ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してクールな六角形のグリッドの背景画像を実現する方法を段階的に説明します。
CSS を使用してクールな六角形のグリッドの背景画像を実現する方法を段階的に説明します。
- 青灯夜游転載
- 2022-12-27 20:15:383459ブラウズ
この記事では、不規則なグラフィック背景レイアウトの高度なテクニックと、CSS を使用してクールな六角形のグリッド背景画像を実現する方法を紹介します。

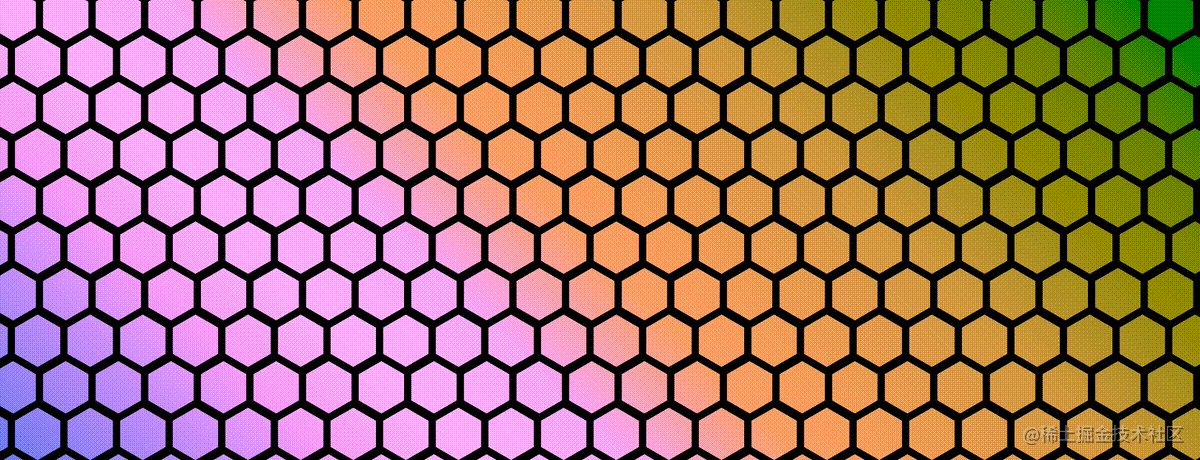
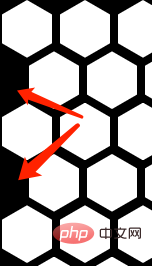
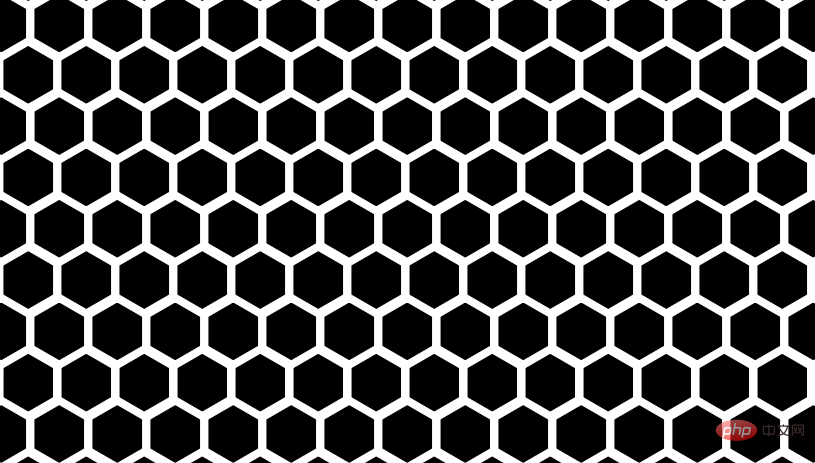
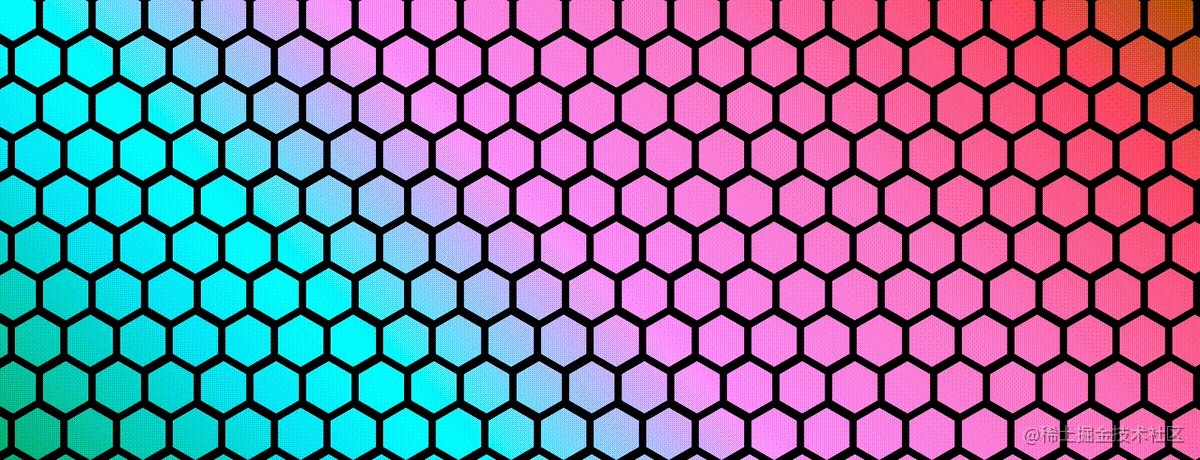
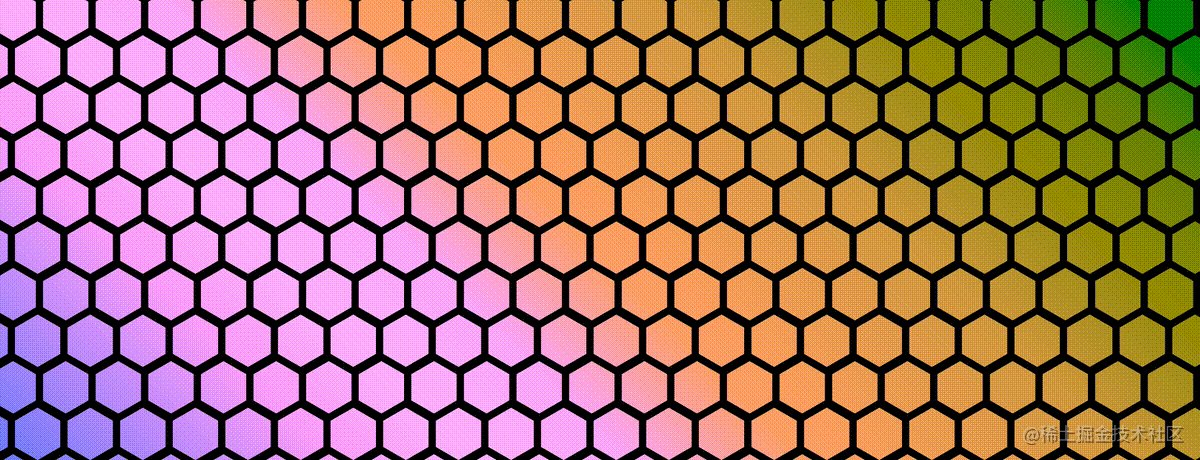
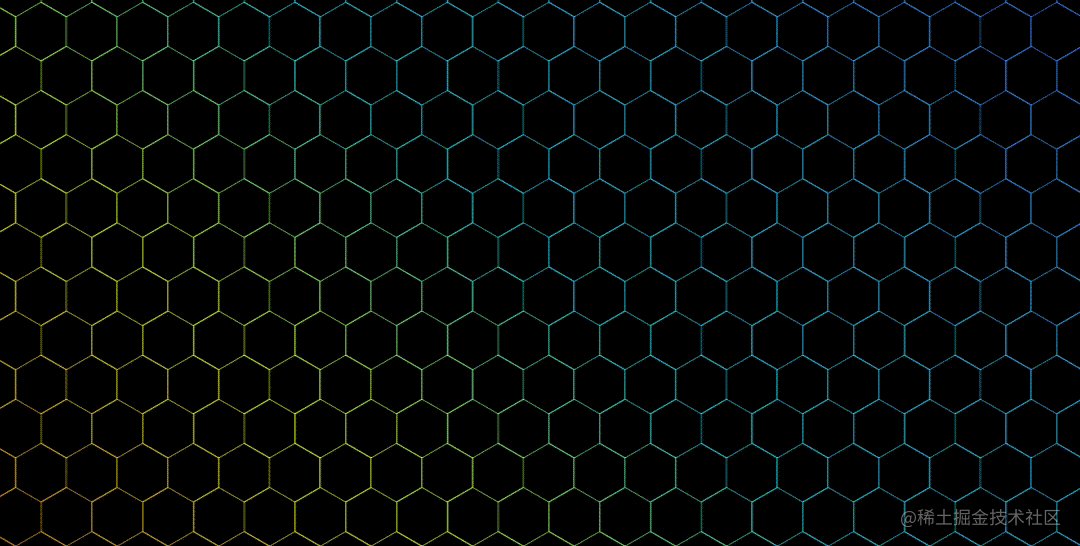
今日、非常に興味深い質問をいただきました。次のような背景効果を実現する方法です。

