ホームページ >ウェブフロントエンド >Vue.js >Vue の実践: カスタム命令を使用して要素をマウスでドラッグする効果を実現する
Vue の実践: カスタム命令を使用して要素をマウスでドラッグする効果を実現する
- 青灯夜游転載
- 2022-09-13 19:34:292840ブラウズ
この記事では、Vue の実践を共有し、要素をマウスでドラッグする効果を実現し、モバイル端末への適応の問題を解決するための Vue のカスタム命令の使用方法を紹介します。

#コア プロパティ
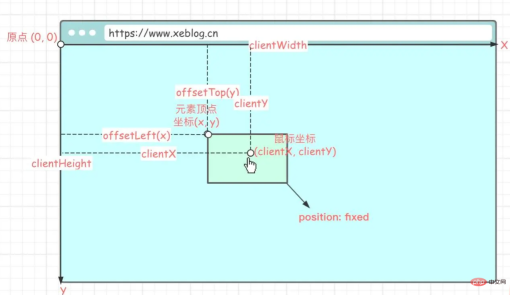
- Element.clientWidth
: 要素は次のことができます。ビューの幅。 - Element.clientHeight
: 要素の視覚的な高さ。 - MouseEvent.clientX
: ブラウザの左上頂点を基準としたマウスの水平座標。 - MouseEvent.clientY
: ブラウザの左上頂点を基準としたマウスの垂直座標。 - Touch.clientX
: ブラウザーの左上頂点を基準としたタッチ ポイントの水平座標 (モバイル プロパティ)。 - Touch.clientY
: ブラウザーの左上頂点を基準としたタッチ ポイントの垂直座標 (モバイル プロパティ)。 -
HTMLElement.offsetLeft
: 親ノードの左側を基準とした現在の要素の左上隅のオフセット距離 (HTMLElement.offsetParent))。要素がドキュメント フロー (位置: 固定) から離れると、要素は原点 (ブラウザーの左上の頂点) に対してオフセットされます。 [関連する推奨事項:vuejs ビデオ チュートリアル ] -
HTMLElement.offsetTop
: 現在の要素の左上隅は親ノードを基準にしています(HTMLElement.offsetParent)。要素がドキュメント フロー (位置: 固定) から離れると、要素は原点 (ブラウザーの左上の頂点) に対してオフセットされます。 -
Element.style.top
: 読み取りおよび書き込み可能、値は offsetTopです。 -
Element.style.left
: 読み取りおよび書き込み可能、値は offsetLeftです。

スライドする要素を設定する必要があります
位置: 固定または絶対要素のスライドはマウスの動きに依存します。マウスの移動位置によって要素のスライド位置が決まります。要素の位置は、要素の座標を調整することによって決まります。左上の頂点なので、スライド後の要素の位置を知る必要があります。要素を指定した位置 (マウスがホバーしている位置) に移動できるようにするための左上の頂点の座標。
まず、要素を移動する前に、要素に対するマウスの相対位置を計算します。
(x, y): <pre class="brush:php;toolbar:false">// 鼠标当前的位置减去元素当前的位置
(x, y) = (e.clientX - el.offsetLeft, e.clientY - el.offsetTop)</pre>要素に対するマウスの相対位置Location 要素の左上頂点を基準とした相対位置を指します。
はマウス イベントを指し、el はスライド要素を指します。 マウスの相対位置とその後のマウスの移動がわかれば、移動後のマウスの座標さえわかれば、要素の左上の頂点の座標を簡単に計算できます。
移動後の要素の左上の頂点の座標を計算
(x', y'): <pre class="brush:php;toolbar:false">// 鼠标当前的位置减去滑动前的相对位置
(x‘, y’) = (e.clientX - x, e.clientY - y)</pre>
は移動の最終座標を指定し、要素の位置を調整します。 <pre class="brush:php;toolbar:false">el.style.left = x' + 'px'
el.style.top = y' + 'px'</pre>
<template>
<div>
<!-- 省略... -->
</div>
</template>
<script>
export default {
data() {
return {
isDrag: false
},
methods: {
click() {
if (this.isDrag) {
return
}
// 省略...
