ホームページ >ウェブフロントエンド >Vue.js >20 以上の実用的な Vue コンポーネント ライブラリを集めてください。
20 以上の実用的な Vue コンポーネント ライブラリを集めてください。
- 青灯夜游転載
- 2022-08-11 20:03:273345ブラウズ
この記事では、開発者が開発効率と美しさを向上させるのに役立つ 20 個の便利な Vue コンポーネント ライブラリを要約して共有します。

この記事では、いくつかの一般的な vue.js コンポーネントを共有します。
テーブル/データ グリッド
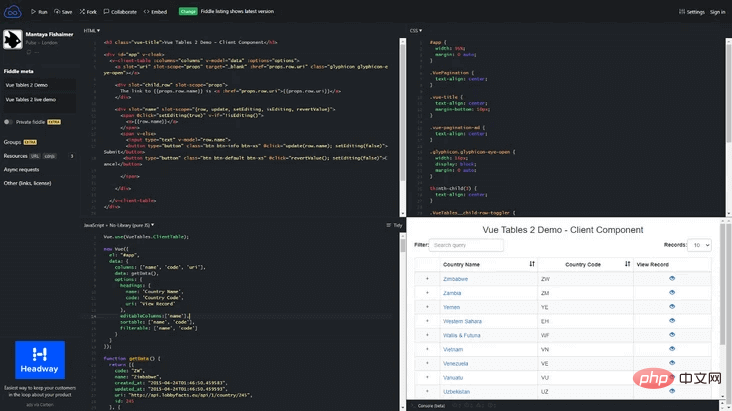
Vue テーブル-2
##アドレス: https://github.com/matfish2 /vue -tables-2

