ホームページ >ウェブフロントエンド >フロントエンドQ&A >フロントエンド es6 はモジュール開発ですか?
フロントエンド es6 はモジュール開発ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-08-18 16:15:181869ブラウズ
フロントエンド es6 はモジュール型開発です。es6 モジュール仕様はブラウザとサーバーに共通のモジュール開発仕様であり、各 JavaScript ファイルが独立したモジュールであり、他のモジュール メンバーにインポートできることが定義されています。 import キーワードとexport キーワードは、モジュール メンバーを外部と共有するために使用されます。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
フロントエンド es6 はモジュール型開発です
ES6 のモジュール型仕様は、ブラウザー側とサーバー側の共通のモジュール型開発仕様です。その出現により、フロントエンド開発者にとってモジュール学習のコストが大幅に削減され、開発者は AMD (AMD はい!!! XD)、CMD、CommonJS などの追加のモジュール仕様を学習する必要がなくなりました。
ES6 モジュール化仕様では次のように定義されています:
各 js ファイルは独立したモジュールです
import キーワードを使用して他のモジュール メンバーをインポートします
export キーワードを使用してモジュール メンバーを外部に共有します
node.js で ES6 モジュール化を体験する
v14.15.1 以降がインストールされていることを確認してくださいnode.js のバージョン
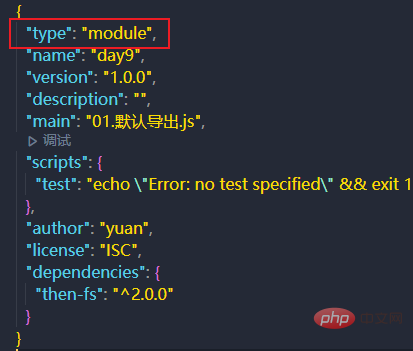
package.json のルート ノードに "type": "module" ノードを追加します

## デフォルトのエクスポートとデフォルトのインポート
エクスポートのデフォルトは、各 js スクリプトで 1 回のみ使用できます。使用しないと、エラーが報告されます。// 默认导出
// 每个js脚本里面只能使用唯一一次 export default ,否则会报错
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
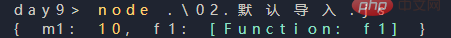
}// 默认导入 // 路径务必将文件后缀写上 import i1 from './01.默认导出.js' console.log(i1)

JavaScript ビデオ チュートリアル、ウェブ フロントエンド ]
以上がフロントエンド es6 はモジュール開発ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

