ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5のタグから下線を削除する方法
HTML5のタグから下線を削除する方法
- 青灯夜游オリジナル
- 2022-03-11 18:33:137163ブラウズ
HTML5 では、style 属性を使用して a タグに text-decoration スタイルを追加し、下線を削除できます。構文は ".. ."。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML タグ
HTML では、タグ を使用して、あるページから次のページにリンクするために使用されるハイパーテキスト リンク (「ハイパーリンク」と呼ばれます) を設定します。別のページ。

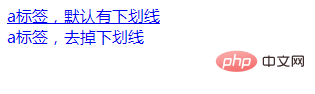
text-decoration スタイルを a に追加することで削除できます。タグに下線を付けます。
<a href="#">a标签,默认有下划线</a><br> <a href="#" style="text-decoration: none;">a标签,去掉下划线</a>

以上がHTML5のタグから下線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:フッターはhtml5のタグですか?次の記事:フッターはhtml5のタグですか?