vue ビデオ チュートリアル)
機能は次のとおりです:- オプションの行とスティッキー ヘッダー
- 仮想ページング
- 顧客コンポーネント データの CSV のダウンロード
- データ レイヤー サポートによるマルチレベル グループ化
- #Tailwind テーマ
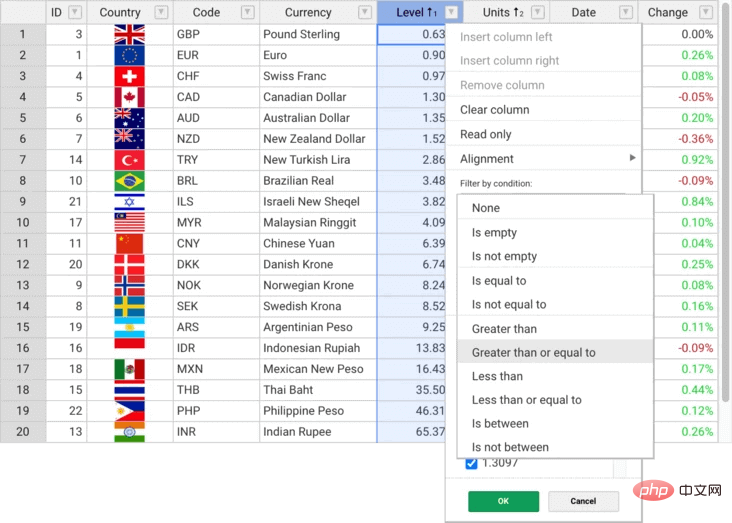
アドレス: https://github.com/handsontable/handsontable/tree/master/wrappers/vue
 Handsontable は、ページサイドのテーブル対話型プラグです。テーブルのコンテンツをロードして表示するために使用でき、結合されたアイテム、統計、行と列のドラッグなどをサポートできます。
Handsontable は、ページサイドのテーブル対話型プラグです。テーブルのコンテンツをロードして表示するために使用でき、結合されたアイテム、統計、行と列のドラッグなどをサポートできます。
ロードされたテーブル ページの処理 (行/列の追加/削除、セルの結合など) をサポートします。
また、React、Angular、Vue でも動作します。 Handsontable は、データ グリッド機能とスプレッドシートのユーザー エクスペリエンスを組み合わせた JavaScript コンポーネントです。さらに、データ バインディング、データ検証、フィルタリング、並べ替え、および CRUD 操作も提供します。
機能は次のとおりです。
複数列の並べ替え- 非連続選択
- データのフィルタリングとデータの検証
- ファイルのエクスポート
- 条件付き書式 ##セルの結合
- ##行/列の非表示 ##コンテキスト メニューとコメント
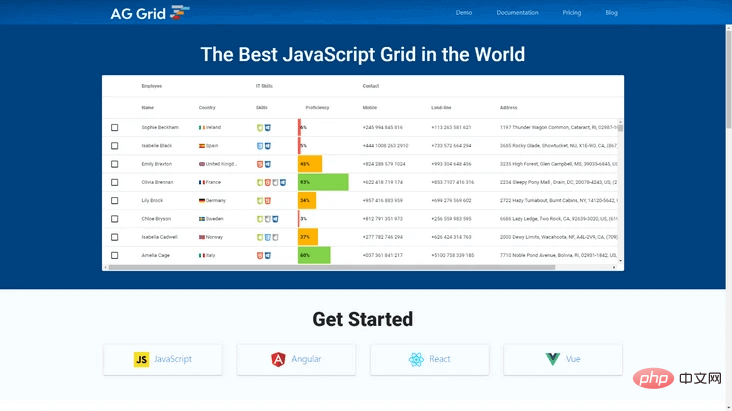
- Ag Grid Vue
- アドレス: https://github.com/ag-grid/ag-grid
Ag-Grid はデータですVue.js に基づくテーブル コンポーネント。このうち「ag」とは「不可知論者」を意味します。内部 ag-Grid エンジンは、依存関係のない TypeScript で実装されています。
ag-Grid はラッパー コンポーネントを通じて Vue をサポートしており、他の Vue コンポーネントと同様にアプリケーションで ag-Grid を使用できます。プロパティ バインディングを介した構成の受け渡しと、イベント バインディングを介したイベントの処理をサポートします。 Vue コンポーネントを使用して、グリッド UI とセルのコンテンツ/動作をカスタマイズすることもできます。
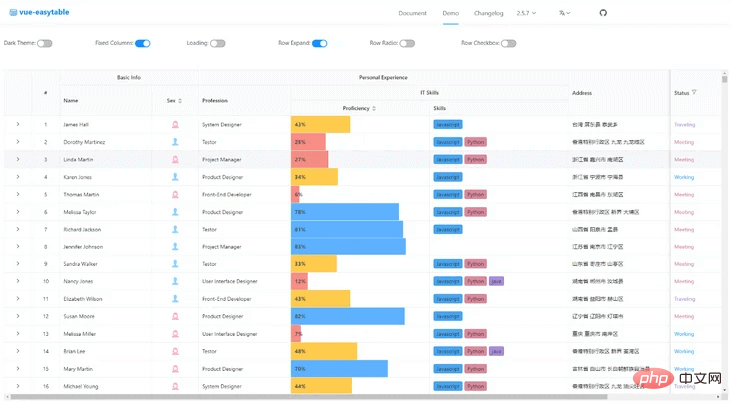
 Vue Easytable
Vue Easytable
vue-easytable は、私がこれまでに出会った中で最も強力な Vue テーブル コンポーネントの 1 つです。
テーブル コンポーネントには、セルの省略記号、固定/柔軟な列サイズ変更、カスタム フィルタリングなど、多くの組み込み機能があります。これにはいくつかの機能があります:
 国際化
国際化
テーマのカスタマイズ
組み込みテーマ
- 仮想スクロール
- 列固定
- ヘッダー修正
- ヘッダー グループ化
- Vue Good Table
- アドレス: https://github.com /xaksis /vue-good-table
Vue-Good-Table は、Vue.js に基づいたデータ テーブル コンポーネントであり、並べ替え、列フィルタリング、ページング機能を備えたシンプルでクリーンな機能を備えています。より基本的な機能。これにはいくつかの機能があります。
テーブルの検索と並べ替え 列のフィルタリングとページング
列のフィルタリングとページング
チェックボックス テーブル
- 行のグループ化
- 行スタイル
- 行複数選択
- 通知
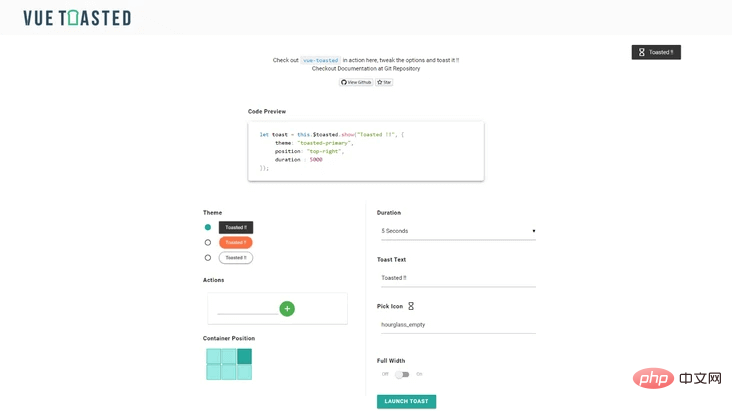
- ##Vue Toastification
アドレス: https://github.com/Maronato/vue-toastification
軽くてシンプルで美しいトーストのヒントを提供します。 Nuxt サポートが組み込まれています。さらに、新しいComposition APIとVue 3をサポートします。 JSX を使用してカスタム コンポーネントを開発し、より柔軟な機能を提供することもできます。さらに、ユニバーサル登録により、React を含むあらゆるアプリケーション内で使用できます。いくつかの機能があります:
- 完全に Typescript で記述され、すべてのタイプをサポート
- RTL をサポート
- すべてをカスタマイズ
- スライドして閉じます
- onClose、onClick、onMounted フックを使用したカスタム エクスペリエンスの作成
- プログラムによるトーストの削除と更新
Vue Toasted
アドレス: https ://github.com/shakee93/vue-toasted

