ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryのDOMの中国語の意味は何ですか
jqueryのDOMの中国語の意味は何ですか
- 青灯夜游オリジナル
- 2022-11-21 19:48:031947ブラウズ
jquery では、DOM の中国語の意味は「ドキュメント オブジェクト モデル」です。これは、ブラウザ、プラットフォーム、言語に依存しないインターフェイスです。このインターフェイスを使用すると、ページ内のすべての標準コンポーネントに簡単にアクセスできます; DOM の操作 DOM コア、HTM-DOM、CSS-DOM の 3 つの側面に分けることができます。 JQuery での DOM 操作には主に、DOM ノードの作成、追加、削除、変更、検索が含まれます。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
DomとはDocument Object Modelの略で、文書オブジェクトモデルを意味します。 DOM はブラウザ、プラットフォーム、言語に依存しないインターフェイスであり、このインターフェイスを使用すると、ページ内のすべての標準コンポーネントに簡単にアクセスできます。 DOM 操作は、DOM コア、HTM-DOM、CSS-DOM の 3 つの側面に分類できます。
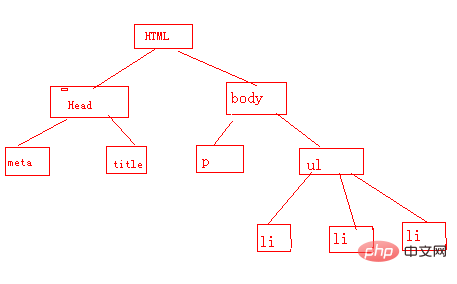
すべての Web ページは DOM で表すことができ、各 DOM は DOM ツリーとみなすことができます。次の HTML ページ構造により DOM ツリーを構築できます。コード:
構築された DOM ツリーは次のとおりです:

JQuery での DOM 操作は、主に次の内容を含めることに使用されます。 :作成[新規]、追加[追加]、削除[削除]、変更[修正]、[検索][データベース同様の操作]にチェックを入れます。次の DOM 操作では、上記の DOM ツリーに焦点を当てて JQueryDOM 操作を学習します。
1. 検索 -- DOM ノードの検索
ノードの検索は非常に簡単で、セレクターを使用してさまざまな検索タスクを簡単に完了できます。例: 要素ノード p を検索すると、p 内のテキスト コンテンツが返されます $("p").text(); 例: 要素ノード p の属性を検索すると、属性名 $("p").attr に対応する属性値が返されます("title" )、p の属性 title の値を返します。
2. ビルド - 新しい DOM ノードの作成
1. 要素ノードの作成
要素ノードを作成し、そのノードを子ノードとして DOM ノードに追加します。ツリー上の
- 要素。まず要素ポイントを作成します。JQuery のファクトリ関数 $() を使用して要素ノードを作成します。形式は次のとおりです: $(html)。このメソッドは、受信した HTML 文字列に基づいて DOM オブジェクトを返し、DOM オブジェクトを JQuery にラップしますオブジェクトの後に戻ります。要素ノードを作成する JQuery コードは次のとおりです。 $li1=$("
- ")
コードは、DOM オブジェクト オブジェクトによってパッケージ化された JQuery である $li1 を返します。 。新しいノードを DOM ツリーに追加する JQuery コードは次のとおりです:
$("ul").append($li1); ノードにテキストが追加されないため、デフォルトの "·"デフォルトのシンボルのみが表示されるので、以下にテキストノードを作成します。
PS: append() メソッドは DOM ノードを追加します。詳細については、「追加 -- DOM ノードの追加」を参照してください。
2. テキスト ノードの作成
JQuery のファクトリ関数 $() を使用してもテキスト ノードを作成できます。テキスト ノードを作成するための JQuery コードは次のとおりです:
$li2= $( "
- Apple ");
- Durian "); DOM オブジェクトは JQuery オブジェクトにパッケージ化され、新しく作成されたDOMツリーに属性ノードを追加します JQueryのコードは以下の通りです:
- Banana ");
- Litchi
- ").appendTo("ul") ;
このメソッドは新しい要素 li を作成し、見つかった ul 要素に li を追加します。
3. prepend() メソッド
prepend() メソッドは、追加する要素を一致する各要素の先頭に追加します。メソッドは次のとおりです。例:
$("ul").prepend("
- Mango ")
- 水瓜 ").prependTo("ul");
コードは、JQuery オブジェクトにパッケージ化された DOM オブジェクトである $li2 を返します。新しく作成されたテキスト ノードが DOM ツリーに追加されます。 JQuery コードは次のとおりです:
$("ul").append($li2);
追加後、ページ上に「・Apple」が表示されます。ページのソース コードを表示すると、新しく追加されたテキスト ノードに title 属性がないことがわかります。次のメソッドは、属性を持つノードを作成します。
3. 属性ノードの作成
属性ノードの作成は、要素ノードやテキスト ノードと同様に、JQuery のファクトリ関数を使用して行われます。属性ノードを作成する JQuery コードは次のとおりです: $li3=$("
$("ul").append($li3);
追加後「・Durian」が確認できます右クリックしてページのソース コードを表示すると、新しく追加された属性ノードに属性 title='Durian' があることがわかります。
