ホームページ >ウェブフロントエンド >フロントエンドQ&A >ES6で配列内の奇数の合計を求める方法
ES6で配列内の奇数の合計を求める方法
- 青灯夜游オリジナル
- 2022-05-23 19:26:141768ブラウズ
方法: 1. forEach() を使用して配列を走査し、配列要素を 1 つずつコールバック関数に渡します。構文は "arr.forEach(function(v){});" です。 2関数内では渡された要素が奇数かどうかを判定し、奇数であれば加算して合計する、構文は「if(v%2!=0){sum =v;}」です。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 配列内の奇数の合計を求めるメソッド
##実装アイデア:
- 配列を走査する
- 配列要素が奇数かどうかを判断する
- 奇数の要素を追加する
実装方法:
1. forEach() を使用して配列を走査します
forEach() メソッドが使用されます配列の各要素を呼び出し、その要素をコールバック関数に渡します。arr.forEach(function(value) {
...
});
2. コールバック関数では、パリティ判定と加算を行うことができます。
コールバック関数に渡された配列要素がパリティ判定可能かどうかを判定するだけで済みます。 2 で割り切れます。割り切れない要素を追加するだけです。if(value%2!=0){
sum += value;
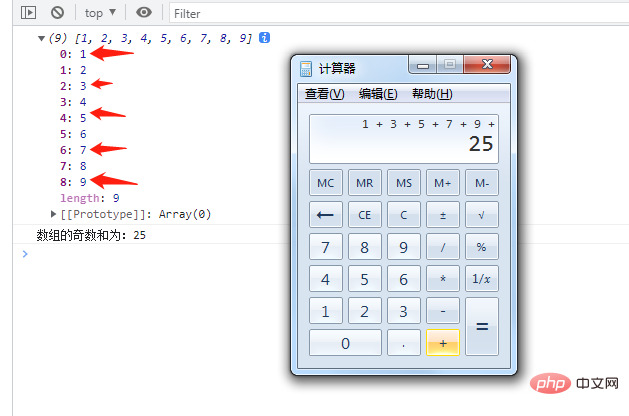
}実装コード: var arr = [1,2,3,4,5,6,7,8,9], sum = 0;
arr.forEach(function(value) {
if(value%2!=0){
sum += value;
}
});
console.log("数组的奇数和为:"+sum);

JavaScript ビデオ チュートリアル、Web フロントエンド ]
以上がES6で配列内の奇数の合計を求める方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

