ホームページ >ウェブフロントエンド >フロントエンドQ&A >要素の位置を変更せずにjQueryでページスクロールを実現する方法
要素の位置を変更せずにjQueryでページスクロールを実現する方法
- 青灯夜游オリジナル
- 2022-09-08 18:27:541793ブラウズ
2 つの方法: 1. css() を使用して、一致する要素に固定位置スタイルを追加します。構文は "$(selector).css("position", "fixed")" です。 2. attr() を使用して style 属性を設定し、一致する要素に固定位置スタイルを追加します。構文は "$(selector).attr("style", "position: fixed;");" です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
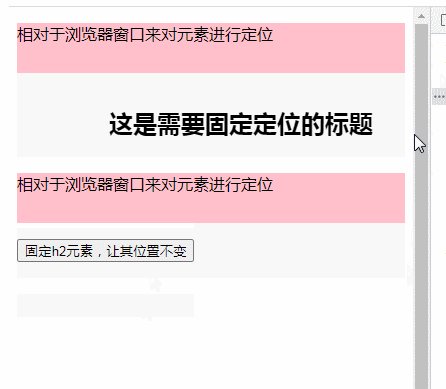
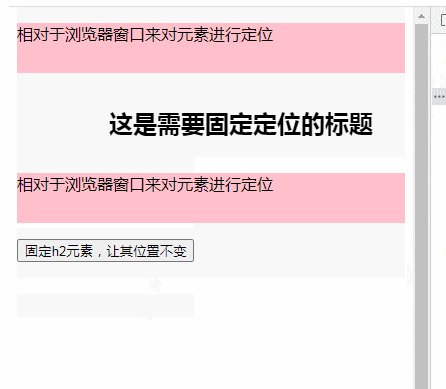
要素の位置は変更されずにページがスクロールします。これは、要素に固定位置を追加することで実現できます。
固定位置 (position:fixed):
要素は、どのような状態であっても、ブラウザ ウィンドウを基準にして配置されます。移動されたスライダは、ブラウザ ウィンドウに対して相対的な固定位置に固定されます。また、その兄弟要素は位置決めにおいてその存在を無視することにも注意してください。このときの上下左右もブラウザウィンドウを基準とした相対値となります。
#jquery を使用して要素に固定位置を追加する 2 つの方法
#1. css() を使用しますcss() メソッドは、一致する要素の 1 つ以上のスタイル プロパティを返すか、設定します。
CSS スタイルを設定するための構文
$(selector).css(name,value)
| 説明 | |
|---|---|
| 必須。 CSS プロパティの名前を指定します。このパラメータには、「color」などの任意の CSS プロパティを含めることができます。 | |
| オプション。 CSS プロパティの値を指定します。このパラメータには、「red」などの任意の CSS プロパティ値を含めることができます。 | 空の文字列値が設定されている場合は、指定された属性を要素から削除します。 | #例:
## を使用します。 
$(selector).attr(attribute,value)
attr() メソッドを使用して要素の style 属性を設定すると、要素に固定位置スタイルを追加できます。 $(function() {
$("button").click(function() {
$(".pos_abs").attr("style", "position: fixed;");
})
})
jQuery ビデオ チュートリアル
、Web フロントエンド入門ビデオ  ]
]
以上が要素の位置を変更せずにjQueryでページスクロールを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