Vue Toasted は、Vue 用の最高のトースト (プロンプト) プラグインの 1 つです。 Vue、Laravel、NuxtJS などの多くの組織から信頼されており、応答性が高く、互換性が高く、使いやすく、魅力的で、機能、アイコン、アクションなどが豊富です。
Vue 通知
アドレス: https://github.com/se-panfilov/vue-notifications

##Vue 通知はライブラリに依存しない通知コンポーネントであり、ブロックしません。 VueNotiments は、アプリケーションを通知 UI ライブラリに接続します。 miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal をサポートします。
Vue Awesome 通知
アドレス: https://f3oall.github.io/awesome-notifications/

Awesome Notices は、軽量で完全にカスタマイズ可能な JavaScript Vue Awesome Notices であり、Awesome Notices ライブラリの Vue.js バージョンです。
ローダー
Vue Wait
アドレス: https://github.com/f /vue-wait

Vue Wait これは、VUE、Vuex、および Nuxt アプリケーション用の複雑なローダーおよび進行状況管理コンポーネントです。 Vue Wait は、状態間で競合することなく、ページ上の複数の読み込み状態を管理するのに役立ちます。非常に単純なアイデアに基づいています。複数の読み込み状態を持つ配列 (または Vuex ストア) を管理することで、組み込みのローダー コンポーネントが登録されたローダーをリッスンし、すぐに読み込み状態に入るようにします。
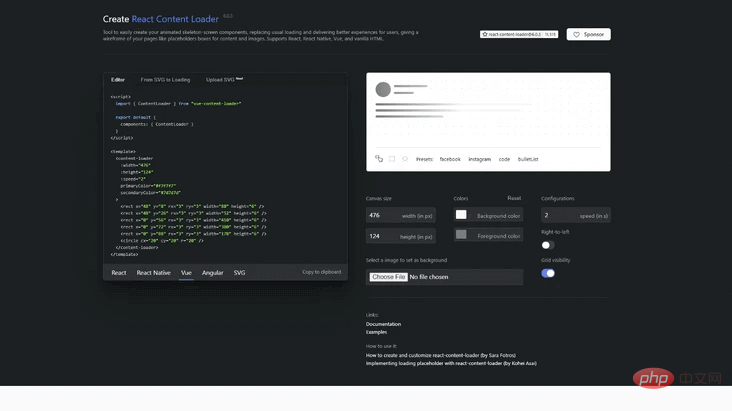
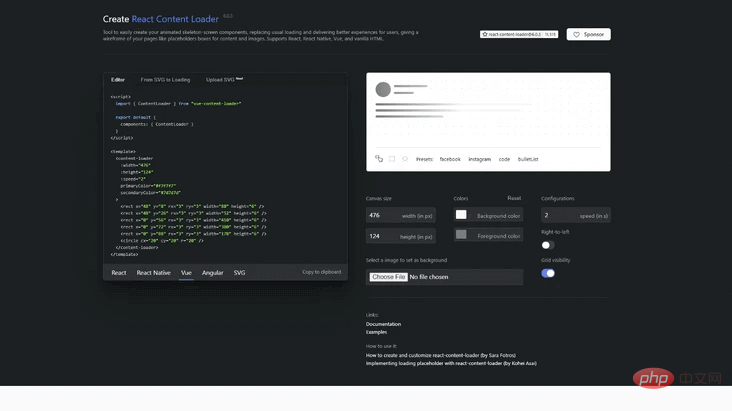
Vue コンテンツ ローダー
アドレス: https://github.com/egoist/vue-content-loader

