ホームページ >ウェブフロントエンド >Vue.js >vue+antv がデータ視覚化チャートを実装する方法について話しましょう
vue+antv がデータ視覚化チャートを実装する方法について話しましょう
- 青灯夜游転載
- 2022-09-16 20:16:542838ブラウズ
vueプロジェクトに Echart を使用せずにデータ視覚化チャートを実装するにはどうすればよいですか?次の記事では、antv を使用して Vue プロジェクトにデータ視覚化チャートを実装する方法を紹介します。

テクノロジーに終わりはありません、もっと違う景色を見ましょう
それでも喜んでモバイル フレームワークにレンガやタイルを追加していきます、監督者 彼は来ました「他のことをするために一週間時間を割いてもらえませんか?」と私に尋ねたので、この口調には少し驚きました。 「どうすればいいの?と聞いてみると、事業部にはビッグデータのグラフがあり、それを行う人員が足りないことが判明しました。私がサポートする必要がありました。少し断られましたが、上司が話してくれたので、私にはできることしかできませんでした」それをアレンジ。私はビジュアル チャートを作成するときに echarts を使用していました。その理由は、初めて使用しましたが、その後慣れたからです。基本的にビジネス ニーズを満たすことができます。また、文書を作成するだけでなく、使用者もその文書に精通しているため、問題が発生した場合でもすぐに解決策を見つけることができます。少し残念ですが、今回のお客様は名前を付けるときに Ali の antv しか使用できないため、他に選択肢はありません。 [関連する推奨事項: vuejs ビデオ チュートリアル ]
私は antv とはあまり関わりがありません。これが最初にオープンソースだったときに、見に行きました。非常にクールでした。echarts と比較すると、より美しいですが、当時はドキュメントがそれほど完全ではなく、サンプルもあまりありませんでした。今見ると、すでに非常に包括的になっています。複数の異なるシナリオと一般的に使用されるグラフG2、##G2、##G6 (データ関連付け図用)、F2 (モバイル ビジュアライゼーション用)、L7 (以下に焦点を当てる)マップ、そしてもちろん前のマップ 基本的なチャートは、@antv/g2plot、@antv/l7plot などのカプセル化されたプロット クラスのレイヤーに作成されます。この開発は PC に関するものなので、主に G2 と L7 が関与します。開発プロセス中に感じたのは、使い方は非常に簡単ですが、一部のプロパティ設定が文書化されていないため、例から見つける必要があるということです。それから、インターネット上でその使用法に関する記事は比較的少なく、## ほど多くはありません。 #echarts、おそらくドキュメントや例から自分で答えを見つけるには時間がかかります。
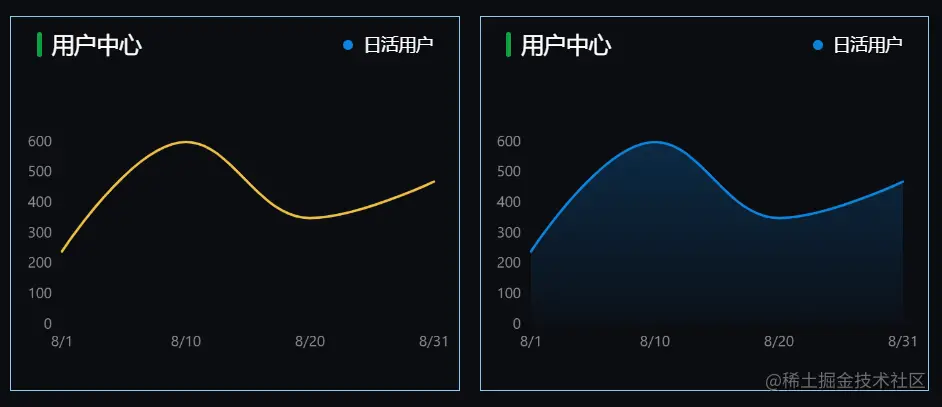
面グラフ
折れ線グラフは頻繁に使用され、比較的簡単なグラフです。G2 には特定のグラフの種類 (棒グラフ、散布図、折れ線グラフ、グラフ、など)のコンセプトにより、ユーザーは円グラフなどの特定のタイプのグラフを単独で描画したり、折れ線グラフと縦棒グラフの組み合わせ、折れ線グラフと面グラフの混合などの混合グラフを描画したりできます。示されている効果を達成するためのチャート;
共通パラメータのドキュメント
Chart
| 説明 | タイプ | デフォルト値 | |
|---|---|---|---|
| 指定 チャートによって描画される DOM については、DOM ID を渡すか、DOM インスタンスを直接渡すことができます | string | HTMLElement | - | |
| グラフがコンテナの幅と高さに適応するかどうか。ユーザーが高さを設定した場合は、ユーザーが設定した高さが優先されます。 | boolean | #falsewidth | |
| number | - | ##height | |
| number | - | パディング | |
| 'auto'|number |number[] | 'auto' |
プロパティ
| タイプ | デフォルト値 | ||
|---|---|---|---|
| any | - | max | |
| any | - | range | |
