ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue.jsはjqueryと競合しますか?
vue.jsはjqueryと競合しますか?
- 青灯夜游オリジナル
- 2022-09-14 17:49:482850ブラウズ
JQuery と VueJS は焦点が異なるため、合理的に使用すると競合が発生しません。VueJS はデータ バインディングとビュー コンポーネントに焦点を当て、JQuery は非同期リクエストとアニメーション効果に焦点を当てます。 vue プロジェクトで jquery を使用する方法: 1. npm ツールを使用して jquery をインストールします; 2. "webpack.base.conf.js" ファイルを設定します; 3. eslint チェックを回避します; 4. プロジェクトを再起動して jquery を使用します。

このチュートリアルの動作環境: Windows7 システム、vue3&&jquery3.6.1 バージョン、DELL G3 コンピューター。
JQuery と VueJS は焦点が異なるため、合理的に使用しても競合は発生しません。VueJS はデータ バインディングとビュー コンポーネントに焦点を当て、JQuery は非同期リクエストとアニメーション効果に焦点を当てます。
vue プロジェクトで jquery を使用する方法
1. jquery をインストールします
プロジェクトを入力してくださいルート ディレクトリ 以下で実行します:npm install jquery --save
2. 2 つの使用方法
2.1 コンポーネント内で直接使用する##どのコンポーネントで jQuery ライブラリを使用するかは、まず次のコマンドを使用して jQuery を導入する必要があります。その後、通常どおり使用できるようになります
import $ from 'jquery'
たとえば、App.vue コンポーネントで jQuery を使用する場合のコード例は次のとおりです。
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
2.2 グローバル変数の使用
jQuery がそれぞれのコンポーネントで使用できる場合各コンポーネント $ from 'jquery';
の方が面倒なので、グローバル変数を使用します。
1)
を webpack.base に導入します。 .conf.js ファイルを開き、プロジェクトの .conf.js ファイル内で webpack.base を見つけます。このファイルはデフォルトでは参照されないため、最初に次のコードを使用して webpack を導入します。
let webpack = require('webpack')
以下に示すスクリーンショット
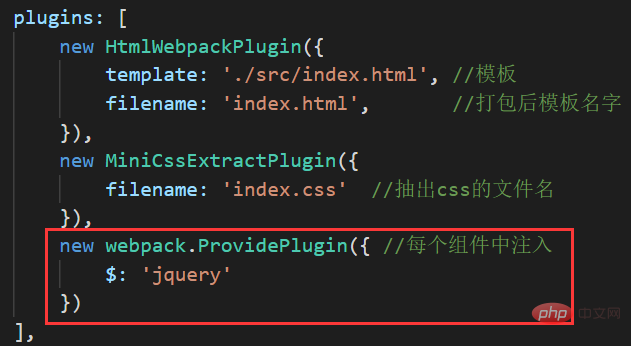
 2) 同じファイル webpack.base.conf.js で、module.exports を見つけて部分を追加します。コードの
2) 同じファイル webpack.base.conf.js で、module.exports を見つけて部分を追加します。コードの
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],スクリーンショットでは、コードの一部が省略されています
 3) eslint チェックを回避します
3) eslint チェックを回避します
.eslintrc を変更します。ルート ディレクトリの env ノードにある js ファイルに、キーと値のペア jquery: true for env を追加します。
env: {
// 原有
browser: true,
// 添加
jquery: true
}スクリーンショットは次のとおりです
##4) 再起動プロジェクト 
$jQuery を参照するためにインポートする必要はありません、$ を直接使用できます
console.log($( 'Selector'))
、jQuery を使用して DOM を取得したことがわかります。または、以下をクリックすると、jq が関数であることがわかります
[関連する推奨事項: 
以上がvue.jsはjqueryと競合しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