3. 追加 -- DOM ノードの追加
新しい要素をドキュメントに追加せずに動的に作成しても意味がありません。ドキュメントに新しいノードを挿入するには、次のように複数の方法があります。 append() 、 appendTo() 、 prepend() 、 prependTo() 、 after() 、 insertAfter() 、 before() 、 insertBefore() 。
1. append() メソッド
append() メソッドは、一致した要素にコンテンツを追加します。メソッドは次のとおりです: $("target").append(element); 例:
$("ul").append("
このメソッドは、ul 要素を見つけて、 new 要素を ul li 要素に追加します。
2. appendTo() メソッド
appendTo() メソッドは、一致するすべての要素を指定された要素に追加します。このメソッドは、append() メソッドの反転です [操作テーマの反転は、操作の結果] 操作。メソッドは次のとおりです: $(element).appendTo(target); 例:
$("
このメソッドは要素 ul を見つけて、 add the new li 要素は ul の子ノードとして機能し、ul の最初の子ノードとして ul に挿入されます。
4. prependTo() メソッド
prependTo() メソッドは、一致する各要素の内部の先頭に要素を追加します。メソッドは次のとおりです: $(element).prependTo(); 例:
$("
このメソッドは、新しく作成されたli 要素を ul 要素内の ul の最初のサブセクション要素として検索します。
5. after() メソッド
after() メソッドは、一致した要素の後に要素を追加し、新しく追加された要素は対象要素の直後の兄弟要素として使用されます。方法は以下の通りです。 $(target).after(element);例:
$("p").after("新しいセクションを追加します。セクションを追加します。セクションを追加します。 . セクションを追加します。セクションを追加します。");
このメソッドはノード p を検索し、新しく作成した要素を p の兄弟ノードとしてspan ノードの後に追加します。
6. insertAfter() メソッド
insertAfter() メソッドは、見つかった対象要素の後に、新しく作成した要素を対象要素の兄弟ノードとして挿入します。メソッドは次のとおりです: $(element).insertAfter(target); 例:
$("
insertAfteroperation
").insertAfter("span");メソッドは、ターゲット要素が見つかった後、新しく作成された p 要素を、ターゲット要素の後の最初の兄弟ノードとしてスパンに追加します。
7. before() メソッド
before() メソッドは、一致する各要素の前に、一致する要素の前の兄弟ノードとして挿入します。方法は以下の通り: $(target).before(element); 例:
$("p").before("以下は段落");
before メソッドは、各要素 p を検索し、新しく作成したspan要素を要素 p の前に p の前の兄弟ノードとして挿入します。
8. insertBefore() メソッド
insertBefore() メソッドは、ターゲット要素の前に、ターゲット要素の前の兄弟ノードとして新しい要素を追加します。メソッドは次のとおりです。 $(element ).insertBefore (ターゲット);例:
$("anchor").insertBefore("ul");
insertBefore () 新しい a 要素を作成し、新しく作成した a 要素を ul の前の兄弟ノードとして要素 ul の前に追加します。
要素を追加する最初の 4 つの方法は要素の内側に追加し、最後の 4 つは要素の外側に追加します。これらの方法は、あらゆる形式の要素の追加を完了できます。
4. 削除 -- DOM ノードの削除操作
ドキュメント内の要素を削除する場合、JQuery はノードを削除する 2 つのメソッド、remove() と empty();
1.remove() メソッド
Remove() メソッドは、一致するすべての要素を削除します。渡されたパラメータは、要素のフィルタリングに使用されます。このメソッドは、要素内のすべての子ノードを削除できます。ノードとその子孫が削除されると、このメソッドの戻り値は削除されたノードへの参照になるため、この参照を使用してこれらの削除された要素を再利用できます。メソッドは次のとおりです: $(element).remove(); 例:
$span=$("span").remove();
$span.insertAfter("ul ");
この例では、最初にすべてのspan要素が削除され、削除された要素が$spanを使用して受信され、削除された要素がulの兄弟ノードとしてulの後に追加されます。この操作は、すべてのspan要素と子孫要素をulの後ろに移動することと同じです。
2. empty()メソッド。
厳密に言えば、empty() メソッドは要素を削除しません。このメソッドはノードをクリアするだけです。要素内のすべての子ノードをクリアできます。メソッドは次のとおりです: $(element).empty(); 例:
$("ul li:eq(0)").empty();
この例では、 ul をクリアする空のメソッド の最初の li のテキスト値。ダウンロードできるのは、li タグのデフォルト記号「・」のみです。
5. 変更 -- DOM ノード操作の変更
