ホームページ >ウェブフロントエンド >Vue.js >Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法
Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法
- 青灯夜游転載
- 2022-08-12 20:30:246395ブラウズ
Vueコンポーネント間で通信するにはどうすればよいですか? Vueコンポーネントの通信方法については以下の記事で紹介していますので、ご参考になれば幸いです。

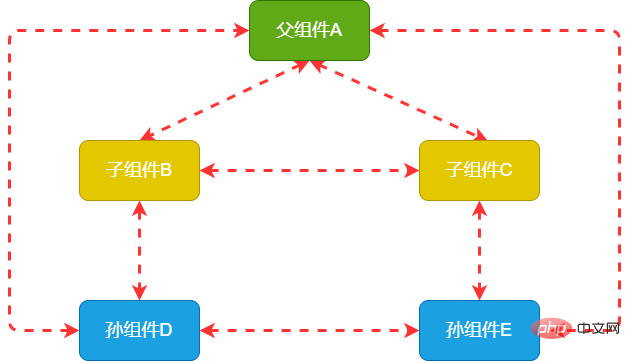
#vue の 2 つの主な機能は、レスポンシブ プログラミングとコンポーネント化です。コンポーネントは Vue の中核機能ですが、各コンポーネント インスタンスのスコープは互いに独立しています。つまり、異なるコンポーネント間のデータは相互に直接参照できません。コンポーネント間でデータを参照したい場合は、コンポーネント通信を使用する必要があります。通信する前に、まずコンポーネント間の関係を理解する必要があります:

上図に示すように:
父と息子の関係: A と B、A と C、B と D、C と E
兄弟関係: B と C
世代間関係 (おそらくさらに世代が離れている): A と D、A と E
レベル関係: B と E、D と E など
コミュニケーション方法
1.props/ $emit
親コンポーネントは v-bind を通じてカスタム プロパティをバインドし、子コンポーネントは props## を通じて親コンポーネントからデータを受け取ります。 #; 子コンポーネントコンポーネントは $emit を通じてイベントをトリガーし、親コンポーネントは on() を使用するか、カスタム タグで v-on を使用します。子コンポーネントによってトリガーされるイベントをリッスンするための子コンポーネント。サブコンポーネントからデータを受信するようにイベントをカスタマイズします。 (学習ビデオ共有: vue ビデオ チュートリアル )
1. 親コンポーネントが子コンポーネントに値を渡す
次の例では、親コンポーネント 子コンポーネントに値を渡します。親コンポーネントparent.vueはデータbooks:['JavaScript Advanced Programming', 'CSS New World', 'Illustrated HTTP Color Edition'] を子コンポーネントに渡しますコンポーネント child.vue. そして child.vue に表示されます
// 父组件parent.vue
<template>
<div>
<child></child>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
}
}
</script>
// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
props: {
books: {
type: Array,
default: () => {
return []
}
}
}
}
</script>
 注: props を介したデータの受け渡しは一方向です。親コンポーネントのデータが変更されると、そのデータは子コンポーネントに渡されます。 、ただし、子コンポーネントは props を変更できません。渡されたデータは、親コンポーネントの対応する状態を変更するために使用されます。これは、いわゆる一方向のデータ フローです。
注: props を介したデータの受け渡しは一方向です。親コンポーネントのデータが変更されると、そのデータは子コンポーネントに渡されます。 、ただし、子コンポーネントは props を変更できません。渡されたデータは、親コンポーネントの対応する状態を変更するために使用されます。これは、いわゆる一方向のデータ フローです。
$emit() でトリガーし、次に、親コンポーネントから取得します
// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
props: {
books: {
type: Array,
default: () => {
return []
}
}
},
methods: {
like(item) {
this.$emit('likeBook', item)
}
}
}
</script>
// 父组件parent.vue
<template>
<div>
<child></child>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
},
methods: {
likeBook(val) {
alert('我最喜欢的书籍是《' + val + '》')
}
}
}
</script>

$parent/$children
- $parent: 親コンポーネント インスタンスにアクセスします。
- $children: 子コンポーネント インスタンスにアクセスします。
// 父组件parent.vue
<template>
<div>
<child></child>
<button>获取子组件数据</button>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
},
methods: {
getChildData() {
alert(this.$children[0].msg)
}
}
}
</script>
// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'child',
data() {
return {
bookLists: [],
msg: '我是子组件的值!'
