ホームページ >ウェブフロントエンド >フロントエンドQ&A >ES6 のアロー関数の詳細なレビュー
ES6 のアロー関数の詳細なレビュー
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-08 10:17:551550ブラウズ
この記事では、javascript に関する関連知識を提供します。主に es6 のアロー関数に関連する問題を紹介します。ES6 では、=> を使用して関数を定義できます。アロー関数は無名関数に相当し、関数定義を簡素化するものですので、見ていきましょう。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1. 概要アロー関数
1.1 アロー関数とは
ES6 では => を使用して関数を定義できます。アロー関数は無名関数と同等であり、関数定義を簡素化します。
1.2 基本構文
// 箭头函数let fn = (name) => {
// 函数体
return `Hello ${name} !`;};// 等同于let fn = function (name) {
// 函数体
return `Hello ${name} !`;};
アロー関数は、通常の関数より構文がはるかに単純です。アロー関数は arrows => を使用して関数を定義し、キーワード function を省略します。
関数のパラメータは => の前のかっこ内に配置され、関数本体は => の後の中括弧内に配置されます。
1.3 関数のパラメータアロー関数
アロー関数にパラメータがない場合は、空の括弧を記述します
//没有参数,写空括号
let fn = () => {
console.log('hello');
};
アロー関数にパラメータが 1 つある場合は、パラメータを囲む括弧を省略することもできます
//只有一个参数,可以省去参数括号
let fn = name => {
console.log(`hello ${name}!`)
};
アロー関数の場合 関数には複数のパラメータがあるため、パラメータをカンマ(,)で区切って括弧で囲みます。
let fn = (val1, val2, val3, val4) => {
return [val1, val2, val3, val4];
}
1.4 アロー関数の関数本体
アロー関数の関数本体に実行コードが 1 つしかない場合は、単純に単純な JS 式の場合、関数本体の中かっこ { }
//返回某个简单变量vallet f = val => val;// 等同于let f = function (val) { return val };//返回一个简单的js表达式num1+num2let sum = (num1, num2) => num1 + num2;// 等同于let sum = function(num1, num2) {
return num1 + num2;};
アロー関数の関数本体のコードが 1 行しかない場合、返されるのは変数ではなく、単純な JS 式ですが、オブジェクトです。
//错误写法—花括号会被解释为函数体
let getItem = id => {
id: id,
name: 'gaby'
};//正确写法
let getItem = id => ({
id: id,
name: 'gaby'
});
アロー関数の関数本体にステートメントが 1 つだけあり、戻り値が必要ない場合 (コールバック関数に最も一般的に使用されます)、void キーワードを追加します。
let fn = () => void doesNotReturn();
アロー関数は次のとおりです。コールバック関数に使用されます。これは一般的で簡潔です。
//栗子1//普通函数
[1, 2, 3].map(function (x) {
return x + x;
});//ES6箭头函数[1, 2, 3].map(x => x + x);
//栗子2//普通函数
var result = [2, 4, 5, 1, 6].sort(function (a, b) {
return a - b;
});//ES6箭头函数
var result = [2, 4, 5, 1, 6].sort((a, b) => a - b);
2. アロー関数の this ポインティング規則
2.1 アロー関数にはプロトタイプ プロトタイプがありません。したがって、アロー関数は this を指しません
let fn = () => {
console.log('Hello World !')
};
console.log(fn.prototype); // undefined 
2.2 アロー関数は独自の this を作成しません。は外側層の最初の通常の関数です。this は定義時に継承されます
アロー関数には独自の this ポインタがありません。outer をキャプチャします。 定義が配置されている実行環境
を取得し、この値を継承します。アロー関数の this ポイントは定義時に決定され、後で変更されることはありません。 (! 永遠に)(1) 栗 1
var id = 'Global';
//普通函数
function fn1() {
setTimeout(function () {
console.log(this.id)
}, 1000);
}
//箭头函数
function fn2() {
setTimeout(() => {
console.log(this.id)
}, 1000);
}
fn1.call({
id: 'obj'
});//Global
fn2.call({
id: 'obj'
});//obj
 分析: 通常の関数の setTimeout は、1 回の実行後にグローバルに実行されます。 2 番目のスコープでは、このすべてがウィンドウ オブジェクトを指し、this.id がグローバル変数 id を指し、Golbal が出力されます。アロー関数のthisは定義時に決まります fn2の実行環境ではthisを継承します fn2のthisはcallメソッドで変更されるオブジェクトobjを指します
分析: 通常の関数の setTimeout は、1 回の実行後にグローバルに実行されます。 2 番目のスコープでは、このすべてがウィンドウ オブジェクトを指し、this.id がグローバル変数 id を指し、Golbal が出力されます。アロー関数のthisは定義時に決まります fn2の実行環境ではthisを継承します fn2のthisはcallメソッドで変更されるオブジェクトobjを指します (2) Chestnut 2
var id = 'Global';
var obj = {
id: 'OBJ',
a: function () {
console.log(this.id)
},//方法a普通函数定义
b: () => {
console.log(this.id)
}//方法b用箭头函数定义
};
obj.a();//OBJ
obj.b();//Global
 分析: 通常の関数はオブジェクトのメソッドとして呼び出され、これはその関数が属するオブジェクトを指します (呼び出した人が指すもの) , this.id は obj.id; アロー関数は、実行環境を定義する this を継承し、ウィンドウ オブジェクトを指し、グローバル変数を指し、Global を出力します。中括弧 {} は個別の実行環境を形成できないため、依然としてグローバル コンテキスト内にあります。
分析: 通常の関数はオブジェクトのメソッドとして呼び出され、これはその関数が属するオブジェクトを指します (呼び出した人が指すもの) , this.id は obj.id; アロー関数は、実行環境を定義する this を継承し、ウィンドウ オブジェクトを指し、グローバル変数を指し、Global を出力します。中括弧 {} は個別の実行環境を形成できないため、依然としてグローバル コンテキスト内にあります。 2.3 アロー関数の this は継承され、変更されることはなく、変更の呼び出し/適用/バインドもできません
.call( ) /.apply()/.bind() メソッドを使用すると、関数の実行時に this のポイントを動的に変更できますが、アロー関数の this は定義時にすでに決定されており、変更されることはありません。
分析: 例の通常の関数が呼び出しを通じてこのポインタを変更しました。 Say2 アロー関数は呼び出しバインディングを呼び出して this ポインターを変更しようとしますが、それでも外部の通常の関数の this ポインターとウィンドウ オブジェクトのグローバル変数名を出力します。
2.4 アロー関数のこの点は間接的にのみ変更できます
間接的な変更: 継承された通常の関数のこの点を変更します。矢印関数のこの点の方向もそれに応じて変わります。
箭头函数的this指向定义时所在的外层第一个普通函数,跟使用的位置没有关系。
let al let aObj = {
msg: 'a的this指向'
};
bObj = {
msg: 'b的this指向'
};
a.call(aObj); //将a的this指向aObj
b.call(bObj); //将b普通函数的this指向bObj 箭头函数内部的this指向也会指向bObj
function b() {
al();
}
function a() {
al = () => {
console.log(this, 'this指向定义时外层第一个普通函数 ')
};
}