ノードのコピー、ノードの置換、ノードのラップなど、複数の方法を使用してドキュメント内の要素ノードを変更できます。
1. ノードのコピー $(element).clone()
ノードのコピー メソッドは、ノード要素をコピーでき、パラメーターに基づいてノード要素をコピーするかどうかを決定できます。メソッドは次のとおりです: $(element).clone(true); 例:
$("ul li:eq(0)").clone(true);
このメソッド最初の li 要素の場合、true パラメータは、要素がコピーされるときに要素の動作もコピーされることを決定します。動作がコピーされない場合、パラメータはありません。
2. ノードの置換 $(element).repalcewith(), $(element).repalceAll()
ノードの置換メソッドはノードを置換できます。実装には次の 2 つの形式があります。 replaceWith () および replaceAll() です。前の要素を後の要素で置き換えるには、replaceWith メソッドを使用します。replaceAll メソッドは、前の要素を使用して後の要素を置き換えます。メソッドは次のとおりです: $(oldelement).replaceWith(newelement) ;$(newelement).repalceAll(oldelement);例: $("p").replaceWith("保持したい");このメソッドは、strong 要素を使用して p 要素を置き換えます。
$("
Replacestrong
").repalceAll("strong");この例では、h3 要素を使用してすべての強い要素を置き換えます。3. ラップ ノード $(element).wrap()、$(element).wrapAll()、$(element).wrapInner()
ラップ ノード メソッドは他のタグを使用して、対象をラップする このように要素は要素の表示形式などを変更するものであり、元の文書の意味を壊すものではありません。ラッピング ノードには 3 つの実装形式があります:wrap();wrapAll();wrapInner();
Wrap() メソッドは次のとおりです: $(dstelement).wrap(tag); 例:
$ ("p").wrap("");このメソッド例では、b タグを使用してすべての p 要素をラップし、各要素は b タグでラップされます。
WrapAll() メソッドは次のとおりです: $(dstelement).wrapAll(tag); 例:
$("p").wrapAll(" b>" ); アクセス例のメソッドでは、b タグを使用してすべての p 要素をラップし、すべての p 要素タグが b タグでラップされます。
WrapInner() メソッドは次のとおりです: $(dstelement).wrapInner(tag); 例:
$("strong").wrapInner(" b>" );この例では、 b タグを使用して、強い要素の各子要素をラップします。
Dom 要素に対するその他の操作: 属性操作、スタイル操作、HTML、テキストと値の設定と取得、ノード操作のトラバース、Css-Dom 操作。
1. 属性操作 attr() および removeAttr()
attr() メソッドは、要素の属性を取得したり、要素の属性を設定したりすることができます。メソッドは以下の通りで、attr(para1)メソッドにパラメータがある場合は、現在の要素のpara1の属性値を取得し、attr(para1,attrValue)にパラメータが2つの場合は、現在の要素のpara1の属性値を設定します。 current element names para1 to attrValue; 例:
$("p").attr("title"); この例は、p 要素の title 属性値を取得するために使用されます。
$("p").attr("title","あなたの好きな果物");この例では、p 要素の title 属性値を「あなたの好きな果物」に設定します。
一度に複数の属性値を設定する場合は、「名前/値」ペアの形式を使用できます。例:
$("p").attr({"title":"あなたのお気に入りフルーツ"," 名前":"フルーツ"})。この例では、2 つのプロパティ値を一度に設定します。
removeAttr() メソッドは、パラメータに属性名を指定して特定の属性を削除するために使用されます。例:
$("p").removeAttr("name"); このメソッドは、p 要素の name 属性を削除します。
2. スタイル操作 addClass()、removeClass()、toggleClass() および hasClass()
スタイル addClass() メソッドを追加し、このメソッドを使用して対応するスタイルをターゲットに追加します要素、メソッド 以下のように: $(element).addClass(); 例:
$("p").addClass("ul"); この例では、要素 p のスタイルを ul に設定します。
スタイルの削除removeClass() メソッド。このメソッドを使用してターゲット要素の指定されたスタイルを削除します。メソッドは次のとおりです: $(element).removeClass(); 例:
$ ("p" ).removeClass("ul"); これは、p 要素の ul クラス スタイルを削除するのに役立ちます。
スタイルの切り替え toggleClass() メソッド。このメソッドを使用してターゲット要素のスタイルを切り替えます。メソッドは次のとおりです: $(element).toggleClass(); 例:
$( "p").toggleClass ("ul"); このメソッドは、要素 p ul.