}
},
mounted() {
this.bookLists = this.$parent.books
}
}
</script>注: $parent は、オブジェクトがある場合、オブジェクトを取得します。最上位には親コンポーネントがありません。取得するものは unknown です。$children で取得するものは配列です。最下層にサブコンポーネントがない場合は、次の結果が得られます。空の配列; これら 2 つの通信メソッドのみ 親子コンポーネント通信に使用可能#3.
##ref が通常の Dom 要素で使用される場合、参照は DOM 要素を指します。子コンポーネントで使用される場合、参照はコンポーネント インスタンスを指し、コンポーネントのメソッドとデータはインスタンスを通じて直接呼び出すことができます // 父组件parent.vue
<template>
<div>
<child></child>
<button>获取子组件数据</button>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
methods: {
getChildData() {
const msg = this.$refs['child'].msg
console.log(msg)
this.$refs['child'].say()
}
}
}
</script>
// 子组件child.vue
<script>
export default {
name: 'child',
data() {
return {
msg: '我是子组件的值!'
}
},
methods: {
say() {
alert('你好,我是子组件!')
}
},
}
</script>
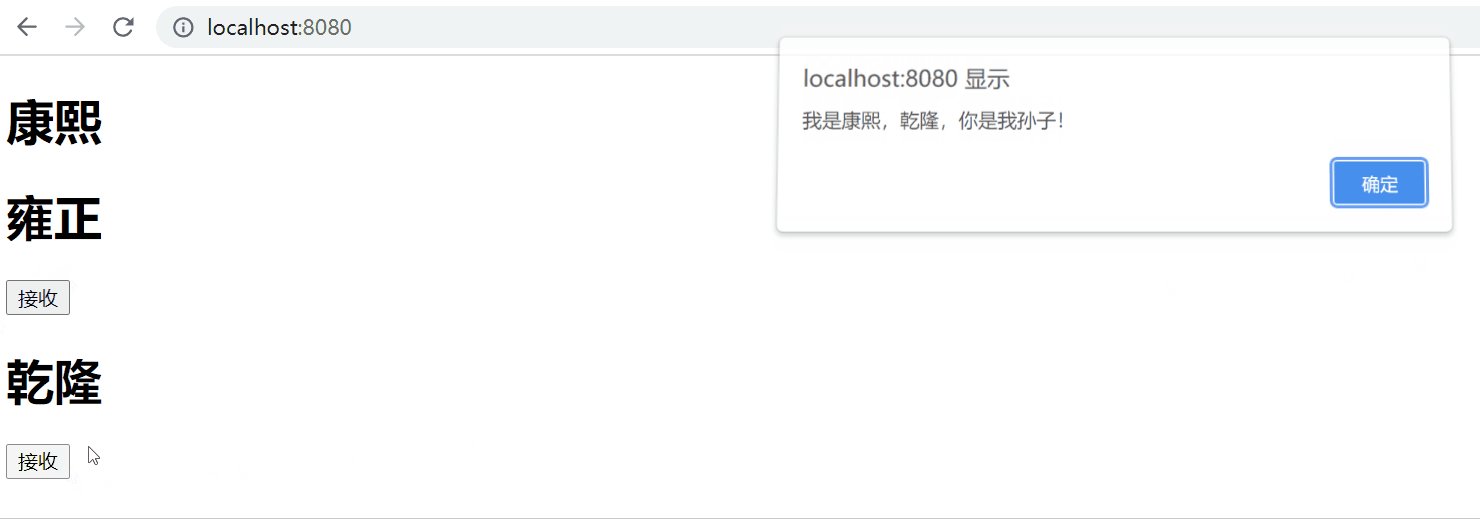
4. provide
/inject先祖コンポーネントは ##provide を渡して変数を提供し、子孫コンポーネントは
inject を通じて変数を注入して先祖コンポーネントのデータを取得します。子孫コンポーネントがどれほど深くネストされていても、inject が呼び出される限り、provide 内のデータを注入できます。具体的なコードは次のとおりです: <pre class="brush:php;toolbar:false">// 父组件
<template>
<div>
<h1>康熙</h1>
<son></son>
</div>
</template>
<script>
import Son from &#39;./components/Son.vue&#39;
export default {
components: {
Son
},
provide() {
return {
FatherToSon: this.FatherToSon,
FatherToGrandson: this.FatherToGrandson,
}
},
data() {
return {
FatherToSon: &#39;我是康熙,雍正,你是我儿子!&#39;,
FatherToGrandson: &#39;我是康熙,乾隆,你是我孙子!&#39;,
}
}
}
</script></pre>
<pre class="brush:php;toolbar:false">// 子组件
<template>
<div>