2.5 箭头函数外层没有函数,严格模式和非严格模式下它的this都会指向window全局对象
箭头函数的this指向继承自外层第一个普通函数的this,那么如果没有外层函数,它的this指向哪里?
this的绑定规则:非严格模式下,默认绑定的this指向全局对象,严格模式下this指向undefined。
如果箭头函数外层没有普通函数继承,箭头函数在全局作用域下,严格模式和非严格模式下它的this都会指向window(全局对象)
2.6 多层嵌套函数this指向
箭头函数中的this引用的是最近作用域中的this,是向外层作用域中,一层层查找this,直到有this的定义。
2.7 箭头函数不能作为构造函数使用new
构造函数做了什么?
JS内部首先会先生成一个对象
再把函数中的this指向该对象
然后执行构造函数中的语句
最终返回该对象实例
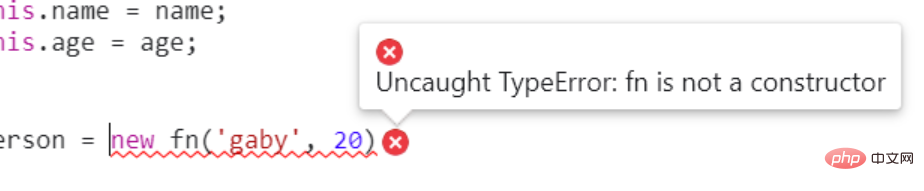
箭头函数没有自己的this,this继承外层执行环境中的this,且this永远不会改变。new会报错
let fn = (name, age) => {
this.name = name;
this.age = age;
};
let person = new fn('gaby', 20)

2.8 箭头函数不支持new.target
ES6新引入的属性,普通函数可以通过new调用,new.target返回该函数的引用。用于确定构造函数是否为new调用。箭头函数并不能作为构造函数使用new,自然也不支持new.targer。
(1)箭头函数的this指向全局对象,在箭头函数中使用箭头函数会报错
let fn = () => {
console.log(new.target)
};
fn()

(2)箭头函数的this指向普通函数,它的new.target就是指向该普通函数的引用
new fn2();
function fn2() {
let fn = () => {
console.log(new.target)
};
fn();
}

