ホームページ >ウェブフロントエンド >Vue.js >超詳しい! Vue がルーティング ジャンプを実装する 3 つの方法を要約します。
超詳しい! Vue がルーティング ジャンプを実装する 3 つの方法を要約します。
- 藏色散人転載
- 2022-08-10 17:15:363428ブラウズ
1. vue-router の使用
vue-router Essence は、使用時にダウンロードする必要があるサードパーティ パッケージです [関連する推奨事項] :vue.js ビデオ チュートリアル]
ステップ (7 ステップ):
1.vue をダウンロードします。 - router現在のプロジェクトへのモジュール
yarn add vue-router
2.main.jsにVueRouter関数を導入します
// 引入路由import VueRouter from "vue-router";
3.Vueに追加します。 use() – グローバル RouterLink および RouterView コンポーネントの登録
// 注册全局Vue.use(VueRouter)
4. ルーティング ルール配列の作成 – パスとコンポーネント名の対応
#配列の作成ルーティングルール (切り替えが必要なページコンポーネント) 準備したページコンポーネントを main.js
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking },
{
path: "songlist",
component: SongList },
]
},
{
path: "/my",
name: "My",
component: My },
{
path: "/part",
name: "Part",
component: Part },
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]
5 に導入し、ルールを使用してルーティングオブジェクトを生成します
// 创建路由对象并且传入规则const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)}) 6. ルーティング オブジェクトを新しい Vue インスタンスに挿入します
new Vue({
router, //导入路由对象
render: h => h(App),}).$mount('#app')
7. router-view をマウント ポイントとして使用し、異なるルーティングを切り替えるpage
URL のハッシュ値パスを切り替えると、ルール内の対応するコンポーネントが表示されます
router-view実装 ルーティング内容の場所には、コンポーネント導入時に導入が必要な箇所を記述します なお、vue-routerを使用してルーティング制御を行う場合は、コンテナとしてrouter-viewを使用する必要があります。 (最初にセルフテスト用にルート コンポーネント App.vue を導入できます)
注:すべては URL のハッシュ値に基づく必要があります
2. 宣言型ルーターリンク [ジャンプを実装する最も簡単な方法]
1. コンポーネントルーターリンクは、a タグを置き換えるために使用できます
router-linkグローバル コンポーネントを提供するのは vue-router です- router-link は実際には、最終的には属性へのリンクとしてレンダリングされます。 href 属性を指定するのと同等 (toNo need#)
- router-link は、宣言型ナビゲーションの強調表示機能を提供します (独自のクラス名を使用)
コードは次のとおりです。 :
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
//在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮#2. ルートをジャンプする場合、ルート に対応するコンポーネントで渡された値がルーターリンクの to 属性に渡されます。構文形式は次のとおりです: (方法 1)router-link 利点: アクティブ化するとクラス名が表示され、強調表示できます
to=/ path?パラメータ名=値例:$route.query.Parameter nameto="/part?name=Xiao Ming"
##対応するページ コンポーネントは渡された値を受け取ります
受信データ: $route.query.name
(方法 2)
# to="/path/value" (/path/: パラメータ名はルーティング ルールで設定する必要があります)
例:to="/part/小王"
設定:path:"/part/:username"
対応するページコンポーネント渡された値を受け取ります (動的パラメーターは params で受け取る必要があることに注意してください)
$route.params.Parameter name
データの受け取り: $route.params.usernameJS コードを使用してジャンプ
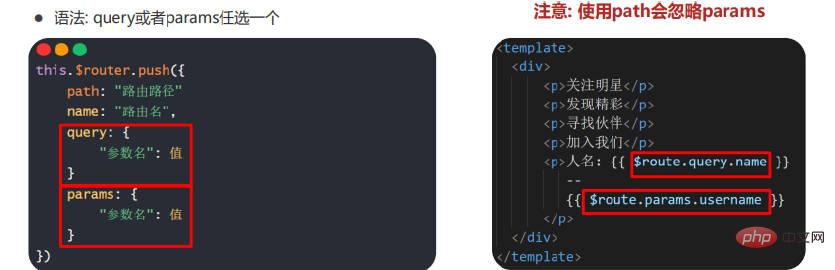
3. プログラミング - JS コードを使用してジャンプ
#構文: パスまたは名前を選択します
#1. の違い$ ルーター
および$ ルート
$route: ルーティング情報オブジェクト、読み取り専用オブジェクト
$ ルーター操作ルートジャンプ
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$ルートはルーティングを読み取りますパラメータと受け取り
var name = this.$route.query.name;2. ルート ジャンプ メソッドの名前、パス、およびパラメータを渡すメソッドの params とクエリの違い (重要)
パスと名前のルーティング ジャンプ メソッドは、次のことができます。どちらもクエリ パラメータを使用して渡されます
パス メソッドを使用してルーティング パスをジャンプするとパラメータが無視されるため、パスをパラメータと一緒に使用することはできませんparams を介してパラメータを渡す##ルート ジャンプを実装するには、名前メソッドとクエリ メソッドを使用することを推奨します。
- params でパラメータを渡す場合、プッシュには名前:'xxx' のみを使用でき、パス:'/xxx' は使用できません。 params はルートを導入するために名前しか使用できないため、ここにパスを記述するとパラメータを受け取るページが未定義になります。 ! !
==注: ==名前を使用するときに
/# を追加する必要はありませんルート ジャンプ メソッドはここにあります。## これは単なる名前であるため、
this.$router.push({
name:"Home",
params:{
id:this.id }})
別のページが次の情報を受け取ります:
次のものが必要ですここで params を使用してパラメータを渡すには params を記述して受信します
this.$route.params.id
クエリを通じてパラメータを渡します
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
別のページから受信
this.$route.query.age
クエリは GET リクエストに相当します。ページがジャンプすると、アドレス バーにリクエスト パラメータが表示されます
uery パラメータの受け渡し **this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
受信する別のページ
this.$route.query.age
概要:
クエリは GET リクエストに相当します。ページがジャンプすると、アドレス バーにリクエスト パラメータが表示されます。params POST リクエストと同等です。パラメータはアドレス バーに表示されません。
以上が超詳しい! Vue がルーティング ジャンプを実装する 3 つの方法を要約します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。