;) である必要があります。
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a{
text-decoration: none;
}
.box{
display: block;
border-bottom:2px solid grey;
width:200px;
}
</style>
</head>
<body>
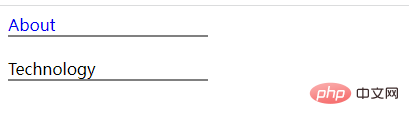
<a href="#" class="box">About</a><br>
<span class="box">Technology</span>
</body>
</html>
推奨チュートリアル: "html ビデオ チュートリアル"
以上がHTMLで下線の長さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