<h1>雍正</h1>
<button>接收</button>
<grandson></grandson>
</div>
</template>
<script>
import Grandson from &#39;./Grandson.vue&#39;
export default {
components: {
Grandson
},
inject: [&#39;FatherToSon&#39;],
methods: {
receive() {
alert(this.FatherToSon)
}
}
}
</script></pre>
<pre class="brush:php;toolbar:false">// 孙组件
<template>
<div>
<h1>乾隆</h1>
<button>接收</button>
</div>
</template>
<script>
export default {
inject: [&#39;FatherToGrandson&#39;],
methods: {
receive() {
alert(this.FatherToGrandson)
}
}
}
</script></pre>注: Provide/inject は上から下へのみ値を渡すことができ、応答性はありません。応答性の高いデータを提供したい場合は、データを提供します。 、関数を提供する必要があります
5. eventBus
eventBus
/$oneventBus はイベント バスとも呼ばれます。 Vue では、eventBus は通信ブリッジの概念として使用でき、すべてのコンポーネントが同じイベント センターを共有し、センターにイベントを送信または受信するように登録できるため、コンポーネントは他のコンポーネントに並行して通知できます。
-
$emit('name',args): name:发布的消息名称 , args:发布的消息
-
$on('name',fn): name:订阅的消息名称, fn: 订阅的消息
-
$once('name',fn): name:订阅的消息名称, fn: 订阅的消息。与$on相似但是只触发一次,一旦触发之后,监听器就会被移除
-
$off('name',callback):name:事件名称,callback:回调监听器
eventbus可以实现任何组件之前的通信,下面以兄弟组件为例
1、初始化,全局引入
// main.js
// 全局添加事件总线
Vue.prototype.$bus = new Vue()
2、发送事件
$emit('name',args): name:发布的消息名称 , args:发布的消息$on('name',fn): name:订阅的消息名称, fn: 订阅的消息$once('name',fn): name:订阅的消息名称, fn: 订阅的消息。与$on相似但是只触发一次,一旦触发之后,监听器就会被移除$off('name',callback):name:事件名称,callback:回调监听器
eventbus可以实现任何组件之前的通信,下面以兄弟组件为例
1、初始化,全局引入
在parent.vue引入ChildA和ChildB组件,使它们成为兄弟组件
// 父组件parent.vue
<template>
<div>
<childa></childa>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/childA'