| [number,number] | [0, 1] | alias | |
| string | - | nice | |
| boolean | false |
##属性
| デフォルト値 | showTitle | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| false | shared | trueは、対応するすべてのデータをマージすることを意味しますfalse は、現在のポイントに最も近いデータ コンテンツのみを表示することを意味します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| false | showCrosshairs | ツールチップの補助線を表示するかどうか。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| false |
| 属性 | 説明 | タイプ | デフォルト値 |
|---|---|---|---|
| 座標軸の設定項目、null は表示しないことを意味します | null | object | - | |
| 座標軸目盛り線の設定項目、null は表示しないことを意味します | null | object | - | |
| 座標軸グリッド線の設定項目、null は表示しないことを意味します | null | object | - |
chart.line(options)
折れ線グラフ、曲線グラフ、階段状折れ線グラフなどを描画するために使用されます。chart.area(options)
面グラフ(面グラフ)、カスケード面グラフ、区間面グラフなどを描画するために使用します。geom.position()
位置チャネル マッピング ルールの構成例:// 数据结构: [{ x: 'A', y: 10, color: 'red' }]
geom.position('x*y');
geom.color( )
チャートの色の設定// 基础颜色设置
geom.color('#1890ff');
// 渐变
geom.color("l(90) 0:#0b83de 1:#0c1c2d")
geom.shape()
グラフィック関連の設定。ドキュメント内の手順は完全ではありません。 、チャートの例から対応する情報を取得できます| 説明 | |
|---|---|
| 折れ線グラフの平滑化設定に使用されます |
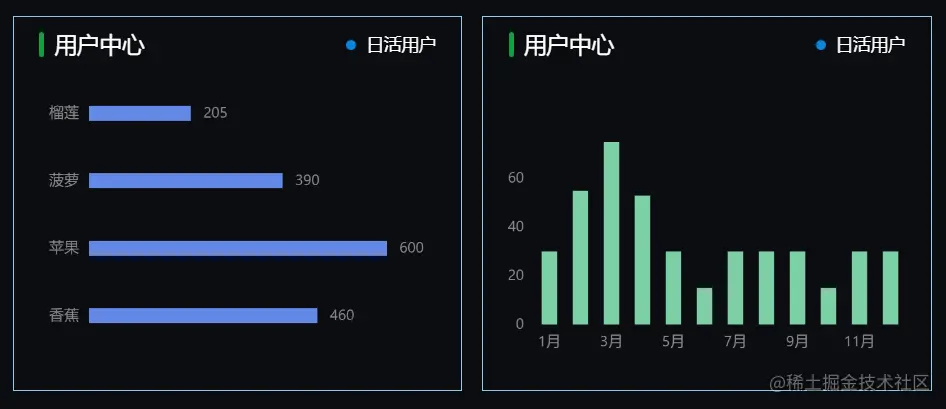
ヒストグラム
ヒストグラムは通常、日次で使用されます。データ分析 、そしてそれは比較的直感的です。ここでは、使用される属性のいくつかをリストしました。その他は、上記の共通パラメーターのドキュメントと一致しています
データ ラベル label
| 説明 | タイプ | デフォルト値 | |
|---|---|---|---|
| 相対データ ポイントのオフセット距離 | number | - | |
| データ ポイントに対する X 方向のオフセット距離 | number | - | |
| データに対する相対 Y 方向の点のオフセット距離 | number | - | |
| テキスト グラフィック属性スタイル、カラーの設定に使用する必要があります。 | ##チャート座標系設定 | 属性 |
タイプデフォルト値
| ラジアン システムを使用して回転度を構成します | number | - | |
|---|---|---|---|
| x | y | - | scale | |
| number,number | - | transpose | #xx、y 軸の変位、一般的に使用される棒グラフと縦棒グラフの間の変換|
| - | #chart.interval(options) | ||
| 棒グラフ、ヒストグラム、ナイチンゲール ローズ チャート、円グラフ、棒グラフ (ヒスイ チャート)、ファネル チャートなどの描画に使用されます。 | マップ | antv |
toolTip を含む、より一般的に使用される中国の地図と、州の散布図を実装しました。マップ レベル を変更するだけです。 viewLevel
と対応するデータを使用すると、さまざまな州や都市の散布図を実現でき、誰もが 1 つの例から推論を引き出すことができます。 私は@antv/l7plot を使用しており、マップ関連の描画は内部的にパッケージ化されています。@antv/l7
