ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 とノードの違いは何ですか
es6 とノードの違いは何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-08-18 17:09:421839ブラウズ
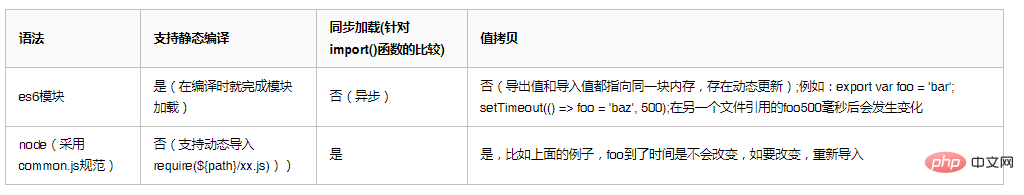
es6 とノードの違い: 1. es6 は静的コンパイルをサポートしますが、node は「common.js」仕様を採用し、静的コンパイルをサポートしません。2. es6 は import() の同期読み込みをサポートしません。関数、ノードは同期ロードをサポートしています。ロード中; 3. es6 エクスポート値とインポート値は両方とも同じメモリを指しており、動的に更新されますが、ノードが存在しません。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
es6 と node の違いは何ですか
Node モジュール
Node は CommonJS 仕様を使用し、読み込み方法は同期読み込みです。 4 つの重要な環境変数: module、exports、require、global。実際の使用では、 module 変数は現在のモジュールを表し、exports はモジュールの属性であり、外部出力インターフェイスを示します。モジュールをロードすると、実際にはモジュールの module.exports 属性がロードされます。 require を使用してモジュールを (同期的に) ロードします。
Node は、各モジュールの module.exports を指すエクスポート変数を提供します。これは、各モジュールのヘッダーのコード行に相当します。
var exports = module.exports
exports は、モジュールの 1 つにすぎません。 imports 参照。 module.exports オブジェクトが配置されているアドレスを指します。
ES6 module
ES6 モジュール化では、import を使用してモジュールを導入し、export を使用してモジュールをエクスポートします。ただし、バベルコンパイルが必要です。ブラウザが認識できるコードです。
エクスポートとエクスポートのデフォルトの両方を使用して、定数、関数、ファイル、モジュールなどをエクスポートできます;
ファイルまたはモジュールでは、複数のエクスポートとインポートを行うことができますが、エクスポート デフォルトは 1 つだけ;
エクスポートによるエクスポート。インポート時に {} を追加する必要があります。エクスポート デフォルトではその必要はありません。
import { Input } from 'element-ui' //export
import Vue from 'vue'//export defaultエクスポートでは変数式をエクスポートできますが、エクスポート デフォルトではエクスポートできません。
違い

[関連する推奨事項: JavaScript ビデオ チュートリアル 、webfrontend]
以上がes6 とノードの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

