ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryにform要素が存在するかどうかを確認する方法
jqueryにform要素が存在するかどうかを確認する方法
- 青灯夜游オリジナル
- 2022-09-07 17:15:121906ブラウズ
判断手順: 1. jQuery セレクターを使用してフォーム要素を選択します。構文 "$("form")" または "$("#id 属性値")" は、 form 要素。 ; 2. length 属性を使用して、jQuery オブジェクトが空かどうかを判断します。構文は "jQuery object.length!=0" です。戻り値が true の場合、form 要素は存在します。戻り値が false の場合、form 要素は存在します。 、form要素が存在しません。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery では、jQuery セレクターと length 属性を使用して、フォーム要素が存在するかどうかを判断できます。
実装手順:
ステップ 1. jQuery セレクターを使用してフォーム要素を選択します
1) jQuery 要素selector は要素名に基づいて要素を選択します。
$("标签名")たとえば、$("form") は、<form></form> タグ要素を選択することを意味します。
2) jQuery ID セレクターは、id 属性に基づいて要素を選択します。
$("#id属性值")
<form id="属性值">
//表单元素
</form>は、form 要素を含む jQuery オブジェクトを返します。
ステップ 2. length 属性を使用して、jQuery オブジェクトが空かどうかを確認します。
length 属性は jQuery オブジェクトの長さを取得できるため、確認できます。長さが 0 かどうか、つまりオブジェクトが空かどうかを判断できます。
jQuery对象.length!=0
空でない場合 (戻り値が true)、フォーム要素は存在します。
空の場合 (戻り値が true) false)の場合、form要素は存在しません
実装例:form要素のラベルとinput要素のラベルが存在するか判定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("form").length;
var len2=$("input").length;
if(len1!=0){
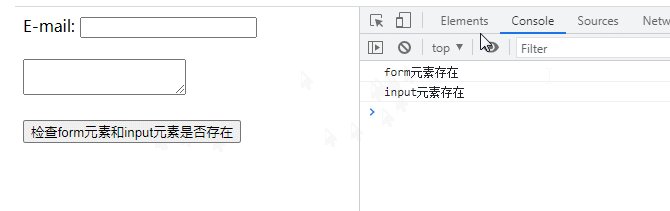
console.log("form元素存在")
}else{
console.log("form元素不存在")
}
if(len2!=0){
console.log("input元素存在")
}else{
console.log("input元素不存在")
}
});
});
</script>
</head>
<body>
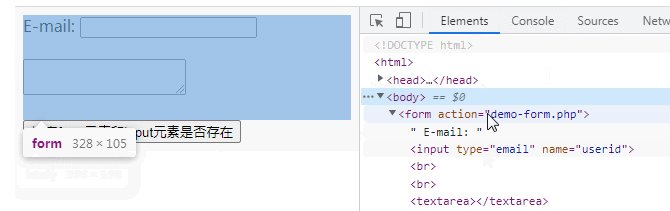
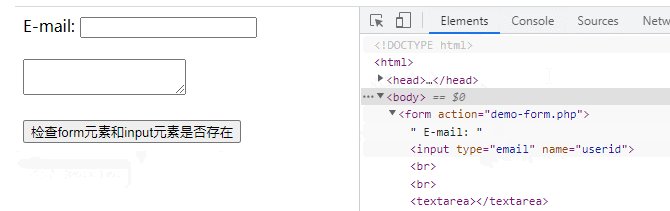
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br><br>
<textarea></textarea><br><br>
</form>
<button>检查form元素和input元素是否存在</button>
</body>
</html> 
ご覧のとおり、上の例では、form 要素と input 要素の両方が存在します。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryにform要素が存在するかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

