ホームページ >ウェブフロントエンド >Vue.js >Vue Diff アルゴリズムを 1 つの記事で理解する
Vue Diff アルゴリズムを 1 つの記事で理解する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-10-07 08:00:291911ブラウズ
この記事では、vue に関する関連知識を提供します。主に diff アルゴリズムに関する関連問題を紹介します。diff アルゴリズムの機能は、2 セットの vdom ノード間の違いを見つけることです。そして、DOM を再利用します。できるだけパフォーマンスの消費を抑えて更新操作を完了できるように、ノードを最大限に削減する必要があります。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

【関連する推奨事項: javascript ビデオ チュートリアル 、vue.js チュートリアル ]
理由差分アルゴリズムが必要ですか?
コンテナ (一般的に使用される #app など) の場合、そのコンテンツには通常 3 つの状況があります:
文字列型、つまり text 。
- #子ノード配列、つまり 1 つ以上の子ノードが含まれます
- null、つまり子ノードがありません
Virtual Dom: 実際の dom ノードを記述するために使用される JavaScript オブジェクト。vdom を使用する理由は、各操作を実際の dom 上で直接実行すると、多量のオーバーヘッドが発生するためです。 vdom を使用すると、パフォーマンスの消費を実際の dom 操作のレベルから JavaScript レベルまで削減でき、比較的優れています。単純な vdom は次のとおりです。
const vdom = {
type:"div",
props:{
class: "class",
onClick: () => { console.log("click") }
},
children: [] // 简单理解这就是上述三种内容
}vue ノードの更新では、vdom が比較に使用されます。 diff アルゴリズムは、コンテナーのコンテンツに使用される 2 番目のケースです。更新前のコンテナ内のコンテンツが子ノードの集合であり、更新後のコンテンツもノードの集合である場合。 diff アルゴリズムが使用されない場合、最も簡単な操作は、以前の DOM をすべてアンインストールしてから、現在のすべての新しいノードをマウントすることです。 しかし、dom オブジェクトを直接操作することはパフォーマンスに非常に負荷がかかるため、diff アルゴリズムの役割は、2 セットの vdom ノード間の差異を検出し、可能な限り dom ノードを再利用してパフォーマンスの消費を最小限に抑えることです。更新操作を完了します。 次に、3 つの diff アルゴリズムについて、単純なものから複雑なものまで、段階的に説明していきます。 単純な Diff アルゴリズム
なぜキーが必要なのでしょうか?
次に、なぜキーが必要なのかを 2 つの状況を通して説明します。 次のような古いノード配列と新しいノード配列のセットが 2 つある場合:const oldChildren = [
{type: 'p'},
{type: 'span'},
{type: 'div'},
]
const newChildren = [
