ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで親を見つける方法は何ですか?
jqueryで親を見つける方法は何ですか?
- 青灯夜游オリジナル
- 2022-11-22 19:01:398547ブラウズ
4 メソッド: 1.parent()、現在の要素の「親要素」を見つけることができます、構文は「$(selector).parent(expression)」です; 2.parents()、あなたはすべて検索できます 要素の祖先要素を選択する場合、構文は "$(selector).parents(expression)" です。 3.parentsUntil() は、指定された範囲内のすべての祖先要素を検索できます。構文は "$( selector).parentsUntil(expression)" ; 4.最も近い()、選択された要素の最初の祖先要素。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery で親を検索するメソッド
parent()
-
parents()
parentsUntil()
closest()
方法 1:parent()
jQuery では、parent() メソッドを使用して、現在の要素の「親要素」を見つけることができます。要素には親が 1 つだけあることに注意してください。
構文:
$(selector).parent(expression)
説明: パラメーター式は、親要素をフィルターするために使用される jQuery セレクター式を表します。パラメータを省略した場合は、すべての親要素が選択されます。パラメータを省略しない場合は、条件を満たす親要素が選択されます。
要素には親要素が 1 つしかありませんか? 「適格な親要素」というものがまだ存在するのはなぜですか?これについては、次の例を見てください。
例:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("p").parent(".lvye").css("color", "red");
})
</script>
</head>
<body>
<div>
<p>php中文网jQuery入门教程</p>
</div>
<div class="lvye">
<p>php中文网jQuery入门教程</p>
</div>
<div>
<p>php中文网jQuery入门教程</p>
</div>
</body>
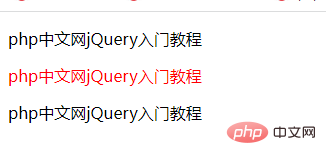
</html>結果は次のとおりです:

##方法 2:parents()
parents() メソッドはparent() メソッドに似ており、どちらも選択した要素の祖先要素を検索するために使用されます。しかし、これら 2 つの方法には本質的な違いもあります。 実際、これら 2 つのメソッドは区別するのも簡単です。parent は単数形であり、検索される祖先要素は 1 つだけであり、それが親要素です。親は複数形であり、検索対象となる先祖要素は当然すべて先祖要素です。 構文:$(selector).parents(expression)説明: パラメーター式は、祖先要素をフィルターするために使用される jQuery セレクター式文字列を表します。引数を省略した場合は、すべての祖先要素が選択されます。パラメータを省略しない場合は、条件を満たす祖先要素が選択されます。 例:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var parents = $("span").parents()
.map(function() {
return this.tagName;
})
.get().join(",");
alert("span元素的所有祖先元素为:" + parents.toLowerCase());
});
})
</script>
</head>
<body>
<div>
<p><strong><span>jQuery入门教程</span></strong></p>
</div>
<input id="btn" type="button" value="获取" />
</body>
</html>効果は次のとおりです:
parentsUntil() メソッドはparents() メソッドの補足であり、指定された範囲内のすべての祖先要素を検索できます。これは、によって返されたコレクションから一部の祖先要素をインターセプトするのと同じです。 parents() メソッド。
構文:
$(selector).parentsUntil(expression)
説明: パラメーター式は、祖先要素をフィルターするために使用される jQuery セレクター式文字列を表します。引数を省略した場合は、すべての祖先要素が選択されます。パラメータを省略しない場合は、条件を満たす祖先要素が選択されます。
パラメーター セレクターは、範囲の祖先要素を決定するために使用される jQuery セレクター式文字列を表します。このパラメータはオプションです。省略すると、すべての祖先要素が照合され、parents() メソッドの結果と同じになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- 在这个例子中,我们选择在span和div元素之间的所有祖先元素。 -->
</html>
closest() メソッドは、選択した要素の最初の祖先要素を返します。
- 現在の要素から開始
- DOM ツリーを上にたどって、渡された式に一致する最初の単一の祖先を返します
- ゼロまたは 1 つの要素を含む jQuery オブジェクトを返します
- 構文:
$(selector).closest(expression)
例: 親要素の th を返しますは
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").closest("li").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖先节点)
<div style="width:500px;">div (曾祖先节点)
<ul>ul (第二祖先 - 第二祖先节点)
<ul>ul (第一祖先 - 第一祖先节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</ul>
</div>
</body>
</html>

以上がjqueryで親を見つける方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




