ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで選択の変更を監視する方法
jqueryで選択の変更を監視する方法
- 青灯夜游オリジナル
- 2022-09-08 19:01:019108ブラウズ
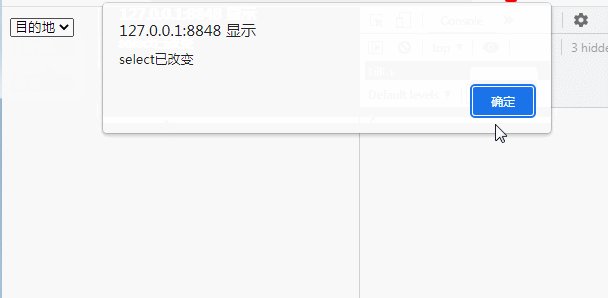
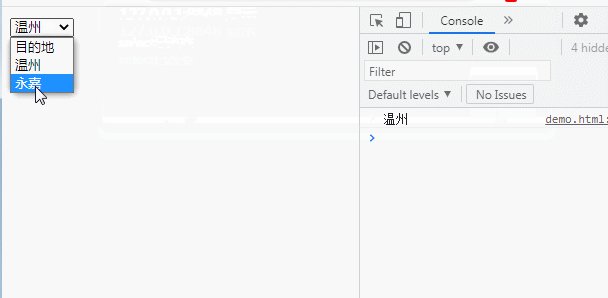
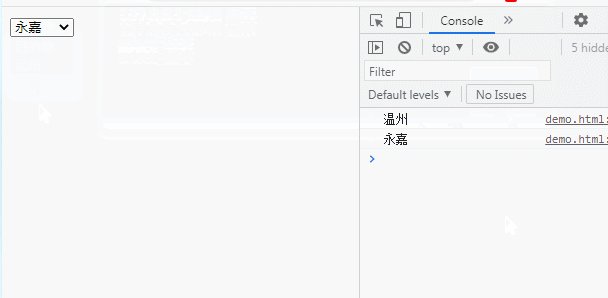
監視手順: 1.change() を使用して変更イベントを select 要素にバインドし、イベント処理関数を設定します。構文は "$("select").change(function() {.. .}); "; 2. イベント処理関数で、イベントのトリガー後に実行する必要があるコードを設定します。構文は "alert("オプションが変更されました"); console.log($(' select').val());"。変更が行われた後、新しいオプションを通知するポップアップ ウィンドウが表示されます。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery では、組み込みのリスニング関数 change() を使用して、select の変更を監視できます。
変更イベントは、要素の値が変更されると発生します (フォーム フィールドにのみ適用されます)。
change() メソッドは、変更イベントをトリガーするか、変更イベントの発生時に実行する関数を指定します。
注: select 要素とともに使用すると、オプションが選択されたときに変更イベントが発生します。
#実装手順
ステップ 1:change() を使用して、change イベントを select 要素にバインドし、イベント処理関数を設定します
$("select").change(function() {
//事件触发后,执行的代码
});
ステップ 2: イベント処理関数で、イベントがトリガーされた後に実行する必要があるコードを設定します。
$("select").change(function() {
alert("选项已被改变");
console.log($('select').val());
});このように、選択後、変更すると、ポップアップ ウィンドウがポップアップして通知され、新しいオプションの内容を取得します。
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("select").change(function() {
alert("select已改变");
console.log($('select').val());
});
});
</script>
</head>
<body>
<div id="cont">
<select>
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option value="永嘉">永嘉</option>
</select>
</div>
</body>
</html>

jQuery ビデオ チュートリアル 、web フロントエンド ビデオ ]
以上がjqueryで選択の変更を監視する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