{type: 'div'},
{type: 'p'},
{type: 'span'},
{type: 'footer'},
]通常の比較を実行する場合、手順は次のようになります: 比較的短いグループ 循環比較を実行します。
- 最初の p タグが div タグと一致しません。最初に p タグをアンインストールしてから、div タグをマウントする必要があります。
- 最初のスパム タグは p タグと一致しません。最初に spam タグをアンインストールしてから、p タグをマウントする必要があります。
- 最初の div タグは、span タグと一致しません。最初に div タグをアンインストールしてから、span タグをマウントする必要があります。
- 最後の追加のラベル フッターは新しいノード配列に存在します。それをマウントするだけです。
const oldVNode = {type: 'p', children: 'old', key: 1}
const newVNode = {type: 'p', children: 'new', key: 2}上記のノードは同じタイプとキーを持っているため、それらを再利用して、子を更新するだけで済みます。現時点ではノード。
単純な diff アルゴリズムの手順
最初に例を使用してプロセス全体を説明し、次にメソッドを説明しますconst oldChildren = [
{type: 'p', children: 'p', key: 1},
{type: 'span', children: 'span', key: 2},
{type: 'div', children: 'div', key: 3},
{type: 'section', children: 'section', key : 4},
]
const newChildren = [
{type: 'div', children: 'new div', key: 3},
{type: 'p', children: 'p', key: 1},
{type: 'span', children: 'span', key: 2},
{type: 'footer', children: 'footer', key: 5},
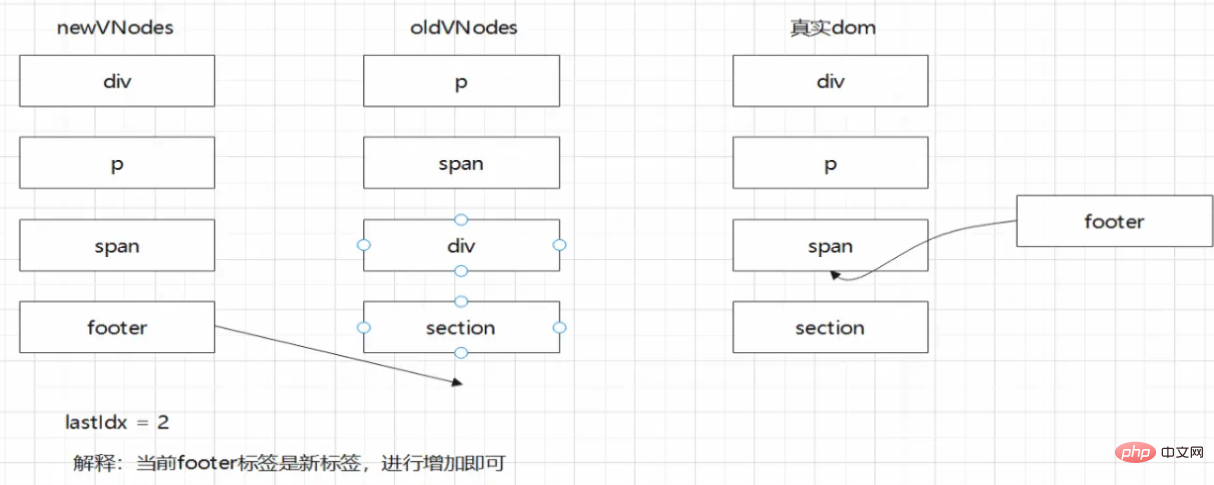
]シンプルに説明するために、ここでは別のタグを使用します。プロセス全体は次のとおりです。

- ##新しいノード配列からのトラバース
- 最初のプロセスは、 div タグ、現在の添字は 0 で、以前の添字は 2 でした。相対位置は変更されていないため、移動する必要はなく、ノードのコンテンツのみを更新する必要があります。
- 2 番目のタグは p タグで、現在の添え字は 1、前の添え字は 0 です。相対位置の観点から見ると、p は div タグに対して相対的に変更されているため、移動する必要があります。移動位置はdivタグ以降になります。
第三个是span标签,当前的下标是2,之前的下标是1。就相对位置而言,p相对于div标签有变化,需要进行移动。移动的位置就是在p标签之后。
第四个标签是footer,遍历旧节点数组发现并无匹配的元素。代表当前的元素是新节点,将其插入,插入的位置是span标签之后。
最后一步,遍历旧节点数组,并去新节点数组中查找是否有对应的节点,没有则卸载当前的元素。
如何找到需要移动的元素?
