ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryのtoggle()メソッドは何に使うのでしょうか?
jqueryのtoggle()メソッドは何に使うのでしょうか?
- 青灯夜游オリジナル
- 2023-01-28 15:28:294018ブラウズ
toggle() メソッドを使用すると、選択した要素の Hide() メソッドと show() メソッドを切り替えることができ、それによって要素の表示と非表示を制御できます。構文は "$(selector).toggle" です。 (speed,callback)"; 2 つ以上のイベント ハンドラー関数をバインドして、選択した要素のクリック イベントに順番に応答するためにも使用できます。構文 "$(selector).toggle(function1(), function2(), functionN(),...) "。

このチュートリアルの動作環境: Windows7 システム、jquery3.6 バージョン、Dell G3 コンピューター。
jquery では、toggle() メソッドにはいくつかの関数があります。
要素の表示と非表示を制御する
バインディング2 つ以上のクリック イベント ハンドラー関数を定義します。
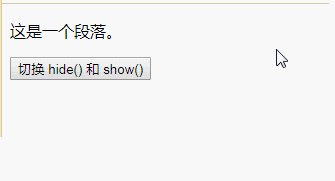
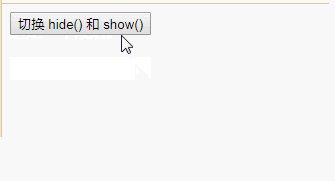
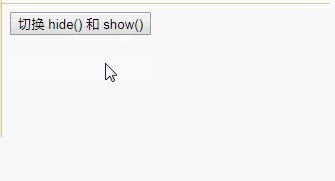
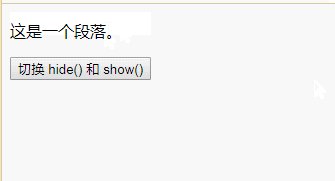
#toggle() メソッドを使用して、選択した要素の Hide() メソッドと show() メソッドを切り替えることができます
このメソッドは、選択した要素の表示ステータスをチェックします。要素が非表示の場合は show() が実行され、要素が表示されている場合は Hide() が実行されます。これにより、トグル効果が作成されます。$(selector).toggle(speed,callback)
| 説明 | |
|---|---|
オプション。非表示/表示効果の速度を指定します。デフォルトは「0」です。 可能な値:
|
|
| オプション。 toggle() メソッドの完了時に実行される関数。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>切换 hide() 和 show()</button>
</body>
</html>

toggle() メソッドはバインドにも使用できます選択した要素のクリック イベントに順番に応答する 2 つ以上のイベント ハンドラー関数。
指定された要素をクリックすると、2 つ以上の機能が交互に切り替わります。
3 つ以上の関数が指定された場合、toggle() メソッドはすべての関数を切り替えます。たとえば、関数が 3 つある場合、最初のクリックで最初の関数が呼び出され、2 回目のクリックで 2 番目の関数が呼び出され、3 回目のクリックで 3 番目の関数が呼び出されます。 4 回目のクリックで最初の関数が再度呼び出され、以下同様に続きます。
構文:
$(selector).toggle(function1(),function2(),functionN(),...)
| 説明 | |
|---|---|
| function2() | |
| functionN() | ,...|
| 例: |
[推奨学習:
jQuery ビデオ チュートリアル、メソッドは何に使うのでしょうか?) ウェブ フロントエンド ビデオ
ウェブ フロントエンド ビデオ
以上がjqueryのtoggle()メソッドは何に使うのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