ふーむ ?コア本体は、六角形の格子を複数重ね合わせて形成される。
それでは、どうすればそれを達成できるのでしょうか?純粋な CSS を使用してこれは可能ですか?
もちろん、以下では CSS を使用してそのような背景効果を実現する方法を試します。 [推奨学習: css ビデオ チュートリアル ]
六角形を描くにはどうすればよいですか?
まず、このようなグラフィックを見たときに、ラベルを使用して背景全体を完成させたい場合、最初に思い浮かぶのは間違いなく背景の実装を使用することですが、残念ながらCSS の背景は非常に強力ですが、繰り返しの六角形の背景をバッチ生成するのに十分な特に優れた方法はありません。
したがって、この要件では、次善の策として、ラベルを使用して六角形を実装する必要があるかもしれません。
それでは、1 DIV を例として、六角形を実装するには何通りの方法が必要でしょうか?簡単に紹介する 2 つの方法:
- 境界線を使用して六角形を実装する
- クリップパスを使用して六角形を実装する
境界線を使用する または六角形を実装するクリップパス
まず、境界線を使用して六角形を実装します。ここでの核心は、上下の三角形が中央の長方形に重なっていることです。ここでは、要素の 2 つの擬似要素を使用して上三角形と下三角形を実装しているため、要素は六角形のように見えます。
アイデアは比較的単純で、コードに進むだけです:
.hexagon {
position: relative;
width: 200px;
height: 100px;
background-color: red;
}
.hexagon:before,
.hexagon:after {
content: "";
position: absolute;
width: 0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
.hexagon:before {
bottom: 100%;
border-bottom: 50px solid red;
}
.hexagon:after {
top: 100%;
border-top: 50px solid red;
}
上記のコードは、幅 200 ピクセル、高さ 100 ピクセルの 2 つの六角形で構成される六角形を作成します。三角形と長方形。疑似要素を使用する利点は、六角形のサイズ、色、その他のスタイルを簡単に制御できることです。

もちろん、上記のコードは正六角形ではありません。これは、正六角形では、 要素の高さが要素の幅の 1.1547 倍であるためです。要素### 。
また、上記の方法は少し複雑なので、今日はclip-path メソッドを使用して六角形を実装することをお勧めします。 clip-path
 CodePen デモ -- 六角形を実現する 2 つの方法
CodePen デモ -- 六角形を実現する 2 つの方法
わかりました。前のステップの基礎を築いたら、次にしなければならないことは、背景を形成する複数の六角形を描画することです。 。
しかし、複数の六角形で構成された背景をよく見ると、各偶数行の六角形には、約 1 つの六角形の幅で、右に明らかなくぼみが必要であることがわかります。図形の幅の半分:これは実際には非常に難しい質問です。まず第一に、次のような解決策を考えます。 
#各行をグループとして、親の div コンテナを設定し、六角形の要素で埋め、要素が折り返されないように設定します
-
偶数行に固定の
margin-left を設定します -
#この戦略に基づくと、コードは次のようになります。 this:.clippath { --w: 100px; width: var(--w); height: calc(var(--w) * 1.1547); clip-path: polygon(0% 25%, 0% 75%, 50% 100%, 100% 75%, 100% 25%, 50% 0%); background: deeppink; margin: auto; }ご覧のとおり、偶数行に
を追加しました。
しかし、このコードにはいくつかの問題があります:
ページの幅は必ずしも固定されていないので、各行にサブ六角形の要素をいくつ設定する必要がありますか?毛織物?設定が多すぎると必然的に無駄が生じ、少なすぎるとニーズを満たせなくなります
- #追加のネスト層があり、コード ロジックがより複雑になります# #### #それはどういう意味ですか?つまり、画面が非常に広い場合、効果が失敗する可能性があります。
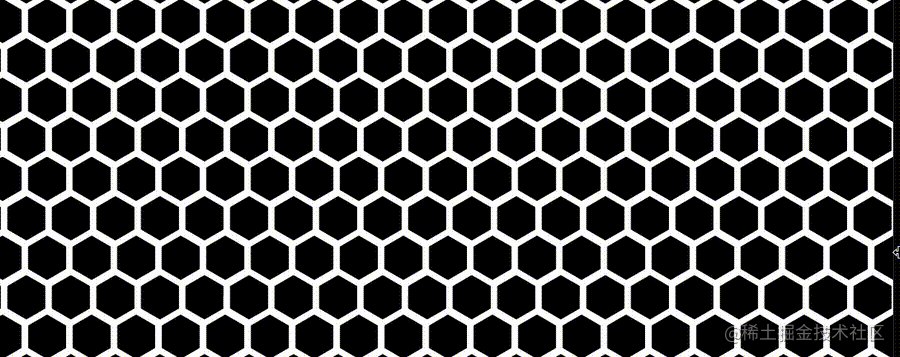
- ほら、通常の状況では、1 行あたり 20 個の六角形を設定します。下の図は通常のものです。
しかし、画面が特に広い場合は、このような効果が得られます:
#
因此,这种方式存在非常大的弊端,我们希望能有一整布局方式,能够满足我们如下两个诉求:
所有六边形代码写在一个父容器下
这个弹性布局中,第二行的元素最左边,能够实现固定一个缩进
仔细思考一下,CSS 中有能够实现类似布局的方法么?
妙用 shape-outside 实现隔行错位布局
有的!在 CSS 中,有一个神奇的元素能够让元素以非直线形式排布。它就是 shape-outside!
如果你对
shape-outside不太了解,也可以先看看我的这篇文章 -- 奇妙的 CSS shapes
shape-outside 是 CSS 中的一个属性,用于控制元素的浮动方式。它允许你定义一个元素浮动时周围元素的形状。例如,你可以使用 shape-outside 属性来定义一个元素浮动时周围元素的形状为圆形、六边形等。
它和 clip-path 的语法非常类似,很容易触类旁通。看看实例,更易理解:
假设我们有下面这样的结构存在:
<div class="container"> <div class="shape-outside"> <img src="image.png"> </div> xxxxxxxxxxx,文字描述,xxxxxxxxx </div>
定义如下 CSS:
.shape-outside {
width: 160px;
height: 160px;
shape-outside: circle(80px at 80px 80px);
float: left;
}
注意,上面 .shape-outside 使用了浮动,并且定义了 shape-outside: circle(80px at 80px 80px) ,表示在元素的 (80px, 80px) 坐标处,生成一个 80px 半径的圆。
如此,将会产生一种图文混排的效果:

CodePen Demo -- 图文混排 shape-outside
总得来说,shape-outside 有两个核心特点:
shape-outside属性仅在元素定义了float属性且不为none时才会生效它能够实现了文字根据图形的轮廓,在其周围排列

shape-outside 的本质
划重点,划重点,划重点。
所以,shape-outside 的本质其实是生成几何图形,并且裁剪掉其几何图形之外周围的区域,让内容能排列在这些被裁剪区域之内。
所以,了解了这个本质之后,我们再将他运用在上面的六边形布局之中。
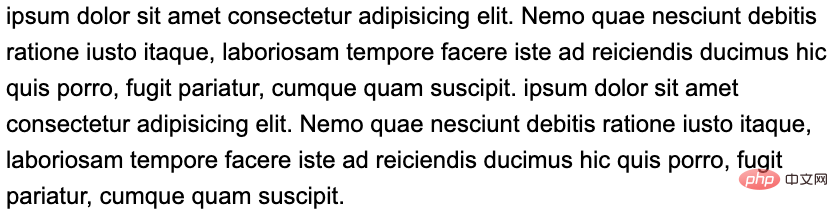
为了方便理解,我们首先使用文字代替上面的六边形,假设我们有这样一段文本内容:
<p> Lorem ipsum dolor sit amet conse... </p>
p {
line-height: 36px;
font-size: 24px;
}
非常平平无奇的一段代码,效果如下:

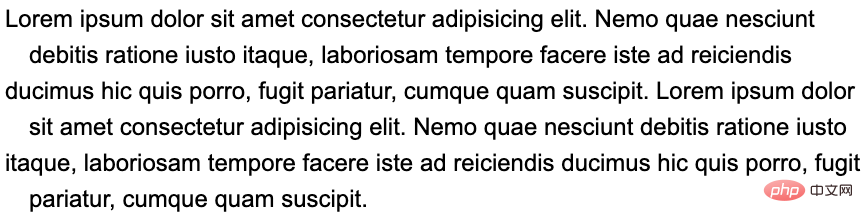
现在,我们想利用 shape-outside,让文本内容的偶数行,向内缩进 24px,怎么实现呢?非常简单:
p {
position: relative;
line-height: 36px;
font-size: 24px;
&::before {
content: "";
height: 100%;
width: 24px;
shape-outside: repeating-linear-gradient(
transparent 0,
transparent 36px,
#000 36px,
#000 72px
);
float: left;
}
}
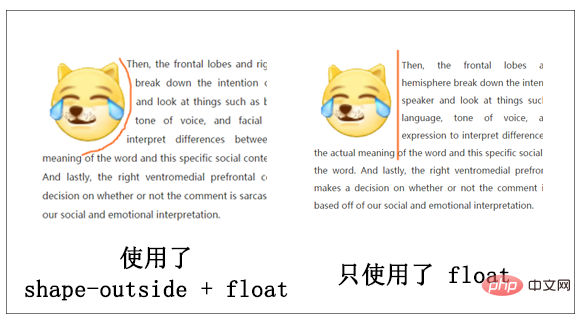
这样,我们就实现了文字隔行缩进 24px 的效果:

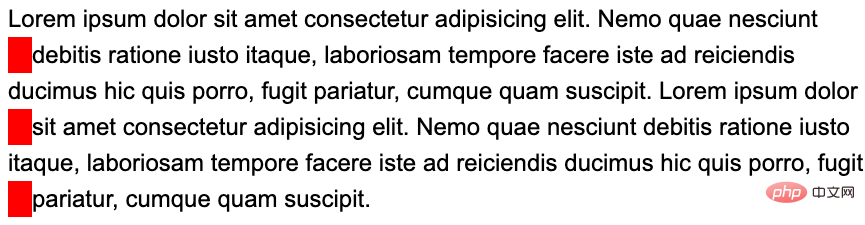
一定有小伙伴会很好奇,为什么呢?核心在于我们利用元素的伪元素实现了一个 shape-outside 图形,如果我们把这个图形用 background 绘制出来,其实它长这样:
p {
position: relative;
line-height: 36px;
font-size: 24px;
&::before {
content: "";
height: 100%;
width: 24px;
shape-outside: repeating-linear-gradient(
transparent 0,
transparent 36px,
#000 36px,
#000 72px
);
float: left;
background: repeating-linear-gradient(
transparent 0,
transparent 36px,
#f00 36px,
#f00 72px
);
}
}
效果如下:

因为文本的行高是 36px,这样我们以 72 为一段,每 36px 绘制一段透明,另外 36px 绘制一段宽为 24px 的内容,这样,结合 shape-outside 的特性,我们就实现了隔行将内容向里面挤 24px 的效果!
非常的 Amazing 的技巧!完整的代码你可以戳这里:
CodePen Demo -- Shape-outside achieves even line indentation
基于这个技巧,我们就可以实现上述我们想要的效果了。我们回到正题,重新实现一个充满六边形的背景:
<ul class="wrap"> <li></li> //... 非常多个 li <ul>
:root {
--s: 50px; /* size */
--m: 4px; /* margin */
--perHeight: calc(calc(var(--s) * 2 * 1.1547) + calc(var(--m) * 4) - 0.4px)
}
.wrap {
position: relative;
height: 100%;
font-size: 0;
&::before {
content: "";
height: 100%;
width: 27px;
shape-outside: repeating-linear-gradient(
transparent 0,
transparent 70px,
#000 70px,
#000 var(--perHeight)
);
float: left;
}
}
li {
width: var(--s);
height: calc(var(--s) * 1.1547);
background: #000;
clip-path: polygon(0% 25%, 0% 75%, 50% 100%, 100% 75%, 100% 25%, 50% 0%);
margin: var(--m);
display: inline-block;
}
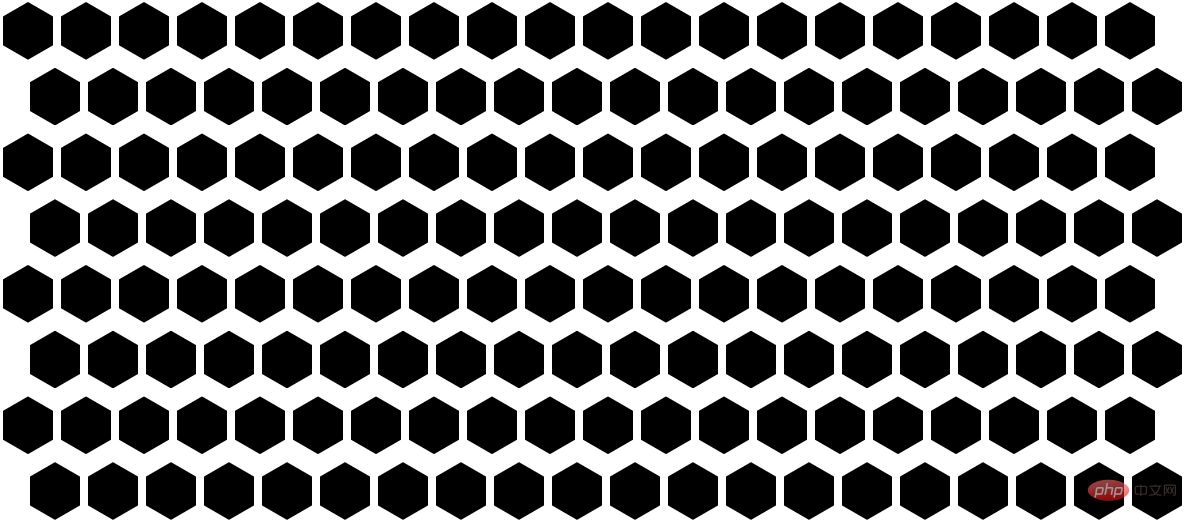
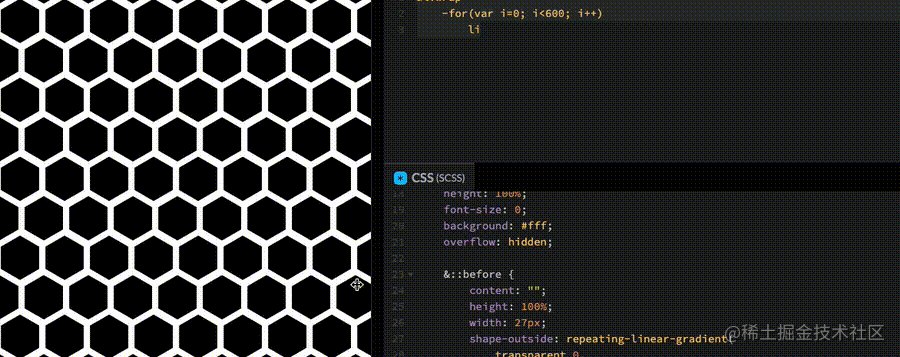
借助 shape-outside,我们就实现了隔行让我们的六边形向内缩进的诉求!效果如下:

当然,有一些优化点:
为了让两边不那么空,我们可以让整个容器更宽一点,譬如宽度为父元素的
120%,然后水平居中,这样,两侧的留白就解决了让两行直接贴紧,可以设置一个
margin-bottom
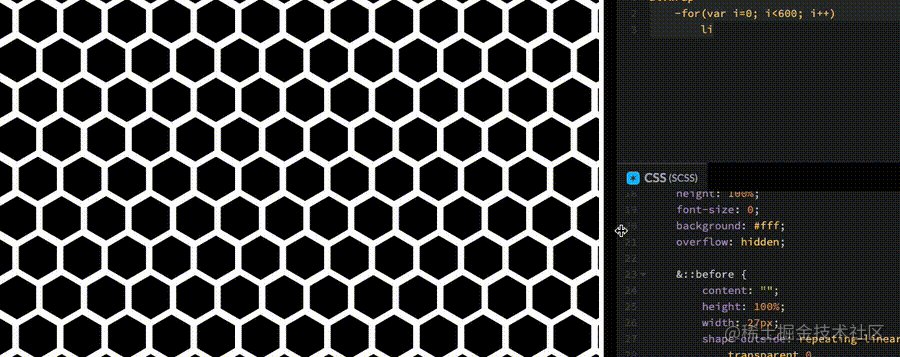
做完这两点优化之后,效果如下:

可以做到任意屏幕宽度下的六边形完美平铺布局:

完整的代码你可以戳这里:CodePen Demo -- Hexagon Layout
配置上色彩变换
有了上述的铺垫后,要实现文章一开头的效果就不难了。
是的,我们要实现这样一个效果:

如何让它们动态的实现颜色变换呢?是给每一个六边形一个单独的颜色,然后进行动画吗?不,借助混合模式,我们可以非常快速的实现不同的颜色值。
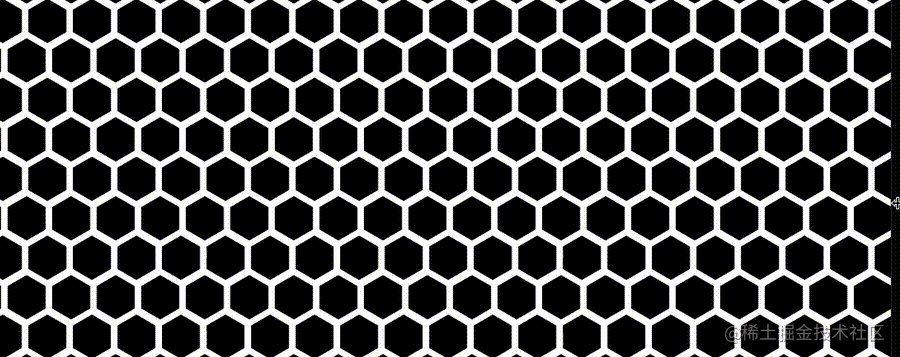
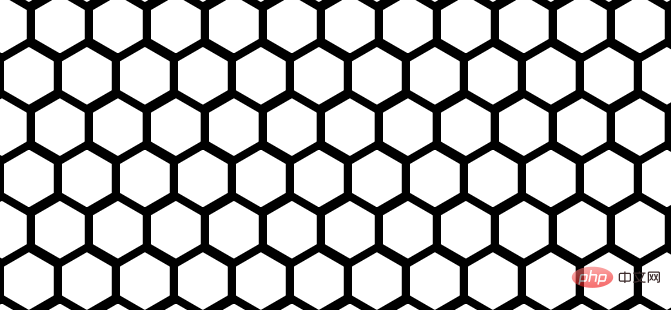
首先,我们将上述效果,改成白底黑色六边形色块:

然后,利用父容器剩余的一个伪元素,我们叠加一层渐变层上去:
.wrap {
position: relative;
// 代码与上述保持一致
&::before {
content: "";
// ... 实现 shape-outside 功能,代码与上述保持一致
}
&::after {
content: "";
position: absolute;
inset: 0;
background: linear-gradient(45deg, #f44336, #ff9800, #ffe607, #09d7c4, #1cbed3, #1d8ae2, #bc24d6);
}
}
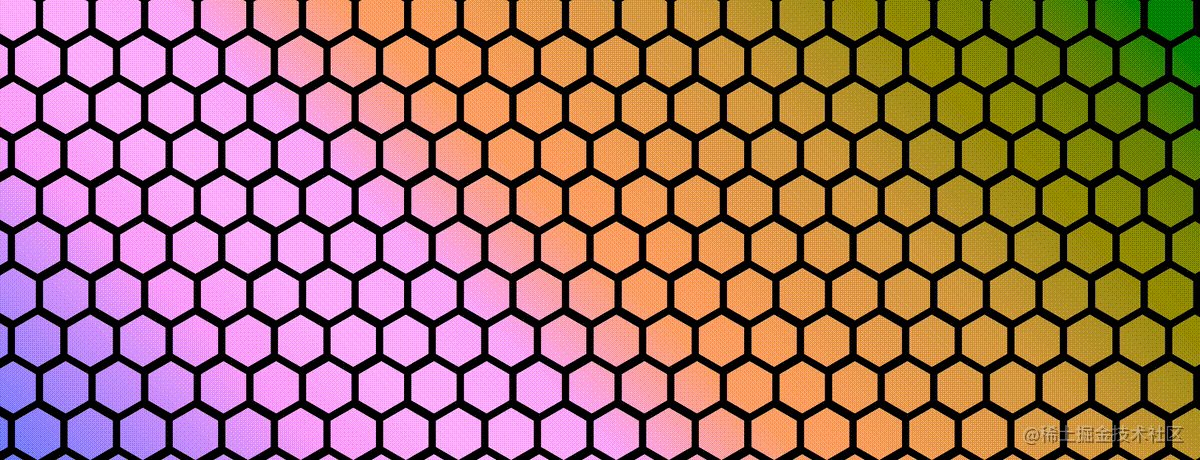
这样,我们就叠加了一层渐变色彩层在原本的六边形背景之上:

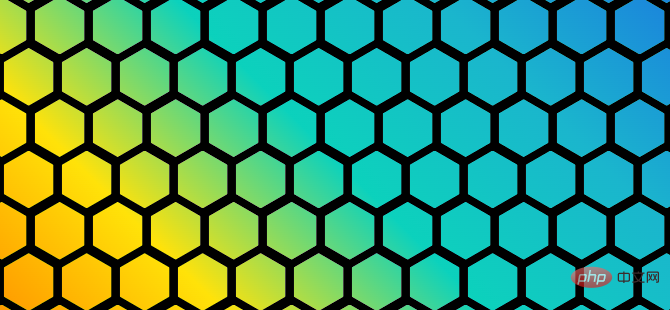
接着,只需要一个混合模式 mix-blend-mode: darken,就能实现六边形色块与上层渐变颜色的融合效果:
.wrap {
position: relative;
// 代码与上述保持一致
&::before {
content: "";
// ... 实现 shape-outside 功能,代码与上述保持一致
}
&::after {
content: "";
position: absolute;
inset: 0;
background: linear-gradient(45deg, #f44336, #ff9800, #ffe607, #09d7c4, #1cbed3, #1d8ae2, #bc24d6);
z-index: 1;
+ mix-blend-mode: darken;
}
}
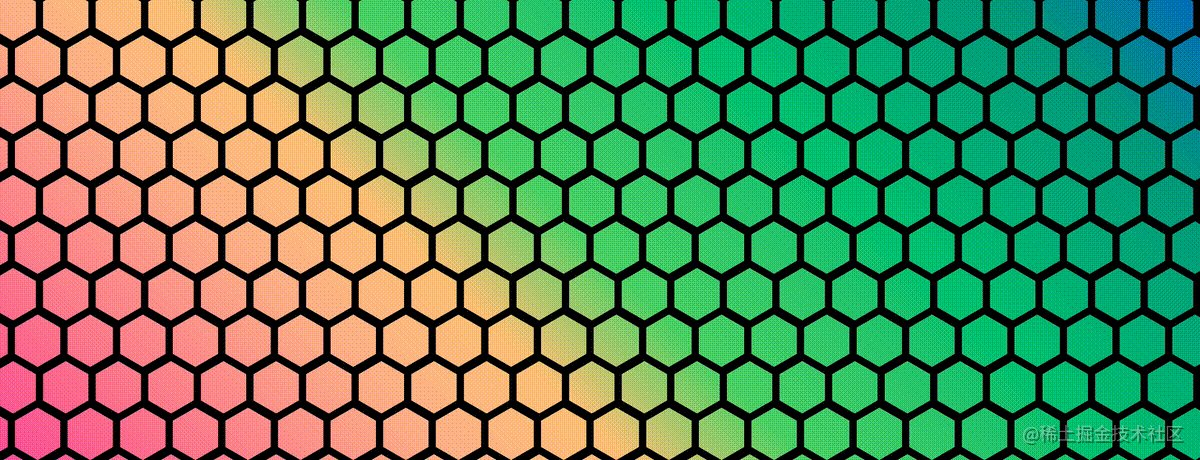
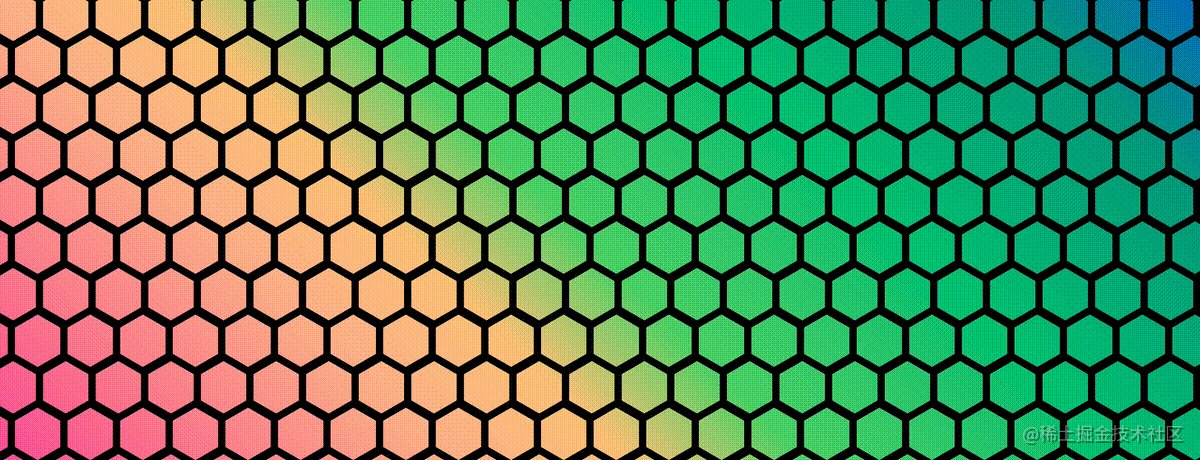
效果如下:

好, 我们再给上层的渐变色块,添加一个 filter: hue-rotate() 动画,实现色彩的渐变动画:
.wrap {
position: relative;
// 代码与上述保持一致
&::before {
content: "";
// ... 实现 shape-outside 功能,代码与上述保持一致
}
&::after {
content: "";
position: absolute;
inset: 0;
background: linear-gradient(45deg, #f44336, #ff9800, #ffe607, #09d7c4, #1cbed3, #1d8ae2, #bc24d6);
z-index: 1;
mix-blend-mode: darken;
+ animation: change 10s infinite linear;
}
}
@keyframes change {
100% {
filter: hue-rotate(360deg);
}
}
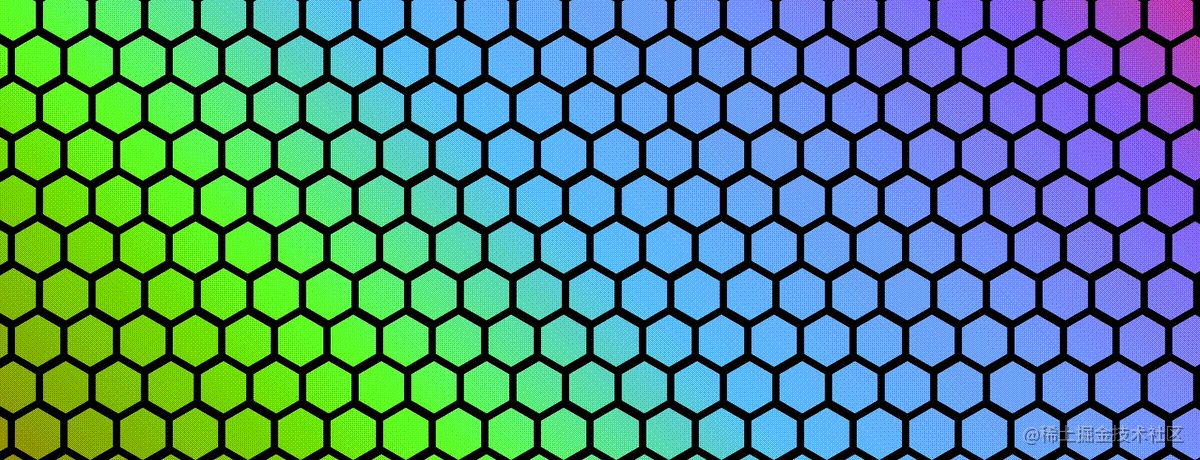
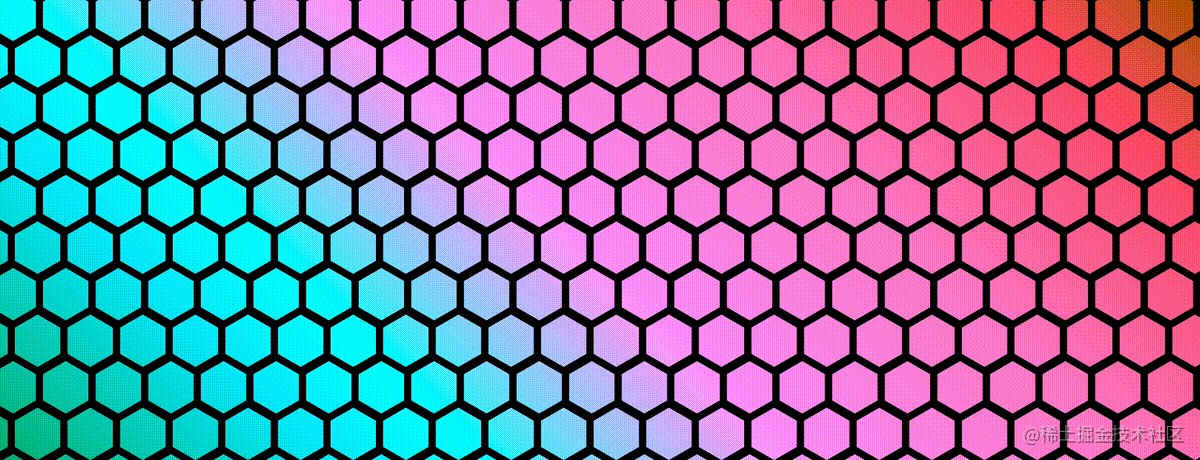
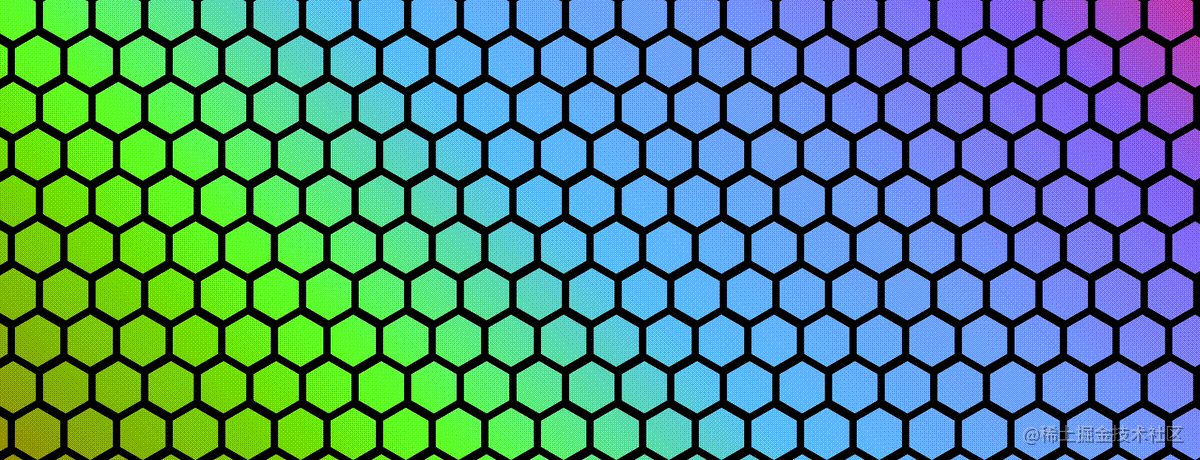
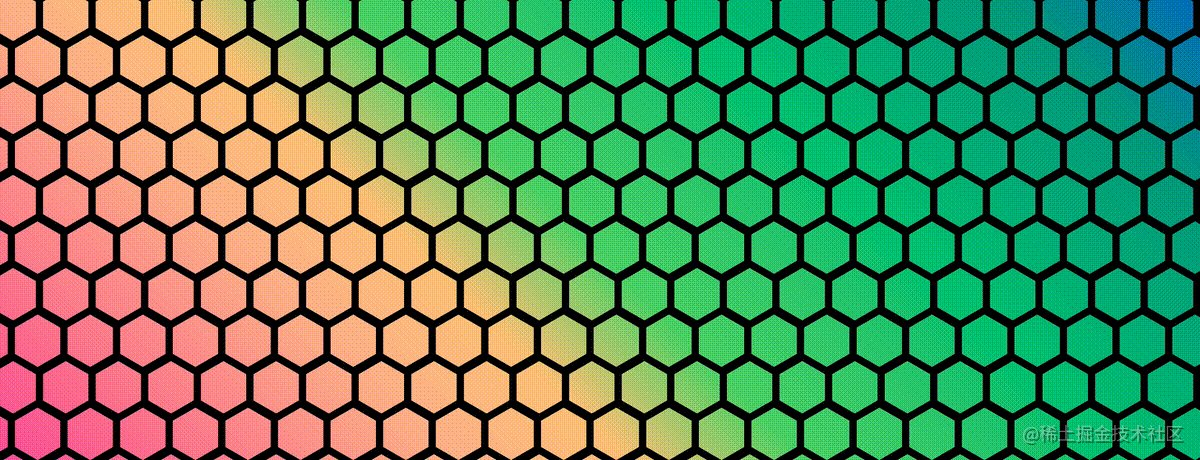
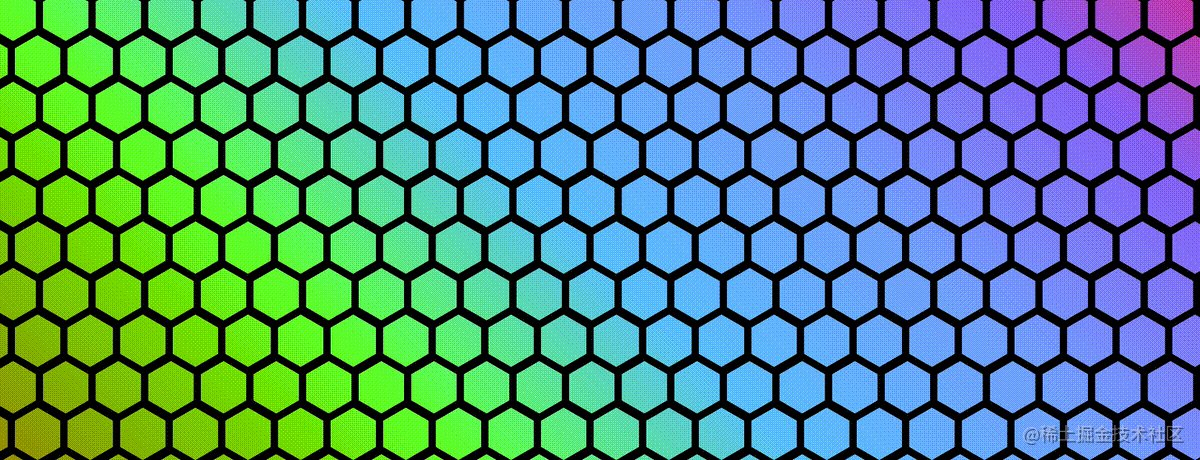
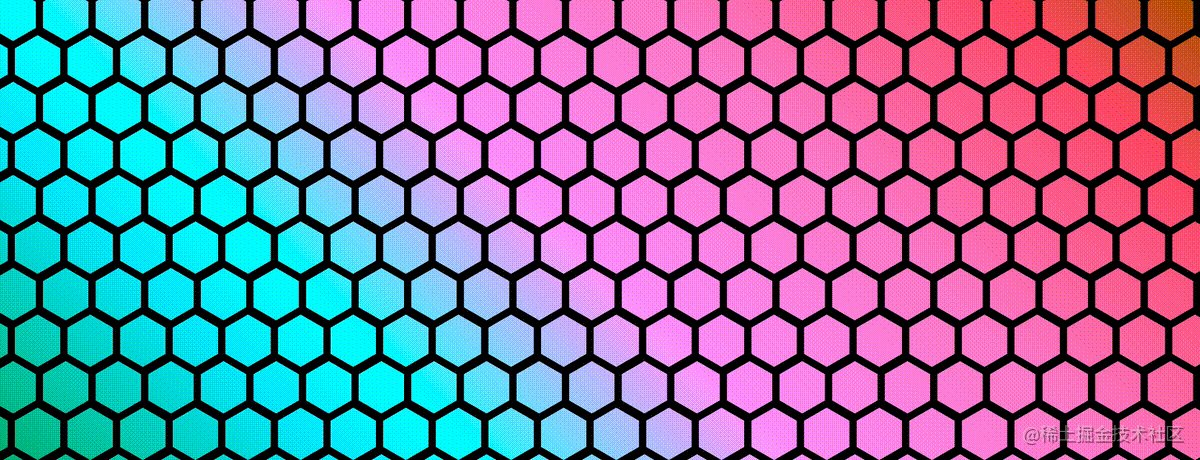
这样,我们就完美的实现了我们想要的效果:

完整的代码,你可以戳这里:CodePen Demo -- Hexagon Gradient Layout
扩展延伸
当然,有了这个基础图形之后,其实我们可以基于这个图形,去做非常多有意思的效果。
下面我是尝试的一些效果示意,譬如,我们可以将颜色放置在六边形背景的下方,制作这样一种效果:

CodePen Demo -- Hexagon Gradient Layout
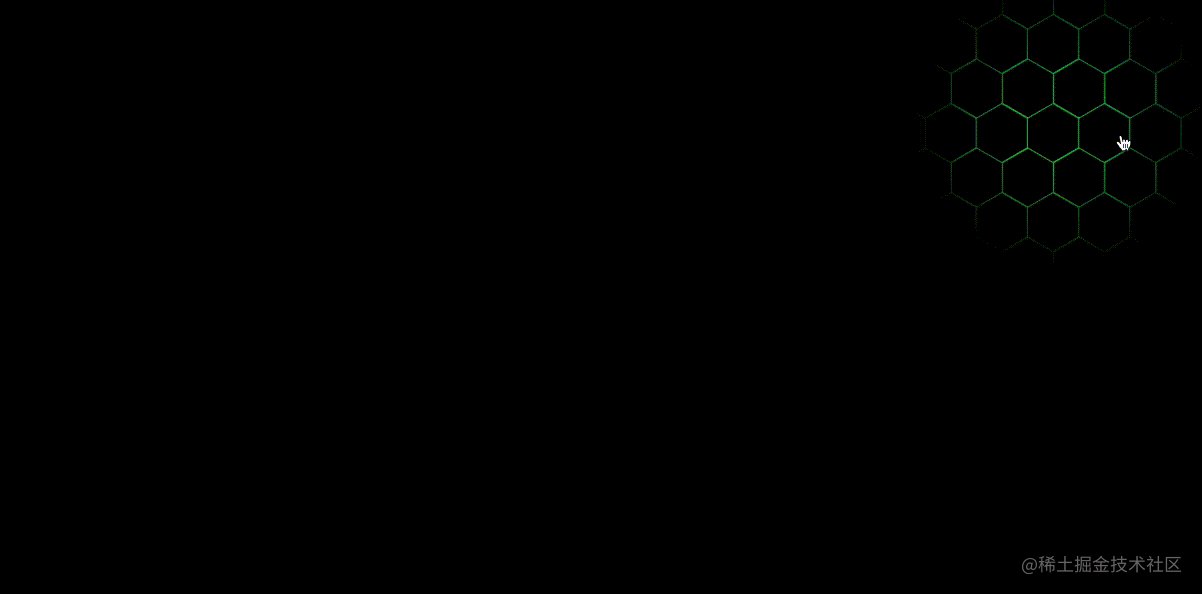
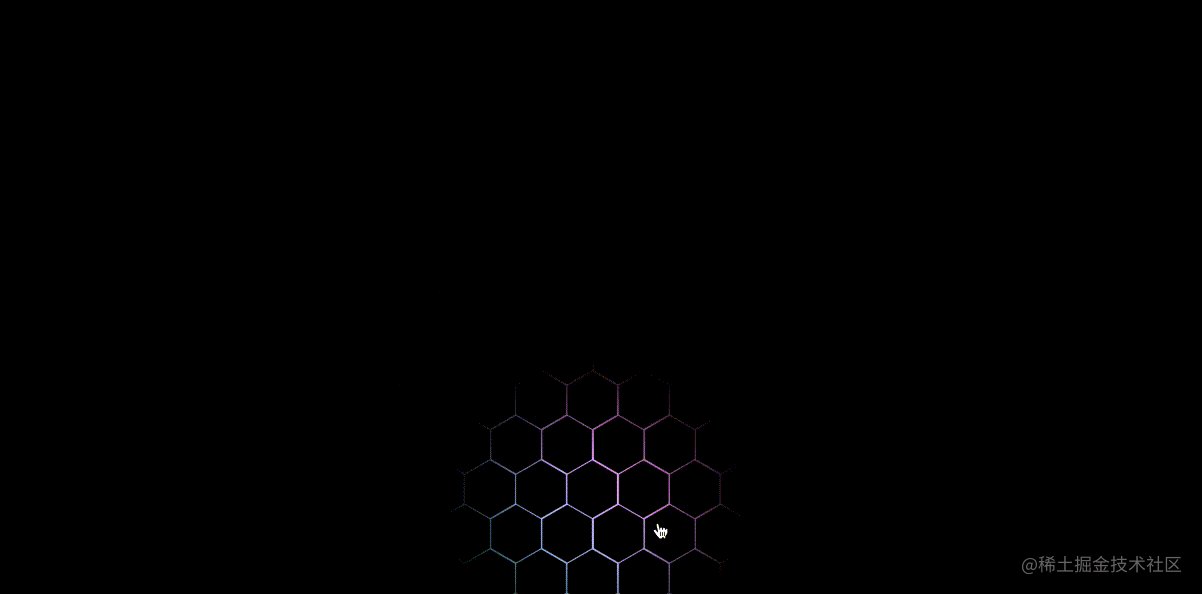
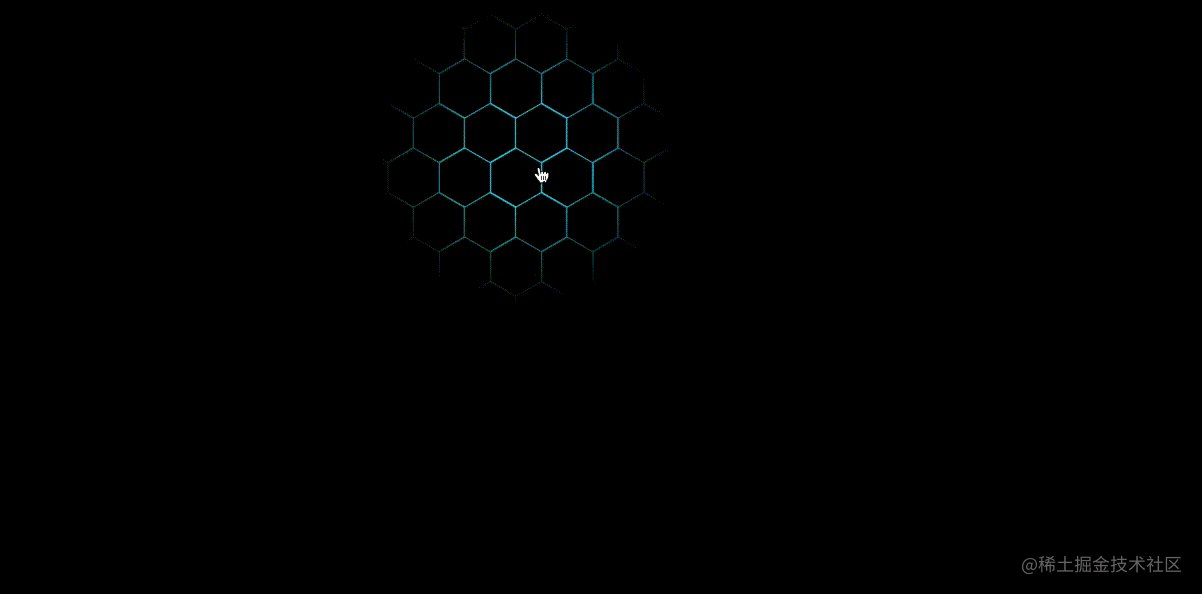
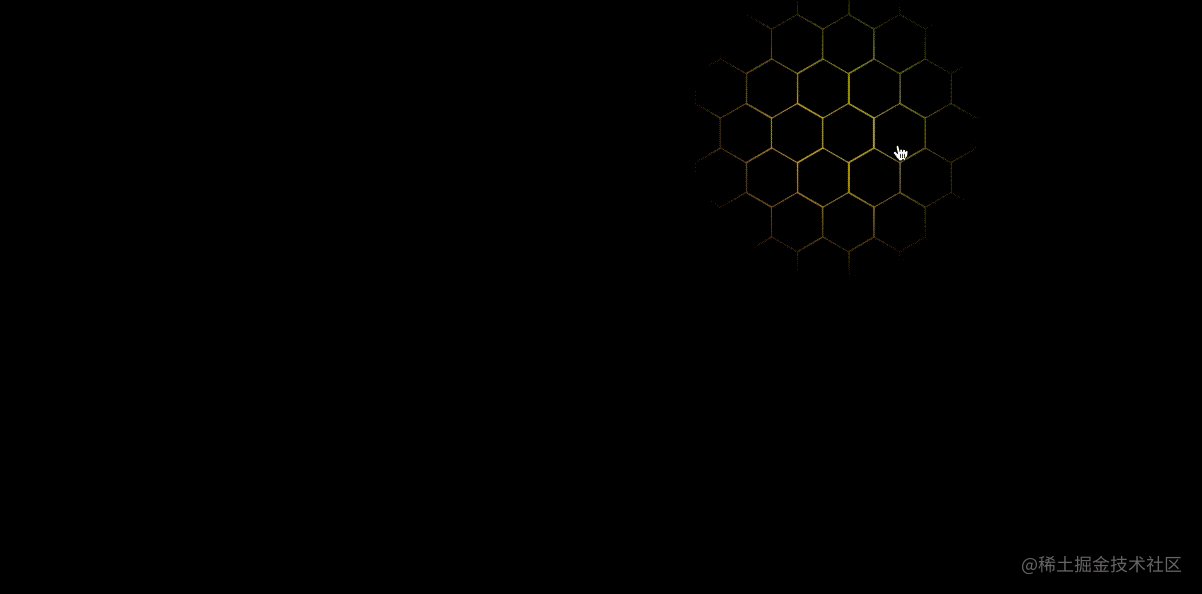
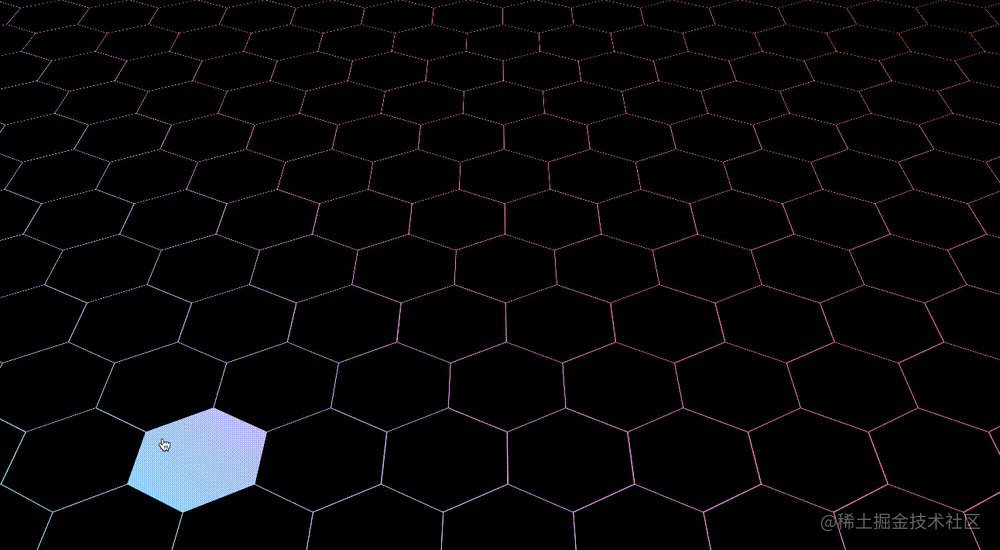
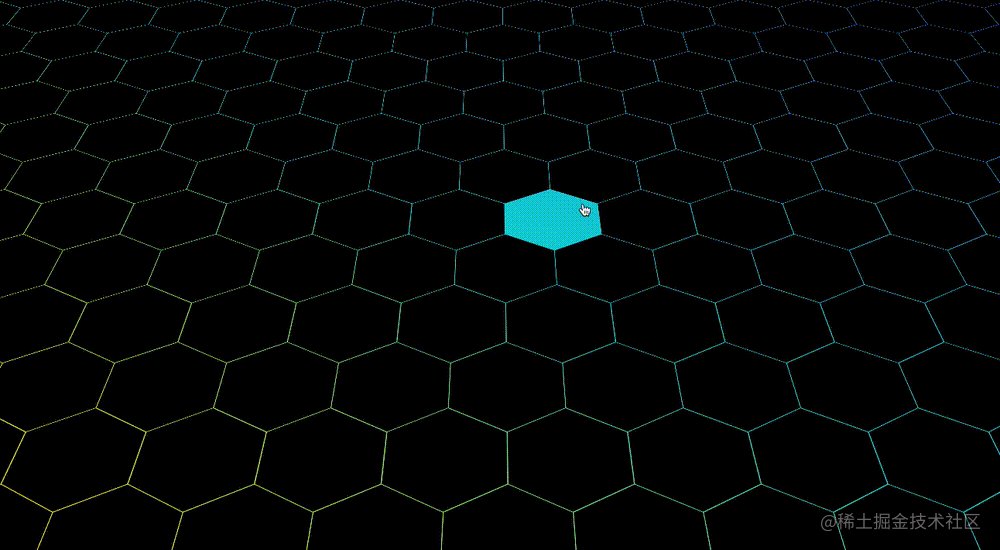
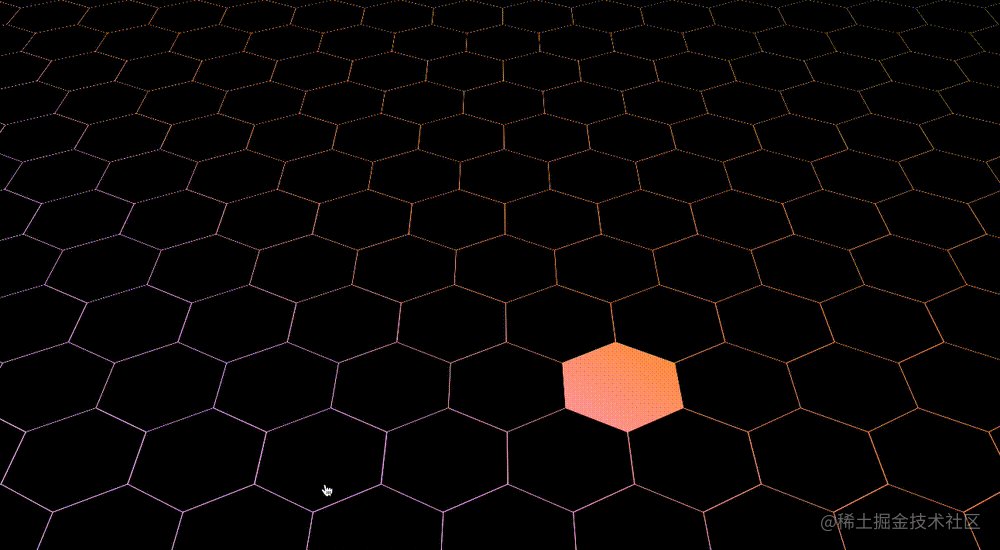