上述声明了一个lastIdx变量,其初始值为0。作用是保存在新节点数组中,对于已经遍历了的新节点在旧节点数组的最大的下标。那么对于后续的新节点来说,只要它在旧节点数组中的下标的值小于当前的lastIdx,代表当前的节点相对位置发生了改变,则需要移动,
举个例子:div在旧节点数组中的位置为2,大于当前的lastIdx,更新其值为2。对于span标签,它的旧节点数组位置为1,其值更小。又因为当前在新节点数组中处于div标签之后,就是相对位置发生了变化,便需要移动。
当然,lastIdx需要动态维护。
总结
简单diff算法便是拿新节点数组中的节点去旧节点数组中查找,通过key来判断是否可以复用。并记录当前的lastIdx,以此来判断节点间的相对位置是否发生变化,如果变化,需要进行移动。
双端diff算法
简单diff算法并不是最优秀的,它是通过双重循环来遍历找到相同key的节点。举个例子:
const oldChildren = [
{type: 'p', children: 'p', key: 1},
{type: 'span', children: 'span', key: 2},
{type: 'div', children: 'div', key: 3},
]
const newChildren = [
{type: 'div', children: 'new div', key: 3},
{type: 'p', children: 'p', key: 1},
{type: 'span', children: 'span', key: 2},
]其实不难发现,我们只需要将div标签节点移动即可,即进行一次移动。不需要重复移动前两个标签也就是p、span标签。而简单diff算法的比较策略即是从头至尾的循环比较策略,具有一定的缺陷。
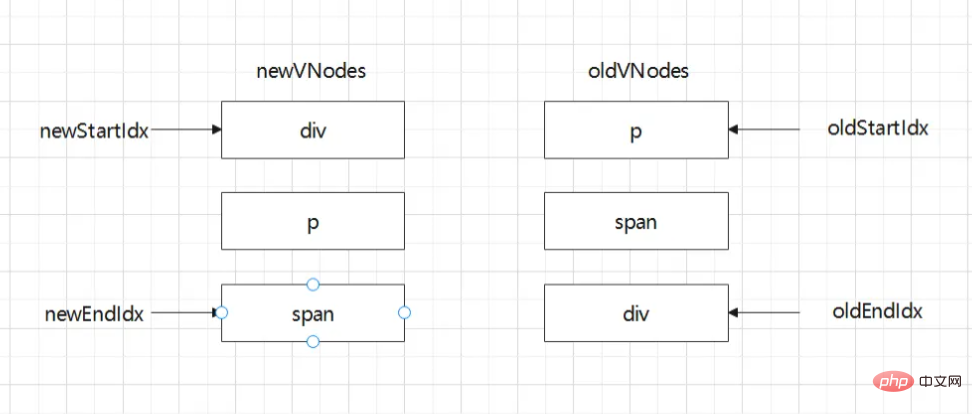
顾名思义,双端diff算法是一种同时对新旧两组子节点的两个端点进行比较的算法

那么双端diff算法开始的步骤如下:
比较 oldStartIdx节点 与 newStartIdx 节点,相同则复用并更新,否则
比较 oldEndIdx节点 与 newEndIdx 节点,相同则复用并更新,否则
比较 oldStartIdx节点 与 newEndIdx 节点,相同则复用并更新,否则