を使用する場合、主にリクエストに基づいています。マップパス座標データリクエストを描画するのですが、データがかなり大きくなり、さらに面倒になります。 画像はここには載せません。Github で実行すると、 マップ コンテナー構成アイテムのマップ が表示されます。
属性説明
| string | amap | center | |||||
|---|---|---|---|---|---|---|---|
| #[0, 0] | pitch | 初期チルト角度 | |||||
| 0 | zoom | 初期ズームレベル | |||||
| 0 | style | 組み込みスタイル: dark: ダーク、light: 明るい、normal: 通常、空白: ベースマップなし | |||||
| dark | #logo | ロゴを表示するかどうか | boolean | ||||
##地图等级 viewLevel
<template>
<div></div>
</template>
<script>
import { Choropleth } from "@antv/l7plot";
// 地图数据
import data from "../data/userMap";
export default {
mounted() {
// 初始化地图
// eslint-disable-next-line no-unused-vars
const map = new Choropleth("container", {
// 地图容器配置
map: {
type: "mapbox",
style: "blank",
center: [120.19382669582967, 30.258134],
zoom: 3,
pitch: 0,
logo: false,
},
// 关联数据
source: {
data: data,
joinBy: { sourceField: "code" },
},
// 地图等级
viewLevel: {
level: "country",
adcode: 100000,
},
// 根据容器宽高自定义图表
autoFit: true,
// 设置地图颜色
color: {
field: "value",
value: ["#B8E1FF", "#7DAAFF", "#3D76DD", "#0047A5", "#001D70"],
scale: { type: "quantile" },
},
// 边框
chinaBorder: {
// 国界
national: null,
// 争议
dispute: { color: "#ccc", width: 1, opacity: 0.8, dashArray: [2, 2] },
// 海洋
coast: { color: "#ccc", width: 0.7, opacity: 0.8 },
// 港澳
hkm: { color: "gray", width: 0.7, opacity: 0.8 },
},
// 边界颜色
style: {
opacity: 1,
stroke: "rgb(93,112,146)",
lineWidth: 0.6,
lineOpacity: 1,
},
// 数据标签
label: {
visible: false,
},
// 选择高亮
state: {
active: { stroke: "black", lineWidth: 1 },
},
// 提示
tooltip: {
inPlot: false,
items: ["name", "code", "value"],
},
});
},
};
</script>
<style>
#container {
width: 100%;
height: 300px;
}
</style>
小结如果你还没了解antv,现在它应该进入你的视野了,他提供了很多炫酷的图表,以及强大的图表功能,就算现在用不到,下次做个尝试也未尝不可,可能你会喜欢上它,并且替换掉 就举这些图表例子了,文章相关的例子源码也上传到Github了。这次开发过程中,也是把 |
以上がvue+antv がデータ視覚化チャートを実装する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