import ChildB from './components/childB'
export default {
components: {
ChildA,
ChildB
}
}
</script>
在ChildA组件中用$emit发送事件
// ChildA组件
<template>
<div>
<h1>组件A</h1>
<button>发送</button>
</div>
</template>
<script>
export default {
methods: {
// 发送事件
send() {
this.$bus.$emit('message', '欢迎使用eventBus!')
}
}
}
</script>
3、接收事件发送的事件
在ChildB组件中用$on接收ChildA发送的事件
// ChildB组件
<template>
<div>
<h1>组件B</h1>
</div>
</template>
<script>
export default {
mounted() {
// 接收事件
this.$bus.$on('message', data => {
alert('我是组件B,我收到的消息为:' + data)
})
},
beforeDestroy() {
this.$bus.$off('message')
}
}
</script>
注意:$on监听的事件不会自动移除监听,因此在不用时最好使用$off移除监听以免产生问题
六、$attrs/$listeners
1、简介
当组件为两级嵌套时,一般采用props和$emit,但遇到多级组件嵌套时这种方法就不太适用了,如果不做中间处理,只传递数据用Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法有点大材小用了。因此在vue2.4中为了解决这一需求,便引入了$attrs和$listeners, 新增了inheritAttrs属性
-
$attrs:当父组件传递了很多数据给子组件时,子组件没有声明props来进行接收,么子组件中的attrs属性就包含了所有父组件传来的数据(除开已经props声明了的);子组件还可以使用v−bind="$attrs"的形式将所有父组件传来的数据(除开已经props声明了的)传向下一级子组件,通常和interitAttrs属性一起使用。 -
$listeners:包含了父组件中(不含.native修饰器的)v-on 事件监听器,通过v-on="$listeners",可以将这些事件绑定给它自己的子组件2、实例
下面看一个例子:
// 父组件
<template>
<div>
<childa></childa>
</div>
</template>
<script>
import ChildA from './components/childA'
export default {
name: 'parent',
components: {
ChildA,
},
data() {
return {
name: '小明',
age: 18,
sex: '男'
}
},
methods: {
// 获取名字
getName() {
console.log('我的名字是' + this.name)
},
// 获取年龄
getAge() {
