ホームページ >ウェブフロントエンド >Vue.js >Vuex状態管理のアクション非同期操作の詳細説明
Vuex状態管理のアクション非同期操作の詳細説明
- 藏色散人転載
- 2022-08-10 15:29:434829ブラウズ
アクションの使い方
1. 基本知識
1. Mutation では非同期操作を実行しないでください。場合によっては、非同期でなければならないネットワーク リクエストなど、Vuex でいくつかの非同期操作を実行したいことがあります。この状況にどう対処するか?
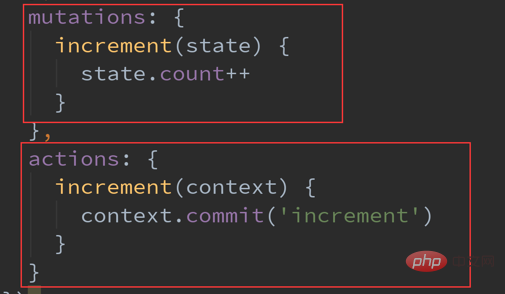
アクションはミューテーションに似ていますが、アクションはミューテーションと置き換えるために使用されます。非同期操作のミューテーション。Action の基本的な使用コードは次のとおりです:[関連する推奨事項:  vue.js ビデオ チュートリアル
vue.js ビデオ チュートリアル
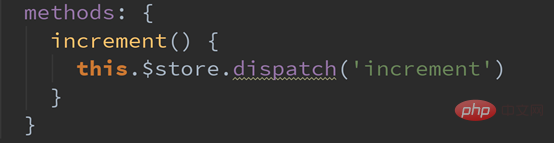
(1) コンテキストは、ストア オブジェクトと同じメソッドとプロパティを持つオブジェクトです。 ) つまり、コンテキストを渡してコミット関連の操作を実行でき、また context.state などを取得することもできます。 Vue コンポーネントでアクション メソッドを呼び出す場合は、dispatch
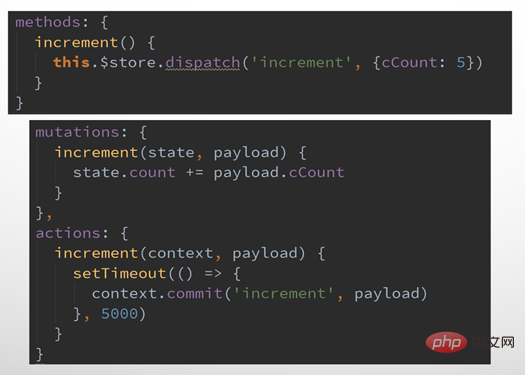
を使用する必要があります。同様に、ペイロードの受け渡しもサポートされます
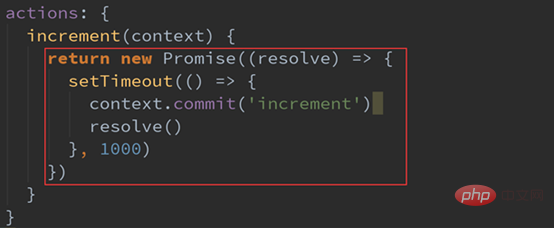
3. アクションとプロミス
 アクションでは、非同期操作をプロミスに配置し、成功または失敗後に、対応する解決または拒否を呼び出すことができます
アクションでは、非同期操作をプロミスに配置し、成功または失敗後に、対応する解決または拒否を呼び出すことができます

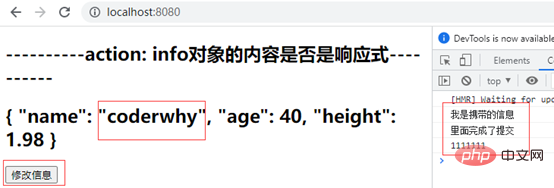
2. 効果
ページ上で動作中のメソッドを呼び出します

##3. ディレクトリ構造


import { createStore} from 'vuex'
export default createStore({
state: {
counter: 0,
info: {
name: 'kobe',
age: 40,
height: 1.98
}
},
mutations: {
updateInfo(state) {
state.info.name = 'coderwhy'
}
},
actions: {
aUpdateInfo(context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('updateInfo');
console.log(payload);
resolve('1111111')
}, 1000)
})
}
},
getters: { },
modules: {}
})App.vue<template>
<div >
<h2>----------action: info对象的内容是否是响应式----------</h2>
<h2>{{$store.state.info}}</h2>
<button @click="updateInfo">修改信息</button>
</div>
</template>
<script>
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
components: {
},
methods: {
updateInfo() {
this.$store.dispatch('aUpdateInfo', '我是携带的信息')
.then(res => {
console.log('里面完成了提交');
console.log(res);
})
},
},
setup() {
return {
}
}
}
</script>以上がVuex状態管理のアクション非同期操作の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