要素がスタイル $(element) を使用するかどうかを決定します。 $(element) .hasClass(class); 例:
alert($("p").hasClass("ul"));打印出p元素是否有ul样式。PS: スタイルの設定における addClass() メソッドと attr() メソッドの違いは、 attrメソッドは要素の属性名に対応する属性値をメソッド内のパラメータ値として設定し、addClass()はその属性値を属性名に対応する属性値に加算します。
例:已有元素
元素样式
,使用attr()和addClass()分别添加新样式。$("p").attr("class","another") //结果是<p class='another'>元素样式</>
$("p").addClass("class","another") //结果是<p class='class1 another'>元素样式</p>3、设置和获取HTML【html()】,文本【text()】和值【val()】
html()方法获得或设置某个元素的html元素。方法如下:$(selector).html();
例:
$("p").html(); //该示例获得元素p的html内容。
$("p").html("<strong>添加html内容</strong>"); //该示例设置p的html内容为”<strong>添加html内容</strong>“;PS:该方法可以用于XHTML文档,不能用于XML文档。
text()方法获得或设置某个元素的文本值。方法如下:$(selecotr).text();
例:
$("p").text();该示例获得元素p的text文本内容。
$("p").text("重新设置的文本内容");该示例设置元素p的text文本为"重新设置的文本内容";PS:该方法对html和XML文档都适用。
val()方法获得或设置某个元素的值,如果元素值是多选则以数组形式返回,方法如下:$(selector).val();
例:文本元素
<input type="text" id="userName" value="请输入用户名" />
$("#userName").val(); //获得input元素的值。
$("#userName").val('响马'); //设置input元素的值为'响马'。val()方法的不仅能操作input,最重要的一个用途用于select【下拉列表框】、checkbox【多选框】、radio【单选框】。
例:在下拉框下的多选赋值应用
<select id="fruits" multiple="multiple">
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</select>
$("#fruits").val(['苹果','香蕉']); //该示例使select中苹果和香蕉两项被选中。4、遍历节点操作children()、next()、prev()、siblings()和closest()
children()方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:$(selector).children();
例:
$("$("body").children().length; //该示例获得body元素的子元素个数;next()方法用于匹配元素的下一个兄弟节点,方法如下:$(selector).next();
例:
$("p").next().html(); //该示例获得p元素的下一个兄弟节点的html内容。prev()方法用于匹配元素的上一个兄弟节点,方法如下:$(selector).prev();
例:
$("ul").prev().text(); //该示例获得ul元素的上一个兄弟节点的文本内容。siblings方法()用于匹配目标元素的所有兄弟元素,方法如下:$(selector).siblings();
例:
$("p").slibings(); //示例获得p元素的所有兄弟节点元素。closest()方法()用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
5、CSS-Dom操作css()、offset()、position()、scrollTop()和scrollLeft()
css()方法用于获取、设置元素的一个或多个属性。方法如下:
$(selector).css();
例:
$("p").css("color","red"); //该示例用于设置元素的颜色属性为红色;
$("p").css("color") //该示例用于获得元素的color样式值;
$("p").css({"font-size":"30px","backgroundColor","#888888"}); //该示例用于设置元素的多个样式。offset()方法用于获取元素相对当前窗体的偏移量,其返回对象包括两个属性:top和left。方法如下:$(selector).offset()
var offset= $("p").offset();
var left=offset.left;
var top=offset.top; //该示例用于获得元素p的偏移量。PS:offset()只对可见元素有效。
position()方法用于获取元素于最近的个position样式属性设置为relative或者absolute的祖交节点的相对偏移量。方法如下:$(selector).position();例:
var postion = $("p").positon();
var left=positon.left;
var top=positon.top; //该示例用于获得元素p的位置。scrollTop()和scrollLeft()方法用于获取元素的滚动条距顶端的距离和距左侧的距离。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop();
var scrollLeft=$("p").scrollLeft(); //该示例用于获得元素的滚动条的位置。也可以添加参数将元素滚动到指定的位置。例:
$("textarea").scrollTop(300);
$("textarea").scrollLeft(300);【推荐学习:javascript视频教程】
以上がjqueryのDOMの中国語の意味は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