console.log('我今年' + this.age + '岁');
}
}
}
</script>
// 子组件A
<template>
<div>
<h1>组件A</h1>
{{ msgA }}
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildB from './childB.vue'
export default {
name: 'ChildA',
components: {
ChildB
},
data() {
return {
msgA: null,
height: '175cm'
}
},
props: {
sex: {
type: String,
default: ''
}
},
mounted() {
this.msgA = this.$attrs
console.log('组件A获取的$listeners:', this.$listeners)
},
methods: {
// 获取身高
getHeight() {
console.log('我的身高是' + this.height);
}
}
}
</script>
// 孙组件B
<template>
<div>
<h1>组件B</h1>
{{ msgB }}
</div>
</template>
<script>
export default {
name: 'ChildB',
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}
</script>
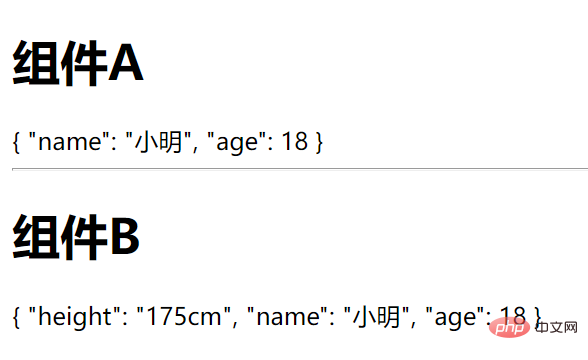
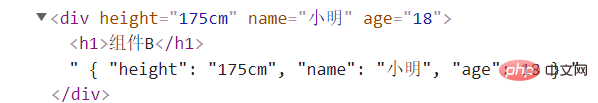
$attrs获取的结果:
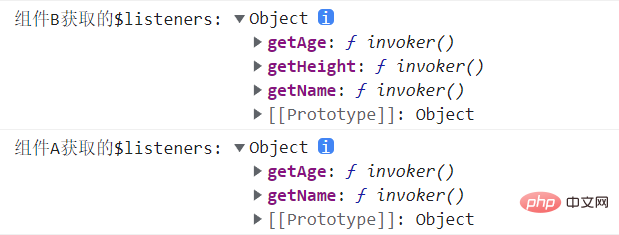
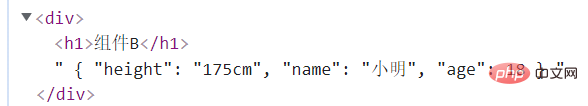
$listeners获取的结果:

如代码和图所示组件A中props声明接收了sex属性,因此组件中$attrs获取的是父组件中绑定的除去sex属性的值;组件A中使用了v-bind="$attrs"和v-on="$listeners",则组件B获取不仅是组件A中本身绑定的属性和方法还包含组件A获取父组件绑定的属性和方法
3、inheritAttrs
如果父组件传递了很多参数给子组件,而子组件没有用props完全接收,那么没有接收的这些属性作为普通的 HTML attribute 应用在子组件的根元素上
如果你不希望子组件的根元素继承特性,你可以在组件的选项中设置inheritAttrs: false
以上面的组件B为例,当Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法(inheritAttrs默认为true)
当Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法
// 孙组件B
export default {
name: 'ChildB',
inheritAttrs: false,
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}

七、Vuex
1、Vuex概述
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