Vue Content Loader は、Facebook ロード カードなどのプレースホルダー ロードの作成に使用されるカスタマイズ可能な SVG コンポーネントである Vue.js に基づく SVG プレースホルダー ローダーです。 Vue Content Loader は、react-content-loader の Vue 実装です。
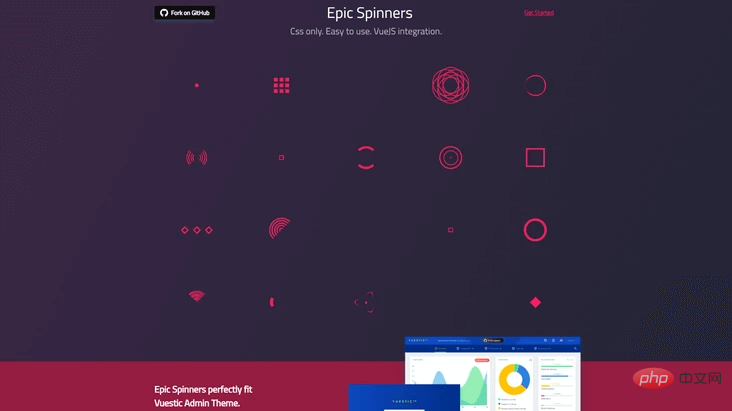
Epic Spinners
アドレス: https://epic-spinners.epicmax.co/

EpicSpinners純粋な CSS で作成された、使いやすい Web ページ読み込みエフェクトのセットです。また、Vue コンポーネントも統合されており、Vue プロジェクトで簡単に使用できます。純粋な CSS で作成されているため、あらゆる Web に統合して使用できますページプロジェクト!
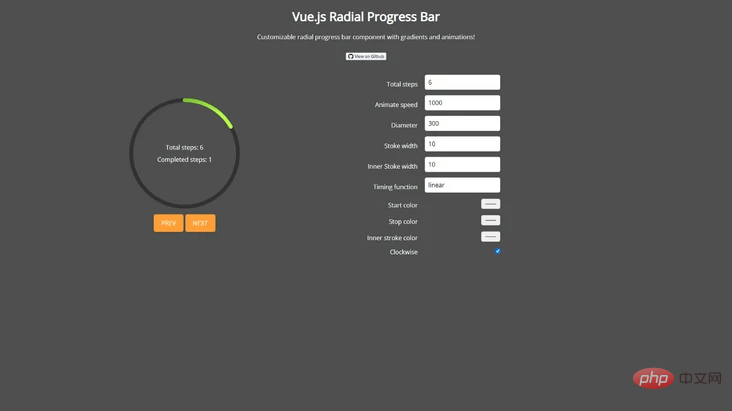
Vue Radial Progress
アドレス: https://github.com/wyzantinc/vue-radial-progress