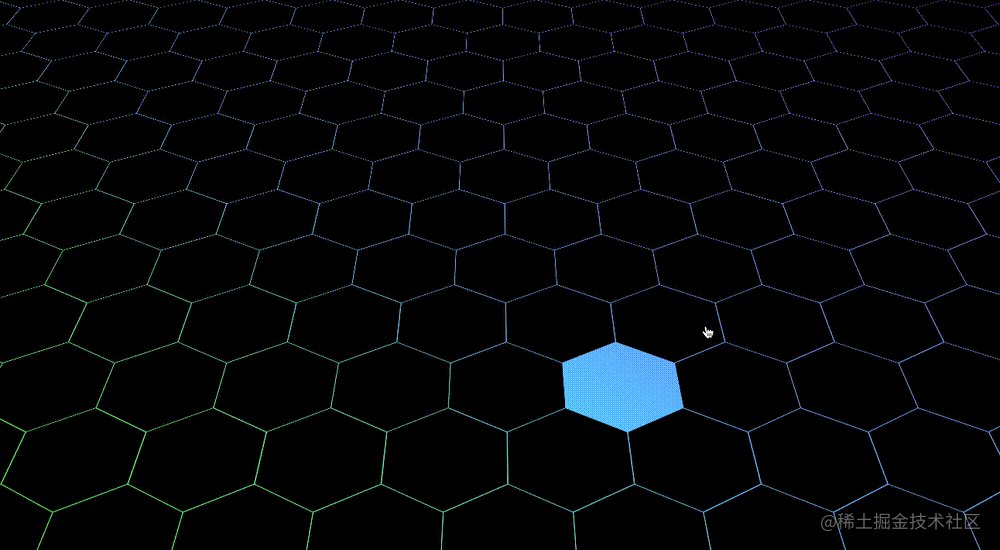
配合 mask 的蒙版效果及鼠标定位,我们还能实现这样一种有趣的交互效果:

CodePen Demo -- Hexagon Gradient & MASK Layout
当然,3D 效果也不在话下:

CodePen Demo -- 3D Hexagon Gradient Layout
原文地址:https://www.cnblogs.com/coco1s/p/17005071.html
作者:ChokCoco
(学习视频分享:web前端)
以上がCSS を使用してクールな六角形のグリッドの背景画像を実現する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