三、箭头函数的arguments规则
3.1 箭头函数没有自己的arguments
(1)箭头函数处于全局作用域中
箭头函数的this指向全局对象,会报arguments未声明的错。
let fn = name => {
console.log(arguments)
}
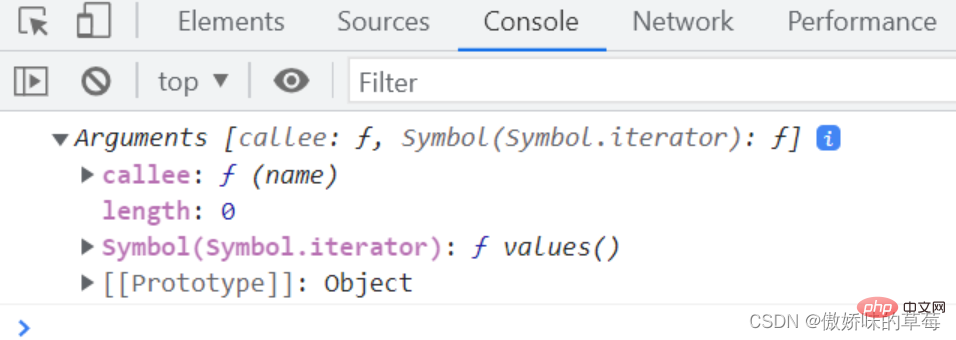
let fn2 = function (name) {
console.log(arguments)
}
//fn()
fn2()

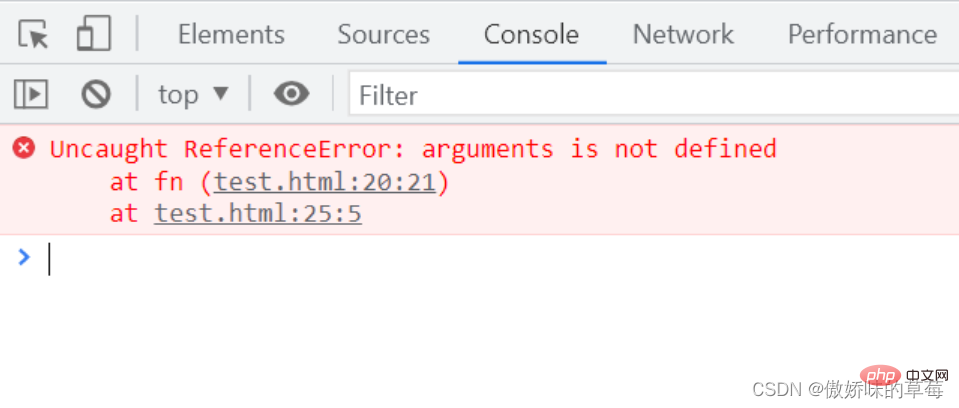
let fn = name => {
console.log(arguments)
}
let fn2 = function (name) {
console.log(arguments)
}
fn()
fn2()

解析:普通函数可以打印arguments,箭头函数报错。因为箭头函数处于全局作用域中,在全局作用域没有arguments的定义,箭头函数本身没有arguments,所以报错。
(2)箭头函数的this如果指向普通函数,它的argumens继承于该普通函数
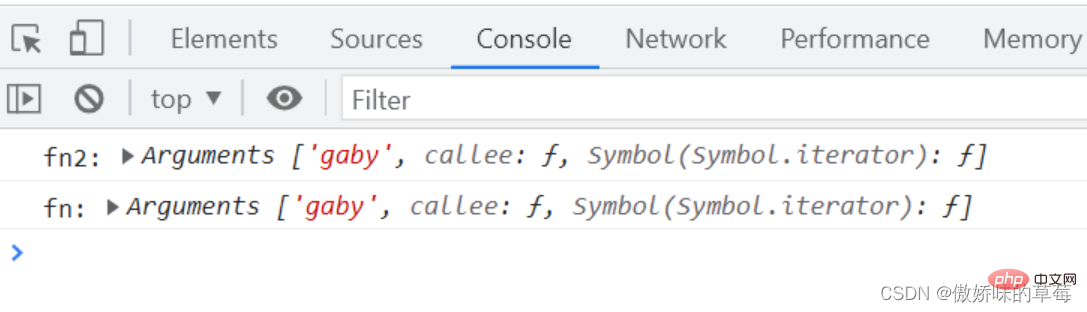
let fn2 = function (name) {
console.log('fn2:', arguments)
let fn = name => {
console.log('fn:', arguments)
}
fn()
}
fn2('gaby')