Vue Radial Progress これは、放射状プログレス バー効果を持つローダー コンポーネントです。SVG と JavaScript を使用して、グラデーション放射状プログレス バー効果を持つローダーを描画します。読み込みおよび進行状況のプロンプトとして使用できます。
アイコン
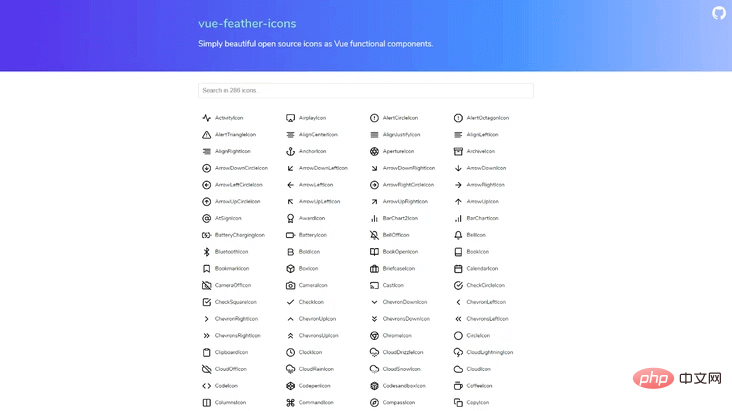
Vue フェザー アイコン
アドレス: https://github.com/ egoist/vue-feather-icons

Feather は、デザイナーと開発者向けのオープン ソース アイコン ライブラリのセットで、シンプルで美しいオープン ソース アイコン ライブラリです。各アイコンは 24×24 のグリッドでデザインされており、シンプルさ、一貫性、読みやすさを重視しています。大手メーカーが製造するフロントエンド フレームワークの多くには、商用利用が無料のアイコンが組み込まれています。その特徴は次のとおりです:
- 各アイコンは統一された標準に従ってデザインされており、完璧なピクセル配置を持っています;
- デザイン スタイルは一貫しており、パッチワークされたアイコン ライブラリよりも優れています。
- さまざまな開発シナリオのサポートをカバーしており、開発者にとって非常に使いやすいものです。
Vue Awesome
アドレス: https://github.com/Justineo/vue-awesome

Font Awesome は人気のあるアイコン フォント ライブラリです。実際の開発プロセスでは、アイコンを使用する必要があるシナリオによく遭遇します。一般的に使用される一部のアイコンについては、デザイナーなしで Font Awesome で直接見つけることができます。個人的には、Font Awesome のアイコンはかなり完成度が高く、ほとんどのアイコンが含まれており、さまざまなフレームワークをサポートしていると感じています。
チャート
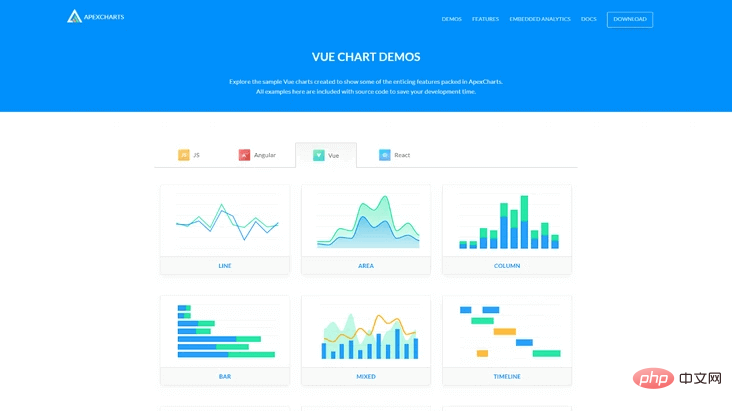
Vue Apexcharts
アドレス: https://github.com/apexcharts /vue-apexcharts

Apexccharts は、シンプルな API を介してインタラクティブなグラフと視覚化を構築するための最新の JavaScript グラフ作成ライブラリです。 Vue Apexcharts は、ApexCharts の Vue.js コンポーネントです。
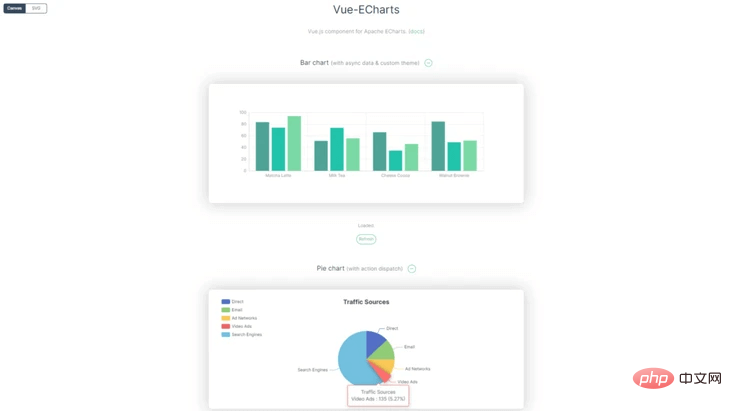
Vue Echarts
アドレス: https://github.com/ecomfe/vue-echarts

