ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryの
jqueryのタグの内容を変更する方法
- 青灯夜游オリジナル
- 2022-11-02 19:23:272222ブラウズ
2 つの変更方法: 1. jquery セレクターを使用して h タグ オブジェクトを取得し、text() を使用してオブジェクトのテキスト コンテンツを変更します。構文は "$("selector").text(" です。 new content") ;"; 2. jquery セレクターを使用して h タグ オブジェクトを取得し、html() を使用してオブジェクトの内容 (テキストと HTML タグの内容) を構文 "$(" で変更します。セレクター").html("新しいコンテンツ"); "。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
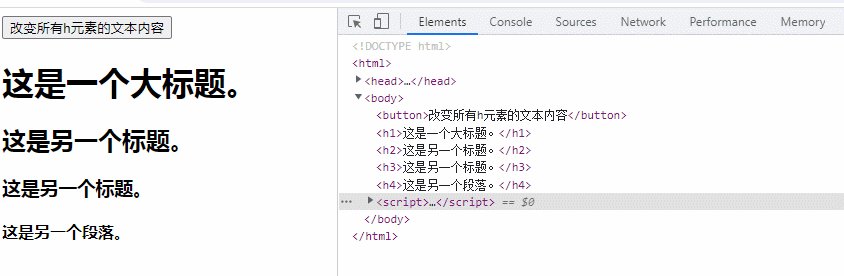
jquery を使用して
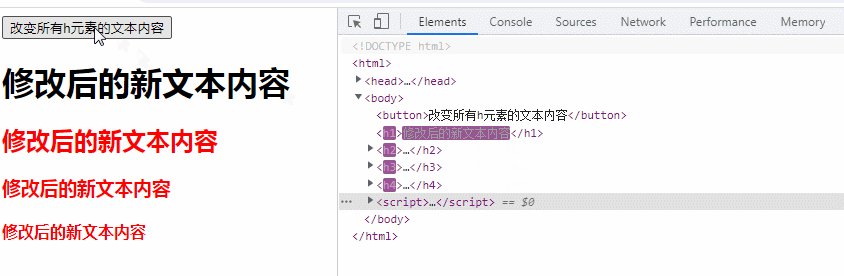
方法 1: text() を使用してテキスト内容の変更
text() は要素のテキスト内容を設定できます。これは、テキスト内容を新しい値に設定するだけで変更できます。
変更手順:
jqueryセレクターを使用してhタグ(h1~h6)オブジェクトを取得します
$("选择器")-
取得したオブジェクトの内容を変更するには text() を使用します
对象.text("新内容")例:
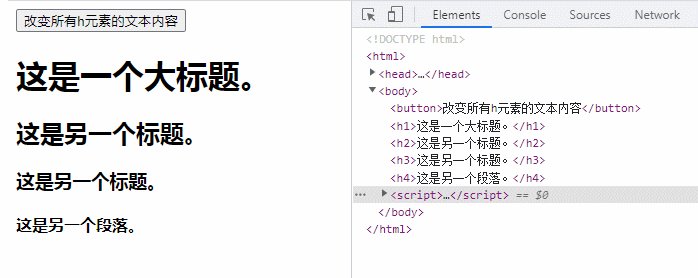
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
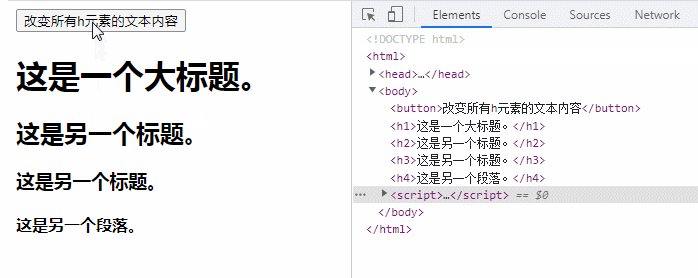
$("button").click(function() {
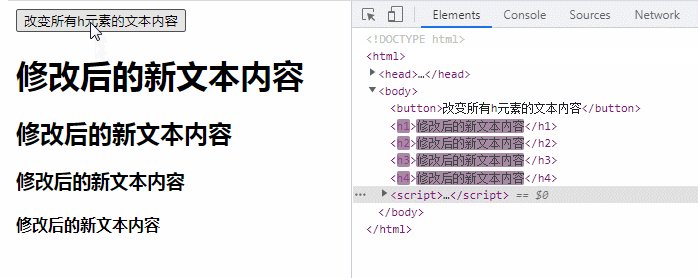