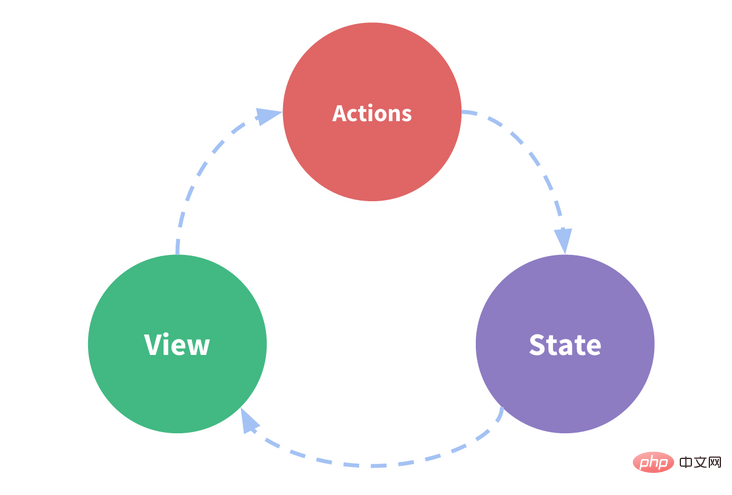
状态管理包含以下几个部分:
- 状态(State),驱动应用的数据源
- 视图(View),以声明方式将状态映射到视图;
- 操作(Actions),响应在视图上的用户输入导致的状态变化
视图发生变化会导致数据源的改变,数据源发生变化则会改变视图,则上面表示是一个“单向数据流”。但是当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
因此,为了解决这种问题我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
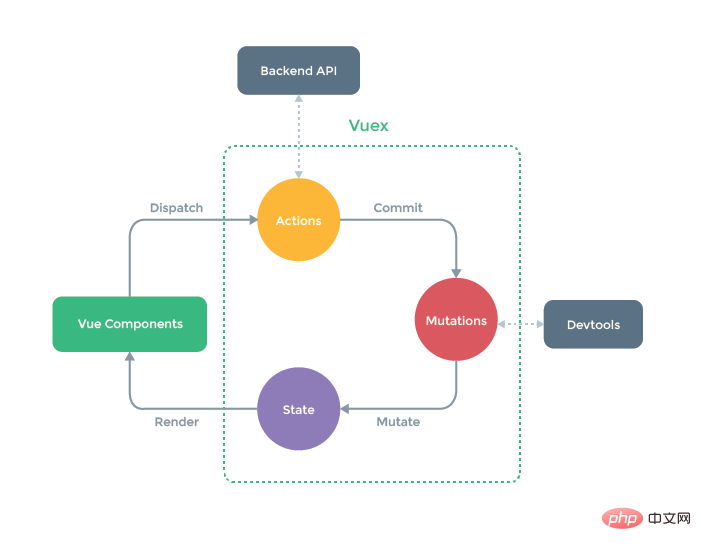
2、 Vuex各个模块
1、state:存储应用中需要共享的状态,是Vuex中的唯一数据源。
2、getters:类似Vue中的计算属性computed,getter 的返回值会根据它的依赖被缓存起 来,且只有当它的依赖值发生了改变才会被重新计算。
3、mutations:更改 Vuex 的 store 中的状态(state)的唯一方法,且mutation 必须是同步函数
4、actions:类似于 mutation,提交的是 mutation,而不是直接变更状态;可以包含任意异步操作
5、modules:将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
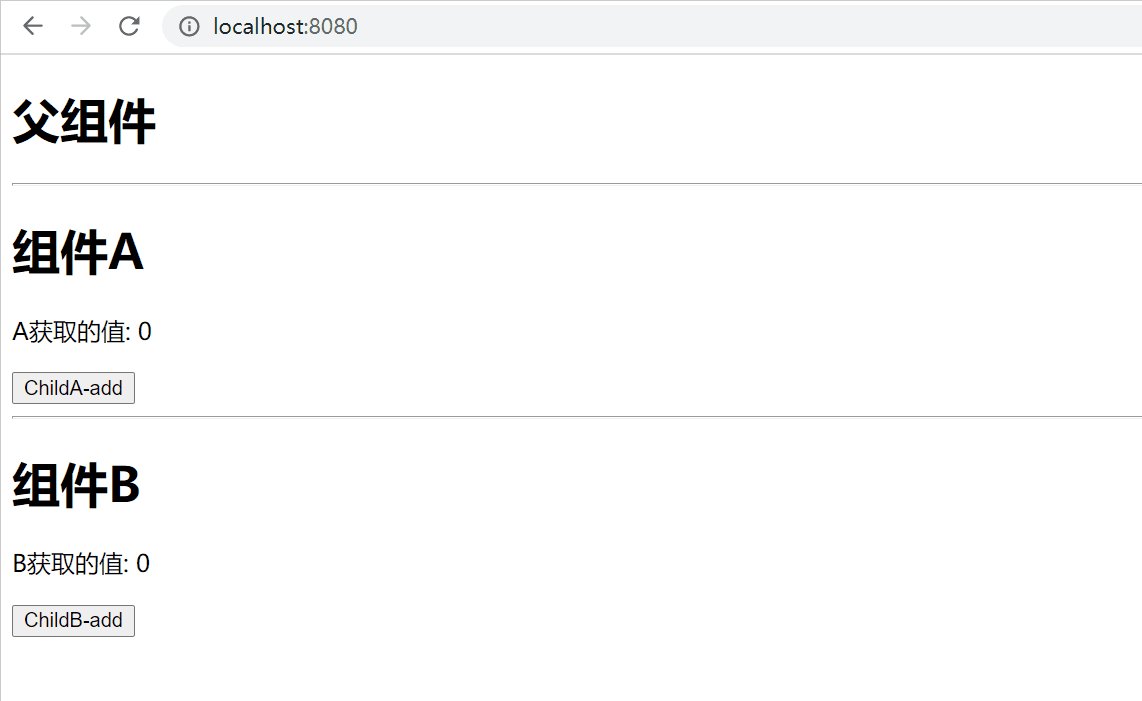
3、Vuex举例
// 父组件
<template>
<div>
<h1>父组件</h1>
<hr>
<childa></childa>
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/ChildA'
import ChildB from './components/ChildB'
export default {
name: 'parent',
components: {
ChildA,
ChildB
}
}
</script>
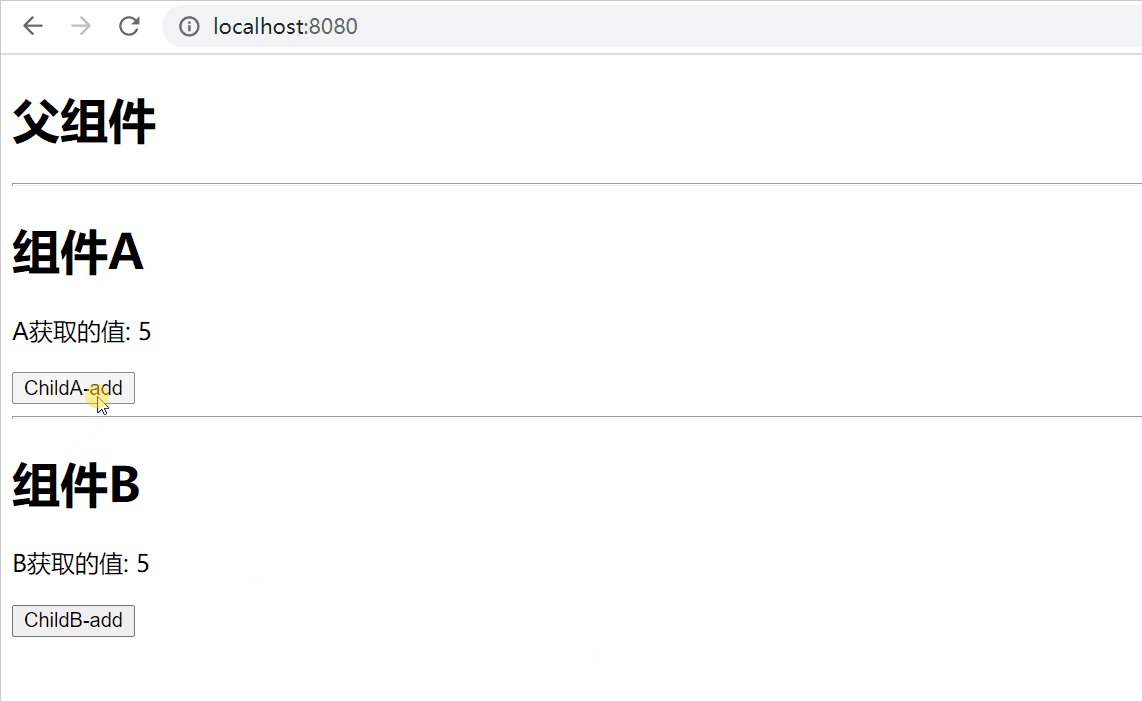
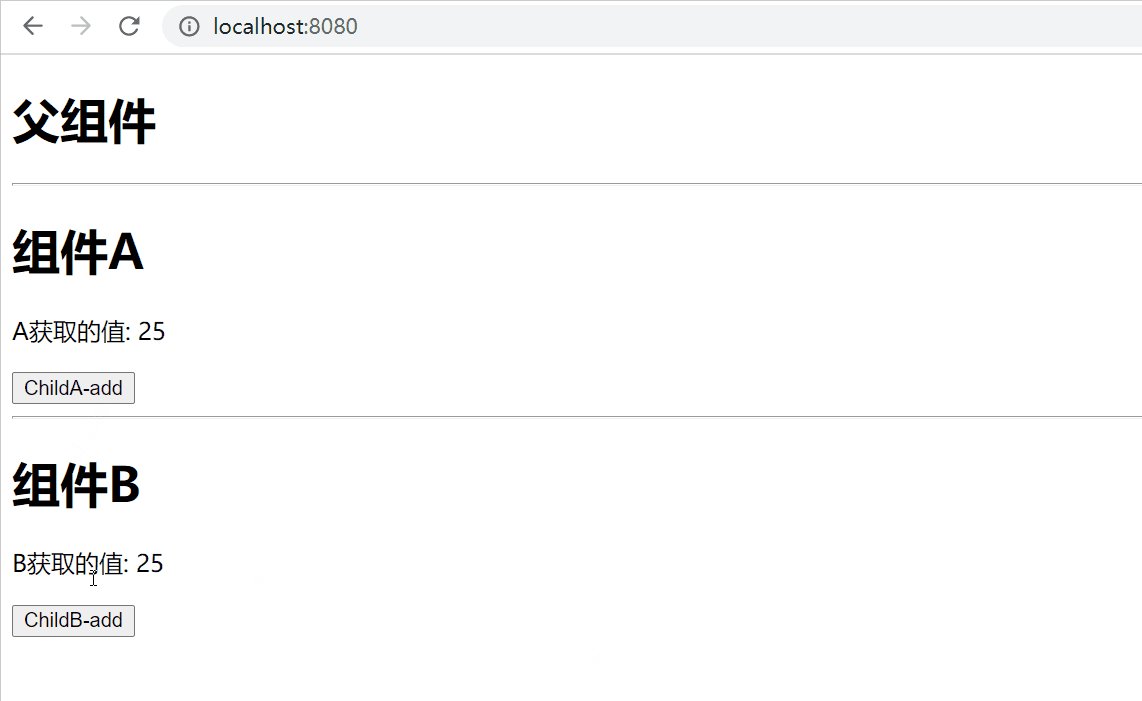
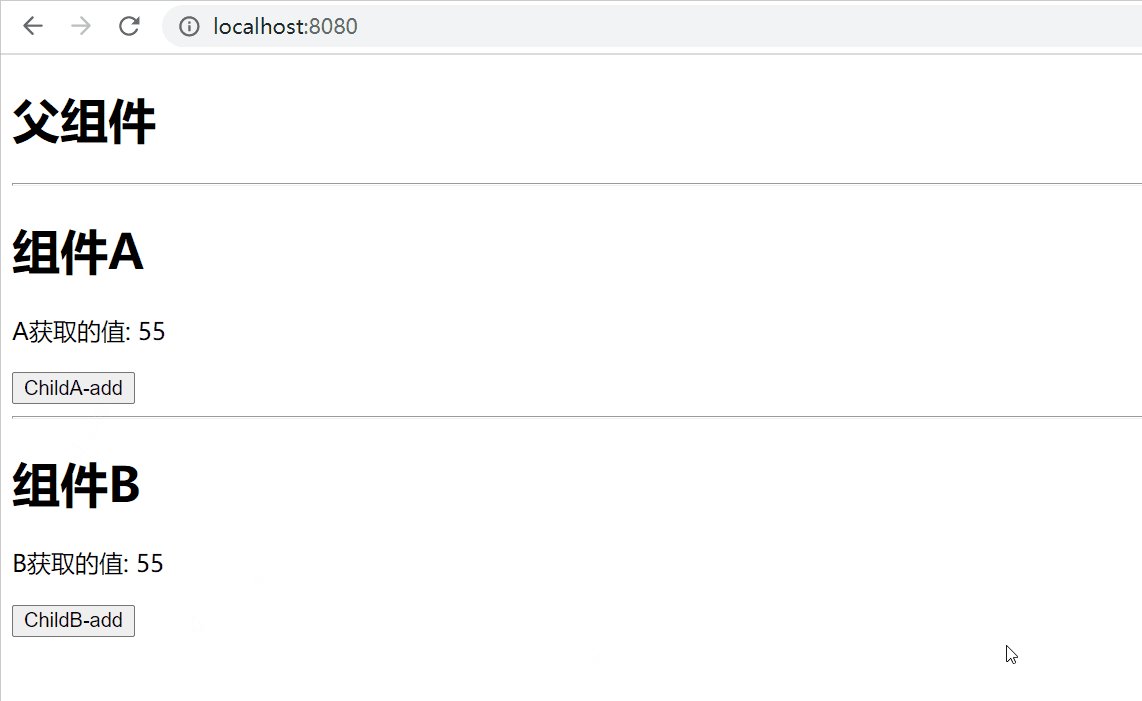
// 子组件A
<template>
<div>
<h1>组件A</h1>
<p>A获取的值: {{ count }}</p>
<button>ChildA-add</button>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count
}
},
methods: {
// 改变store里count的值
add(num) {
this.$store.dispatch('countAdd', num)
}
}
}
</script>
<style>
</style>
// 子组件B
<template>
<div>
<h1>组件B</h1>
<p>B获取的值: {{ countB }}</p>
<button>ChildB-add</button>
</div>
</template>
<script>