比较 oldEndIdx节点 与 newStartIdx 节点,相同则复用并更新,否则
简单概括:
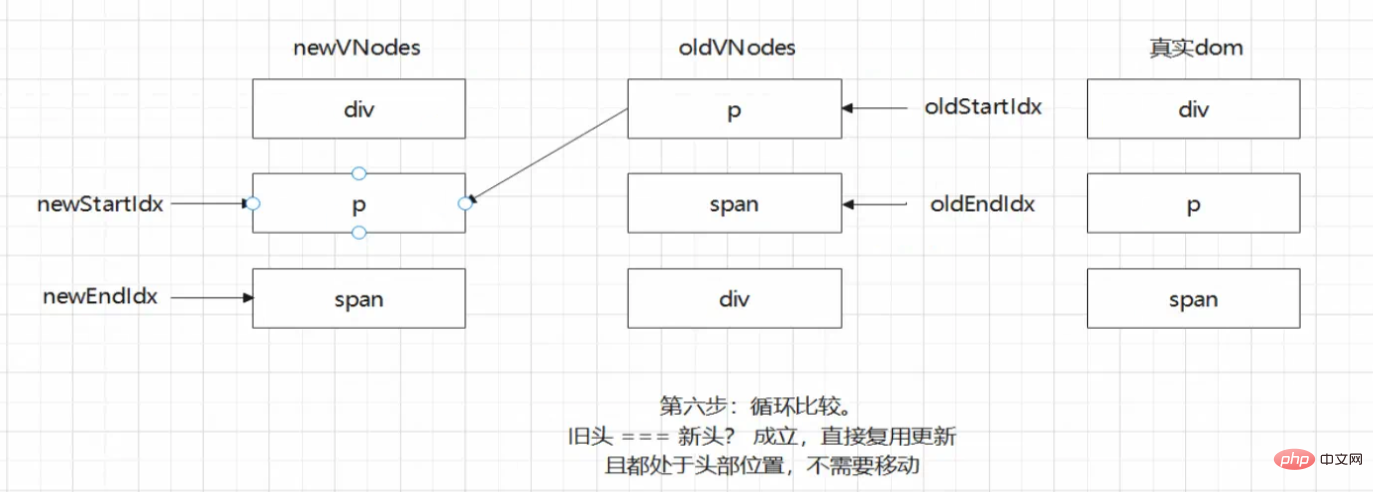
旧头 === 新头?复用,不需移动
旧尾 === 新尾?复用,不需移动
旧头 === 新尾?复用,需要移动
旧尾 === 新头?复用,需要移动
对于上述例子而言,比较步骤如下:

上述的情况是一种非常理想的情况,我们可以根据现有的diff算法完全的处理两组节点,因为每一轮的双端比较都会命中其中一种情况使得其可以完成处理。
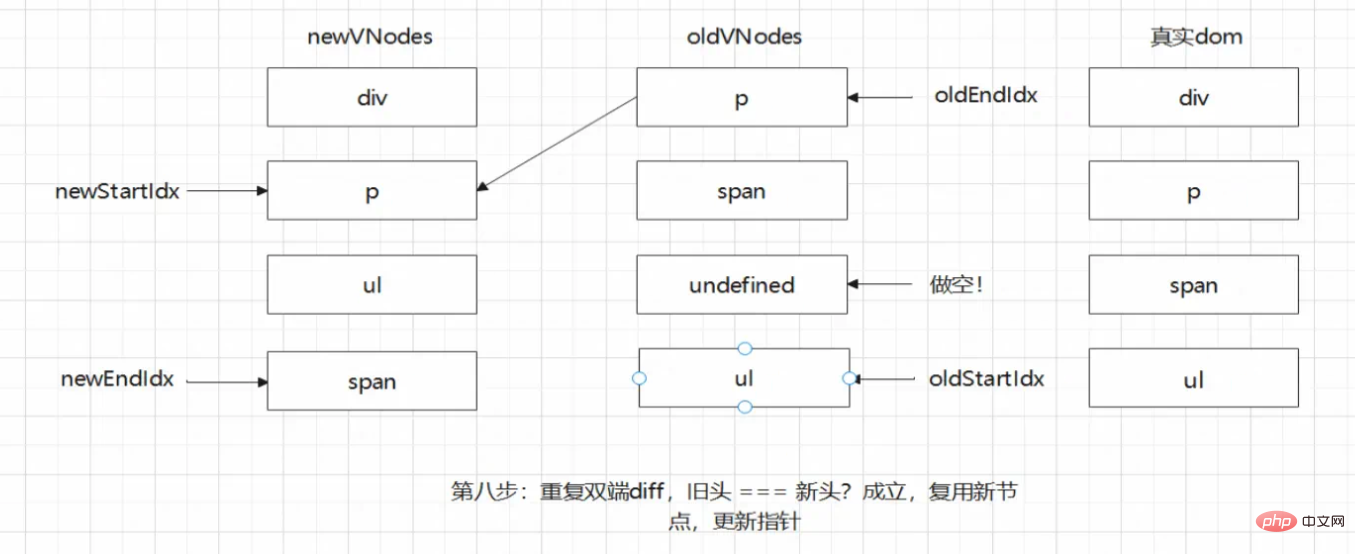
但往往会有其他的情况,比如下面这个例子:
const oldChildren = [
{type: 'p', children: 'p', key: 1},
{type: 'span', children: 'span', key: 2},
{type: 'div', children: 'div', key: 3},
{type: 'ul', children: 'ul', key: 4},
]
const newChildren = [
{type: 'div', children: 'new div', key: 3},
{type: 'p', children: 'p', key: 1},
{type: 'ul', children: 'ul', key: 4},
{type: 'span', children: 'span', key: 2},
]此时我们会发现,上述的四个步骤都会无法命中任意一步。所以需要额外的步骤进行处理。即是:在四步比较失败后,找到新头节点在旧节点中的位置,并进行移动即可。动图示意如下:

当然还有删除、增加等均不满足上述例子的操作,但操作核心一致,这里便不再赘述。
总结
双端diff算法的优势在于对于一些比较特殊的情况能更快的对节点进行处理,也更贴合实际开发。而双端的含义便在于通过两组子节点的头尾分别进行比较并更新。
快速diff算法
首先,快速diff算法包含了预处理步骤。它借鉴了纯文本diff的思路,这时它为何快的原因之一。
比如:
const text1 = '我是快速diff算法' const text2 = '我是双端diff算法'
那么就会先从头比较并去除可用元素,其次会重后比较相同元素并复用,那么结果就会如下:
const text1 = '快速' const text2 = '双端'
此时再进行一些其他的比较和处理便会简单很多。
其次,快速diff算法还使用了一种算法来尽可能的复用dom节点,这个便是最长递增子序列算法。为什么要用呢?先举个例子:
// oldVNodes
const vnodes1 = [
{type:'p', children: 'p1', key: 1},
{type:'div', children: 'div', key: 2},
{type:'span', children: 'span', key: 3},
{type:'input', children: 'input', key: 4},
{type:'a', children: 'a', key: 6}
{type:'p', children: 'p2', key: 5},
]
// newVNodes
const vnodes2 = [
{type:'p', children: 'p1', key: 1},
{type:'span', children: 'span', key: 3},
{type:'div', children: 'div', key: 2},
{type:'input', children: 'input', key: 4},
{type:'p', children: 'p2', key: 5},
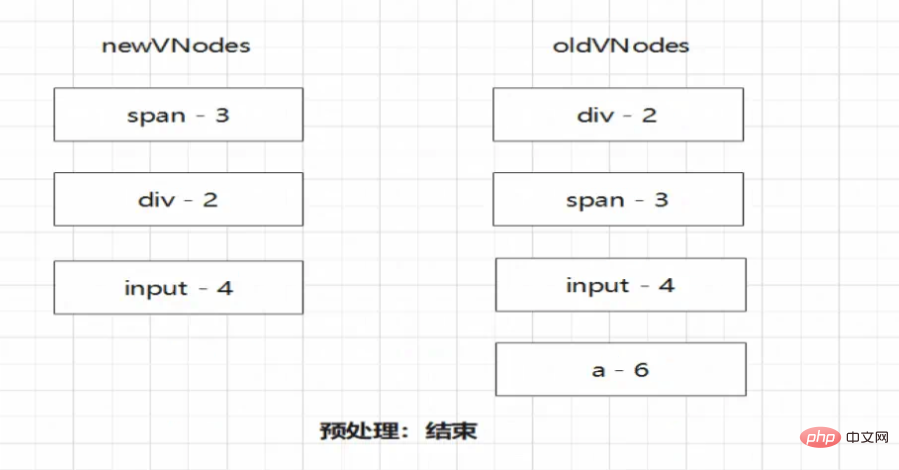
]经过预处理步骤之后得到的节点如下:
// oldVNodes
const vnodes1 = [
{type:'div', children: 'div', key: 2},
{type:'span', children: 'span', key: 3},
{type:'input', children: 'input', key: 4},
{type:'a', children: 'a', key: 6},
]
// newVNodes
const vnodes2 = [
{type:'span', children: 'span', key: 3},
{type:'div', children: 'div', key: 2},
{type:'input', children: 'input', key: 4},
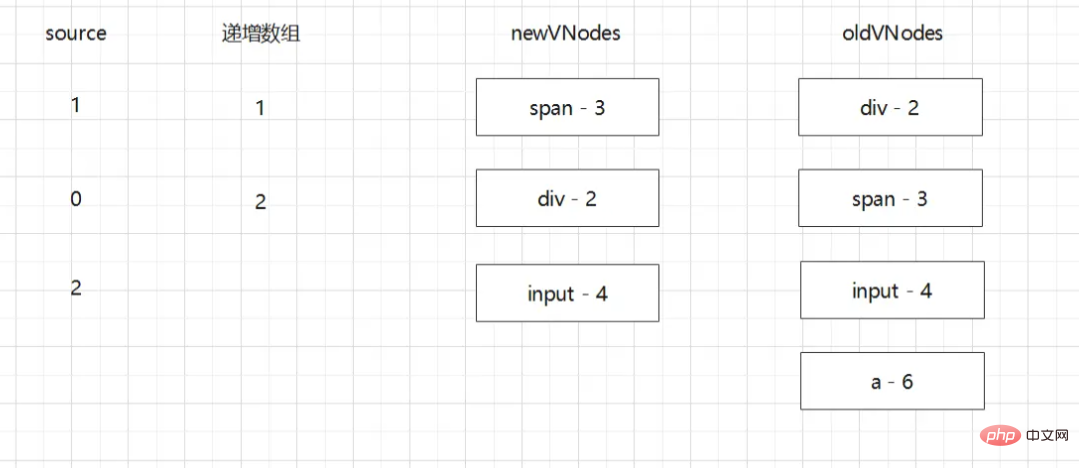
