ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryクラスセレクターの使い方
jqueryクラスセレクターの使い方
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-09-05 17:13:122208ブラウズ
jquery では、クラス セレクターは、指定されたクラスを持つすべての要素を選択するために使用されます。class 属性は、複数の HTML 要素に特定のスタイルを設定するために使用されます。一部のブラウザーでの問題を回避するには、使用しないことをお勧めします。数字で始まるクラス属性の構文は「$(".class")」です。

この記事の動作環境: Windows 10 システム、jquery バージョン 3.6.0、Dell G3 コンピューター。
jquery クラス セレクターの使用方法
.class セレクターは、指定されたクラスを持つすべての要素を選択します。
class は、HTML 要素の class 属性を指します。
class 属性は、複数の HTML 要素に特定のスタイルを設定するために使用されます。
注: 数字で始まるクラス属性は使用しないでください。これにより、一部のブラウザで問題が発生する可能性があります。
構文は次のとおりです:
$(".class")例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>没有指定class</p>
<p class="intro">指定class,设置背景颜色</p>
</body>
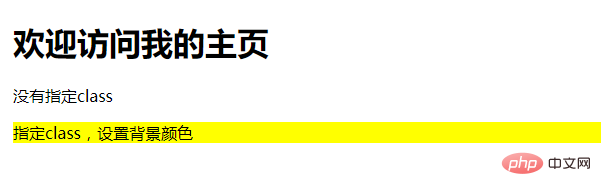
</html>出力結果:

以上がjqueryクラスセレクターの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