import { mapMutations, mapGetters } from 'Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法'
export default {
computed: {
...mapGetters({
countB: 'getCount'
})
},
methods: {
...mapMutations(['countAdd']),
// 改变store里count的值
add(num) {
this.countAdd(num)
}
}
}
</script>
<style>
</style>
store.js
import Vue from 'vue'
import Vuex from 'Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0,
},
getters: {
getCount: (state) => {
return state.count
}
},
mutations: {
countAdd(state, num) {
state.count += num
}
},
actions: {
countAdd(context, num) {
context.commit('countAdd', num)
}
},
modules: {
}
})

八、localStorage/sessionStorage
1、介绍
localStorage:本地存储对象,存储的数据是永久性数据,页面刷新,即使浏览器重启,除非主动删除不然存储的数据会一直存在
sessionStorage:与localStorage相似,但是只有在当前页面下有效,关闭页面或浏览器存储的数据将会清空
localStorage和sessionStorage常用的API:
setItem (key, value) —— 保存数据,以键值对的方式储存信息。 getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。 removeItem (key) —— 删除单个数据,根据键值移除对应的信息。 clear () —— 删除所有的数据 key (index) —— 获取某个索引的key
2、举例
// 存储
setItem() {
window.localStorage.setItem('name1', '小明')
window.sessionStorage.setItem('name2', '小红')
}
// 接收
receive() {
const name1 = window.localStorage.getItem('name1')
const name2 = window.sessionStorage.getItem('name2')
console.log(name1) // 打印结果为:小明
console.log(name2) // 打印结果为:小红
}
3、setItem()和getItem()使用时的类型转换
localStorage和sessionStorage通过setItem()存储数据会自动转换为String类型,但是通过getItem()其类型并不会转换回来(localStorage和sessionStorage使用方法一样,下面均以localStorage为例)
const num = 1