}
},
directives: {
drag(el, binding, vnode) {
/**
* 获取客户端可见内容的高度
*
* @returns {number}
*/
const getClientHeight = () => {
return window.innerHeight || Math.min(document.documentElement.clientHeight, document.body.clientHeight)
}
/**
* 获取客户端可见内容的宽度
*
* @returns {number}
*/
const getClientWidth = () => {
return window.innerWidth || Math.min(document.documentElement.clientWidth, document.body.clientWidth)
}
/**
* startX = null:获取鼠标相对于元素(左上顶点)的x轴坐标(移动前坐标)
* startX != null:获取移动后的左上顶点x轴坐标
*
* e.clientX:鼠标相对客户端(客户端左上顶点)的x轴坐标
* el.offsetLeft:元素顶点(左上顶点)相对客户端(客户端左上顶点)的x轴坐标(元素必须脱离文档流,position: fixed or absolute)
* el.clientWidth:元素宽度
*
* @param el
* @param e
* @param startX
* @returns {number}
*/
const getX = (el, e, startX) => {
if (startX === null) {
// 返回鼠标相对于元素(左上顶点)的x轴坐标
return e.clientX - el.offsetLeft
}
// 客户端可视宽度
const clientWidth = getClientWidth()
// 元素自身宽度
const elWidth = el.clientWidth
// 移动到x轴位置
let x = e.clientX - startX
// 水平方向边界处理
if (x <= 0) {
// x轴最小为0
x = 0
} else if (x + elWidth > clientWidth) {
// x是左上顶点的坐标,是否触碰到右边边界(超出可视宽度)要通过右顶点判断,所以需要加上元素自身宽度
x = clientWidth - elWidth
}
return x
}
/**
* startY = null:获取鼠标相对于元素(左上顶点)的y轴坐标(移动前坐标)
* startY != null:获取移动后的左上顶点y轴坐标
*
* e.clientY:鼠标相对客户端(客户端左上顶点)的y轴坐标
* el.offsetTop:元素顶点(左上顶点)相对客户端(客户端左上顶点)的y轴坐标(元素必须脱离文档流,position: fixed or absolute)
* el.clientHeight:元素高度
*
* @param el
* @param e
* @param startY
* @returns {number}
*/
const getY = (el, e, startY) => {
if (startY === null) {
// 返回鼠标相对于元素(左上顶点)的y轴坐标
return e.clientY - el.offsetTop
}
// 客户端可视高度
const clientHeight = getClientHeight()
// 元素自身高度
const elHeight = el.clientHeight
// 移动到y轴位置
let y = e.clientY - startY
// 垂直方向边界处理
if (y <= 0) {
// y轴最小为0
y = 0
} else if (y + elHeight > clientHeight) {
// 同理,判断是否超出可视高度要加上自身高度
y = clientHeight - elHeight
}
return y
}
/**
* 监听鼠标按下事件(PC端拖动)
*
* @param e
*/
el.onmousedown = (e) => {
vnode.context.isDrag = false
// 获取当前位置信息 (startX,startY)
const startX = getX(el, e, null)
const startY = getY(el, e, null)
/**
* 监听鼠标移动事件
*
* @param e
*/
document.onmousemove = (e) => {
// 标记正在移动,解决元素移动后点击事件被触发的问题
vnode.context.isDrag = true
// 更新元素位置(移动元素)
el.style.left = getX(el, e, startX) + 'px'
el.style.top = getY(el, e, startY) + 'px'
}
/**
* 监听鼠标松开事件
*/
document.onmouseup = () => {
// 移除鼠标相关事件,防止元素无法脱离鼠标
document.onmousemove = document.onmouseup = null
}
}
/**
* 监听手指按下事件(移动端拖动)
* @param e
*/
el.ontouchstart = (e) => {
// 获取被触摸的元素
const touch = e.targetTouches[0]
// 获取当前位置信息 (startX,startY)
const startX = getX(el, touch, null)
const startY = getY(el, touch, null)
/**
* 监听手指移动事件
* @param e
*/
document.ontouchmove = (e) => {
// 获取被触摸的元素
const touch = e.targetTouches[0]
// 更新元素位置(移动元素)
el.style.left = getX(el, touch, startX) + 'px'
el.style.top = getY(el, touch, startY) + 'px'
}
/**
* 监听手指移开事件
*/
document.ontouchend = () => {
// 移除touch相关事件,防止元素无法脱离手指
document.ontouchmove = document.ontouchend = null
}
}
}
}
}
</script>
<style>
.ball-wrap {
position: fixed;
}
</style>
drag は私たちのものです。カスタム命令、スライドする必要がある場合は、要素に v-drag をバインドするだけです。
カスタム ディレクティブは問題を示しています
カスタム ディレクティブ内では使用できません
ディレクティブ this にアクセスするときに、data の値を変更する必要がある場合は、vnode.context.Field name = value を通じて変更する必要があります。
マウス イベント トリガー シーケンス:
マウスオーバー - マウスダウン - マウスアップ - クリック - マウスアウト スライドの前提は、マウスを押してからスライドする必要があるため、スライド後にマウスを放すと、
イベントがトリガーされます。 解決策:
。 // ...
data()
return {
isDrag: false
}
}
// ...
el.onmousedown = (e) => {
// ...
vnode.context.isDrag = false
document.onmousemove = (e) => {
// 标记正在移动,解决元素移动后点击事件被触发的问题
vnode.context.isDrag = true
// ...
}
}
// ...
methods: {
click() {
if (this.isDrag) {
return
}
// ...
}
}
モバイル側がスライドするとデフォルトのイベントがトリガーされ、スライドがフリーズします。
要素に
@touchmove.prevent を追加してスライドをトリガーし、デフォルトのイベントが発生しないようにします。
https://github.com/anlingyi/xeblog-vue/blob/master/src/components/xe-pokeball/index . vue
(学習ビデオ共有:Web フロントエンド開発
以上がVue の実践: カスタム命令を使用して要素をマウスでドラッグする効果を実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