]此时我们需要获得newVNodes节点相对应oldVNodes节点中的下标位置,我们可以采用一个source数组,先循环遍历一次newVNodes,得到他们的key,再循环遍历一次oldVNodes,获取对应的下标关系,如下:
const source = new Array(restArr.length).fill(-1) // 处理后 source = [1, 2, 0, -1]
注意!这里的下标并不是完全正确!因为这是预处理后的下标,并不是刚开始的对应的下标值。此处仅是方便讲解。 其次,source数组的长度是剩余的newVNodes的长度,若在处理完之后它的值仍然是-1则说明当前的key对应的节点在旧节点数组中没有,即是新增的节点。
此时我们便可以通过source求得最长的递增子序列的值为 [1, 2] 。对于index为1,2的两个节点来说,他们的相对位置在原oldVNodes中是没有变化的,那么便不需要移动他们,只需要移动其余的元素。这样便能达到最大复用dom的效果。
步骤
以上述例子来说:
首先进行预处理

注意!预处理过的节点虽然复用,但仍然需要进行更新。
进行source填充

当然这里递增子序列 [1, 2] 和 [0, 1]都是可以的。
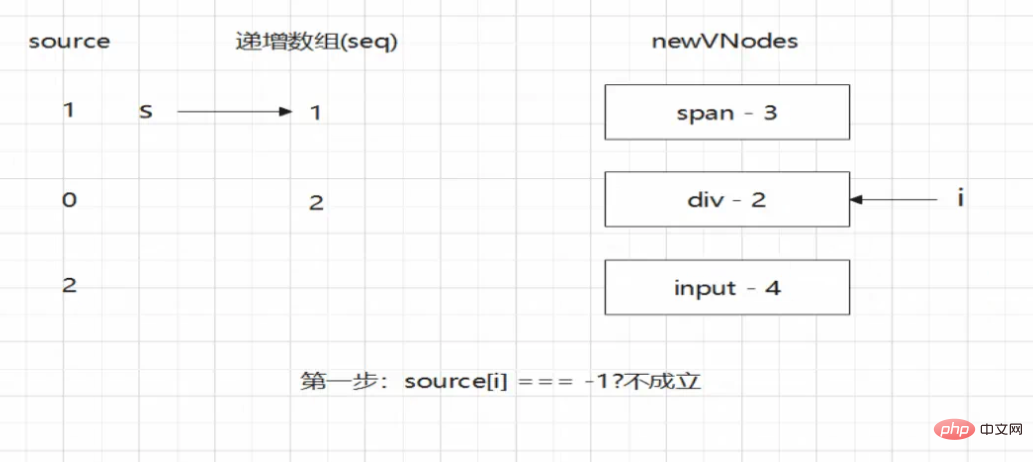
进行节点移动
用索引i指向新节点数组中的最后一个元素
用索引s指向最长递增子序列中的最后一个元素
然后循环进行以下步骤比较:
source[i] === -1?等于代表新节点,挂载即可。随后移动i
i === 递增数组[s]? 等于代表当前的节点存在在递增子序列中,是复用的节点,当前的节点无需移动。
上述均不成立代表需要移动节点。

节点更新,结束。
总结
核心思路便是进行了类似文本预处理的步骤去除头尾重复的节点。其次便是采用了最长递增子序列来复用相对位置没有发生变化的节点,这些节点是不需要移动的,便能最快的复用和更新。
最后
其实不论是哪一种diff算法,它都需要遵循同样的处理规则:
判断哪些节点需要移动,以及如何移动。
找出那些需要被添加的或者被移除的节点。
【相关推荐:javascript视频教程、vue.js教程】
以上がVue Diff アルゴリズムを 1 つの記事で理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