vue-echarts は、echarts パッケージに基づいて実装されたコンポーネント ライブラリです。通常のコンポーネント参照方法に従ってリファレンスを直接インストールできます。特定のインストールとリファレンスについては、読者は vue-echarts の技術ドキュメントを直接読むことができます。
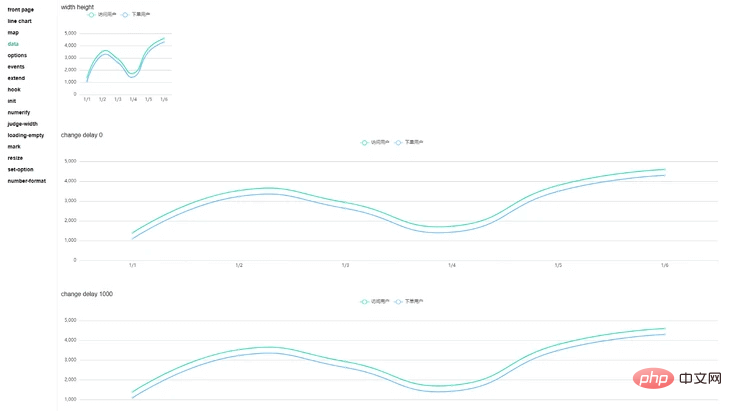
Vue Chartjs
アドレス: https://github.com/apertureless/vue-chartjs

vue-chartjs は Vue ですChart.js のカプセル化により、ユーザーは Vue で Chart.js を簡単に使用でき、再利用可能なグラフ コンポーネントを簡単に作成できるため、シンプルなグラフを必要とし、できるだけ高速に実行したいユーザーに非常に適しています。 vue-chartjs は基本ロジックを抽象化し、Chart.js オブジェクトも公開するため、ユーザーは最大限の柔軟性を得ることができます。
V-Charts
アドレス: https://github.com/ElemeFE/v-charts

#V-Charts は、Vue2.0 と Echarts をベースにカプセル化されたアイコンコンポーネントで、フロントエンドとバックエンドの両方に優しいデータ形式を統一し、簡単な設定項目を設定するだけで共通のチャートを生成できます。
時間
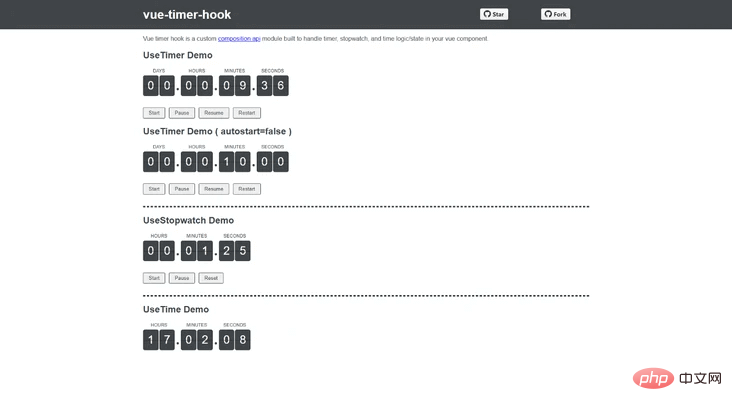
Vue タイマー フック
アドレス: https://github.com/ Riderx/vue-timer-hook

Vue3 タイマー モジュールは、react-timer-hook からインスピレーションを得ています。さらに、これは vue 3 コンポーネントでタイマー、ストップウォッチ、時間ロジック/状態を処理するためのカスタム フックです。
Vue 水平タイムライン
アドレス: https://github.com/guastallaigor/vue-horizontal-timeline

Vue 水平タイムラインは、Vue.js で作られたシンプルな水平タイムライン コンポーネントです。
(学習ビデオ共有: Web フロントエンド開発、基本プログラミング ビデオ)















Vue 水平タイムラインは、Vue.js で作られたシンプルな水平タイムライン コンポーネントです。
以上が20 以上の実用的な Vue コンポーネント ライブラリを集めてください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

