ホームページ >ウェブフロントエンド >フロントエンドQ&A >Promise のタイプは es6 ですか?
Promise のタイプは es6 ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-08-18 17:02:011699ブラウズ
Promise タイプは es6 で、これは es6 によって提供される新しいクラスです。Promise は、より組織化された方法で非同期タスクを記述することができます。それ自体が非同期コードが配置されるコンテナーであるため、非同期コードは「 .then .catch」操作。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
Promise タイプは es6です。
Promise は ES6 によって提供される新しいクラスです。その目的は、非同期タスクをより体系的に記述することです。
Promise は非同期の一種です。私の理解では、解決策は、非同期操作の記述方法を変更することです
以前のネストされたコールバック関数からチェーンされた方法へ
promise自体は実際にはコンテナです 非同期コードを配置します非同期コードが .then .catch 操作を実行できるようにするためのコードです。
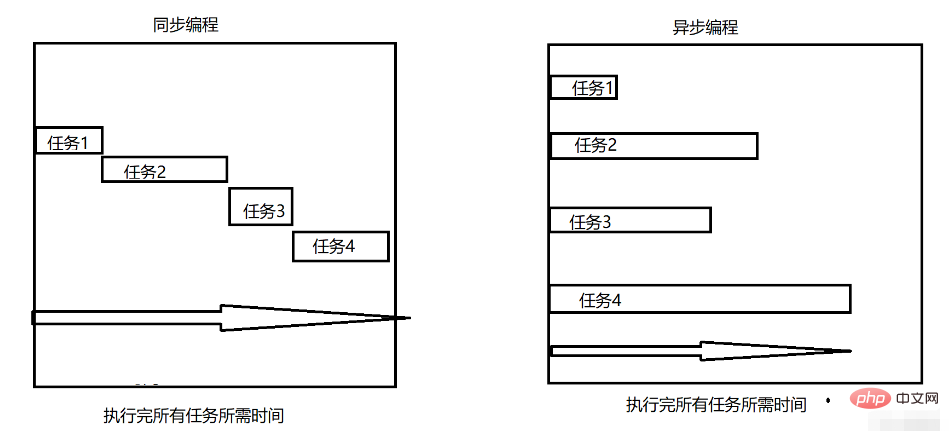
まず、同期プログラミングと非同期プログラミングの違いを紹介しましょう
# 同期: すべてのタスクがコードの順序で実行されます 
Promise 構文
new Promise(function (resolve, reject) {
需处理代码块
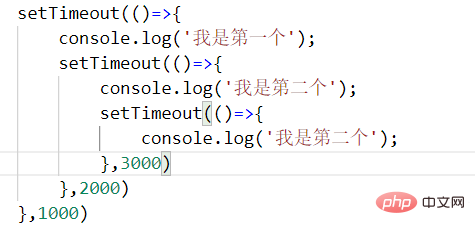
}); たとえば、1 秒後の出力が最初、2 秒後の出力が 2 番目、3 秒後の出力が 3 番目であることを認識する必要があります。# を実現するには、setTimeout を使用します。 ##ここで使用しているのはネストされた setTimeout 実装ですが、欠点があります。現在は 3 つの値を出力するだけで済みます。さらに多くの値が必要な場合はどうすればよいでしょうか?コードの長さは非常に長くなるので、メンテナンスや例外の処理が非常に面倒になります。 次に、Promse を使用してカプセル化します。
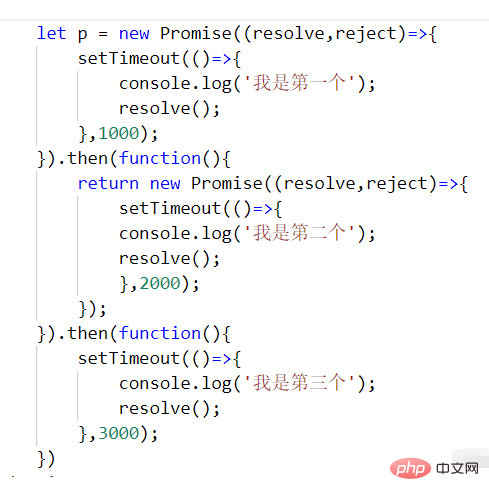
次に、Promse を使用してカプセル化します。
JavaScript ビデオ チュートリアル  、
、
以上がPromise のタイプは es6 ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:var は es6 の新機能ですか?次の記事:var は es6 の新機能ですか?