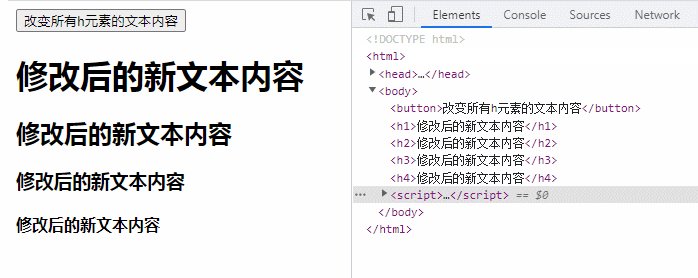
$("h1,h2,h3,h4").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html>
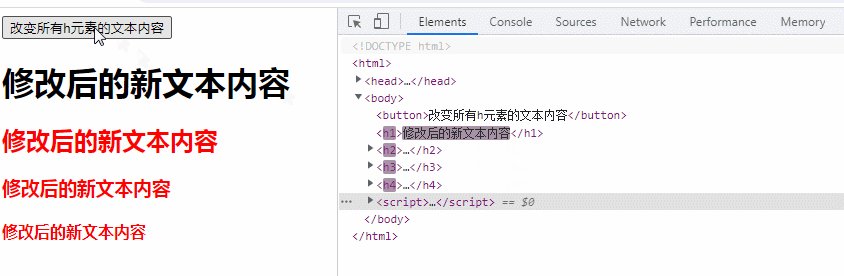
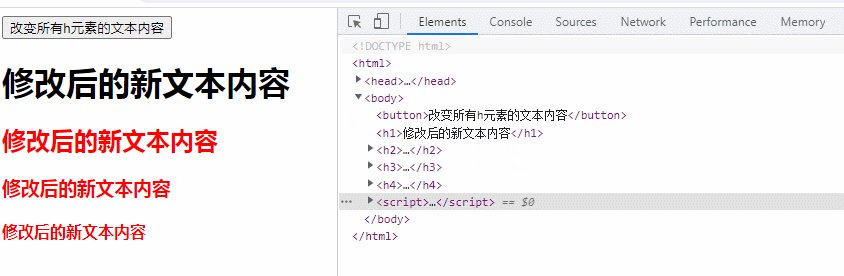
方法 2: html() を使用してタグのコンテンツを変更する
html() は、テキストと HTML タグを含むコンテンツを設定または返すことができます。
変更手順:
jqueryセレクターを使用してhタグ(h1~h6)オブジェクトを取得します
$("选择器")-
取得したオブジェクトの内容を変更するには html() を使用します
对象.html("新内容")例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").html("修改后的新文本内容");
$("h2,h3,h4").html('<span style="color: red;">修改后的新文本内容</span>');
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html>
知識の拡充: html () text()
html() は要素内のすべてのコンテンツを取得しますが、text() はテキスト コンテンツのみを取得します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
2 つのメソッド html() と text() の違いは、次の表で明確に比較できます。
| HTML コード | html() | text() |
|---|---|---|
| PHP 中国語 Web サイト | PHP 中国語 Web サイト | |
|
PHP 中国語 Web サイト
| ##PHP中文网PHP中文网 | |
| (空の文字列) |
jQuery ビデオ チュートリアル 、Web フロントエンド開発]
以上がjqueryの