window.localStorage.setItem('num', num)
const numRec = window.localStorage.getItem('num')
console.log(numRec, typeof(numRec)) // 1 string
因此正确的存储方式应该为:存储之前用JSON.stringify()方法将数据转换成json字符串形式;需要使用数据的时候用JSON.parse()方法将之前存储的字符串转换成json对象
const num = 1
window.localStorage.setItem('num', JSON.stringify(num))
const obj = {
name: '小红',
age: 18
}
window.localStorage.setItem('obj', JSON.stringify(obj))
const numRec = JSON.parse(window.localStorage.getItem('num'))
console.log(numRec, typeof(numRec)) // 1 'number'
const objRec = JSON.parse(window.localStorage.getItem('obj'))
console.log(objRec, typeof(objRec)) // {name: '小红', age: 18} 'object'
注意:localStorage.setItem()和sessionStorage.setItem()不能直接存储对象,必须使用JSON.stringify()和JSON.parse()转换实现
总结
以上8种通信方式主要应用在以下三类场景:
-
親コンポーネントと子コンポーネント間の通信: 最も一般的に使用される通信方法は、
props/$emitであり、単一の親子コンポーネントです。通信には$parent>/$childrenを使用する方が便利です。親コンポーネントは子コンポーネントのインスタンスを取得するためにrefをよく使用します。## を使用することもできます。 #provide/inject、$attrs/$listeners、およびlocalStorage/sessionStorage - ブラザーコンポーネント通信: 単純なデータ転送では、eventBus
$emit/$on; 複雑なデータを使用できます。Vuexを使用する方が便利です。また、localStorage/sessionStorage; - クロスレベル コンポーネント通信: ## を使用することもできます。 #父、息子、孫などのネストされたコンポーネントの通信メソッド provide/
injectおよび$attrs/$listenersを使用します。 ; レベル コンポーネント間で通信されるデータは、複雑でない場合は使用できますeventBusおよびlocalStorage/sessionStorage; データが複雑な場合は、## を使用できます#Vuexただし、インターフェイスを更新すると、Vuex に保存されているデータが消えることに注意してください終了
Web フロントエンド開発
、基本プログラミング ビデオ)
以上がVue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