解析:两个函数打印的argument相同,都是fn2函数的arguments。
总结
箭头函数没有自己的arguments对象。在箭头函数中访问arguments实际上获得的是外层局部(函数)执行环境中的值。
3.2 可以用rest替代,rest参数获取函数的多余参数
rest是ES6的API,用于获取函数不定数量的参数数组。这个API可以用来替代arguments。
(1)基本用法
//形式是...变量名
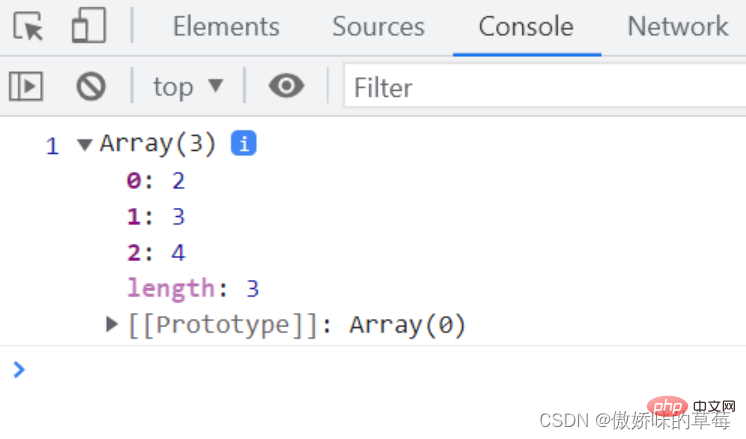
let fn = (first, ...arr) => {
console.log(first, arr);
}
fn(1, 2, 3, 4);

解析:rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。获取函数的第一个确定的参数,以及用一个变量接收其他剩余函数的实例。
(2)使用注意事项
rest必须是函数的最后一位参数
let a = (first, ...rest, three) => {
console.log(first, rest, three);
};
a(1, 2, 3, 4);

函数的length属性不包括rest
(3)rest和arguments函数比较
箭头函数和普通函数都可以使用rest参数,而arguments只能普通函数用。
接收参数rest比arguments更加灵活,完全可以自定义。
rest是一个真正的数组可以使用数组API,arguments只是一个类数组。
3.3 箭头函数不支持重复函数参数的名称
function fn(name, name) {
console.log('fn2:', name)
}
let fn2 = (name, name) => {
console.log('fn:', name)
}
fn('wang', 'gaby')
fn2('wang', 'gaby')

3.4 箭头函数不能用作Generator,不能使用yeild关键字
四、箭头函数的注意事项
函数箭头一条语句返回对象字面量,需要加括号。
箭头函数在参数和箭头之间不能换行
箭头函数的解析顺序相对||靠前
五、箭头函数不适用场景
(1)对象方法,且方法使用了this
对象无法构造单独的作用域
var name = 'gaby'
var person = {
name: 'gabrielle',
say: function () {
console.log('say hello', this.name)
}, //普通函数
say2: () => {
console.log('say2 hello', this.name)
} //箭头函数
}
person.say()
person.say2()

解析:person.say2()方法是一个箭头函数,调用person.say2()的时候this指向全局对象,达不到预期。对象无法构成单独的作用域,定义say2()箭头函数的时候作用域在全局作用域。
(2)回调函数的动态this
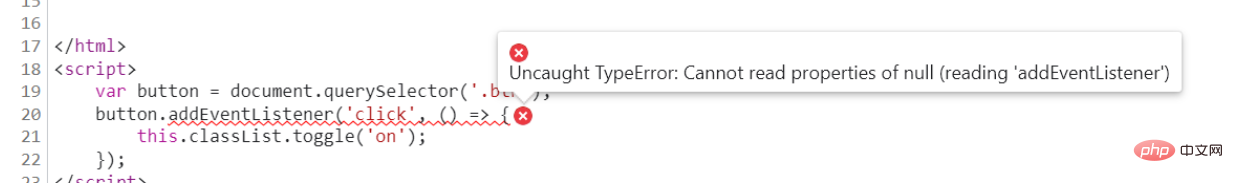
var button = document.querySelector('.btn');
button.addEventListener('click', () => {
this.classList.toggle('on');
});

解析:报错。按钮点击是一个回调函数,而箭头函数内部的this指向外一层普通函数的this,在这里就是window,所以报错。改成普通函数就不会报错
六、箭头函数与普通函数简单区别总结
(1)箭头函数语法更简洁清晰,快捷。
(2)箭头函数没有原型prototype,并不会自己创建this,并且this不能被修改,call等都不能修改到。只能间接修改被继承的this
(3)箭头函数的this在定义时就定了,继承外一层的普通函数
(4)如果箭头函数外一层再外一层都不能找到普通函数,在严格和非严格情况下都会指向window对象
(5)箭头函数的this指向全局,使用arguments会报未声明的错误
(6)箭头函数的this指向外一层的普通函数,使用argument继承该普通函数
(7)箭头函数不能构造函数,不能new.target,不能new,没有constructor
(8)箭头函数不支持重复命名参数,普通函数可以重复命名参数
【相关推荐:javascript视频教程、web前端】
以上がES6 のアロー関数の詳細なレビューの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

