ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6配列の平均を求める方法
es6配列の平均を求める方法
- 青灯夜游オリジナル
- 2022-05-05 15:54:002557ブラウズ
方法: 1. 「arr.reduce(function(p,c){return p c;})」ステートメントを使用して、配列内のすべての要素の合計を計算します。 2. 「arr.length」ステートメントを使用します。 " ステートメント、配列の要素数を計算します。 3. "要素および/要素数" ステートメントを使用して、配列の平均を計算します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 配列を平均する方法
1.reduce() 関数を使用して、配列内のすべての要素の合計を計算します。
var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr);
var r = arr.reduce(function(pre, curr) {
return pre + curr;
});
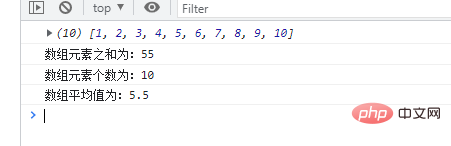
console.log("数组元素之和为:"+r);#2. length 属性を使用して、配列内の要素の数、つまり配列の長さを取得します
var len=arr.length;
console.log("数组元素个数为:"+len);3. 要素の合計を要素数で割って、平均
var average=r/len;
console.log("数组平均值为:"+average);
[関連する推奨事項: JavaScript ビデオ チュートリアル 、webfrontend]
以上がes6配列の平均を求める方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:es6 で導入されたスコープ次の記事:es6 で導入されたスコープ



