ホームページ >ウェブフロントエンド >Vue.js >VUEX ゲッターの計算プロパティの基本的な使用法を分析した記事
VUEX ゲッターの計算プロパティの基本的な使用法を分析した記事
- 藏色散人転載
- 2022-08-10 14:35:512152ブラウズ
いくつかの属性を使用する前に変更する必要がある場合があります。現時点では、getter を使用できます:
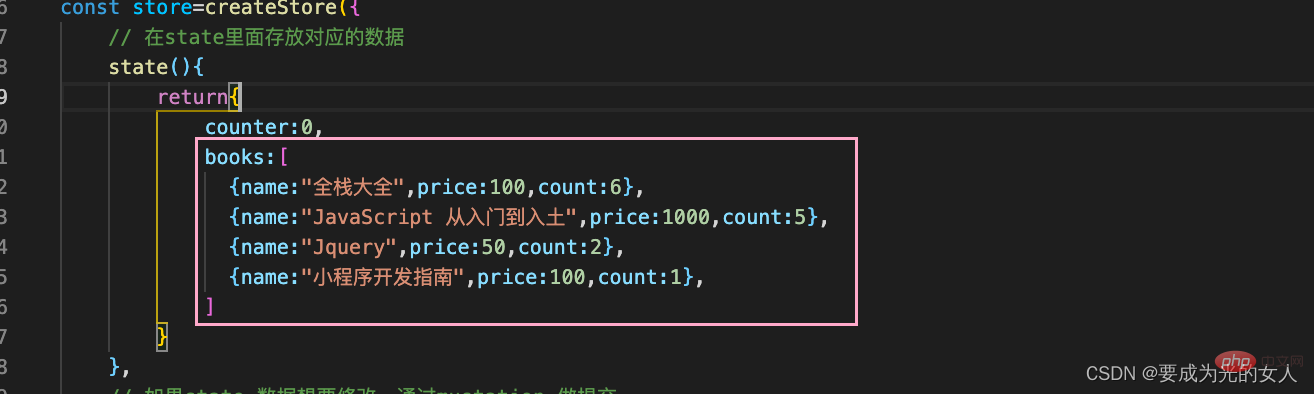
ケース例: 現時点では、次のようになることを期待しています。次の場合のデータは、合計数量と合計価格の効果を実現するには [関連する推奨事項: vue.js ビデオ チュートリアル ]

を考慮してください。他のページもこの論理計算を使用する可能性があります。すべてはゲッター属性を使用して管理できます
getters:{
//里面会传过来一些参数state
totalPrice(state){
let totalPrice=0 //默认0
for(const book of state.books){ //对这个数组做一个遍历
totalPrice+=books.count * books.price
}
return totalPrice
}
},ページを使用してこの関数を直接呼び出す場合
e388a4556c0f65e1904146cc1a846bee总价值:{{$store.getters.totalPrice}}94b3e26ee717c64999d7867364b1b4a3
ゲッターについて その他説明
(1) gettersの第2引数について、その機能はgetter内の他の関数を呼び出すことです

a
vue2 ゲッターの通常の方法を簡略化し、optionsAPI で
<template>
<div>
<p>总价值:{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
computed:{
totalPrice(){
this.$store.getters.totalPrice
}
}
}
</script>vue2 ゲッターのいずれかを使用します。 ##インターフェースの場合 表示するデータが多すぎる場合、多くの論理関数を計算関数に記述する必要があり、コードの量が非常に多くなります。現時点では、補助関数
mapGetters を使用して、これらのロジックを実装できます。 (1)補助関数を紹介します:
import {mapGetters} from 'vuex';(2)computed
html:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
<p>哈哈哈:{{infoname}}</p>
</div>
</template>
js:
<script>
// 引入辅助函数
import {mapGetters} from 'vuex'
export default {
computed:{
// 使用辅助函数
...mapGetters(["totalPrice","infoname"])
}
}
</script>## で補助関数を使用します#vue3: ゲッターは、通常の従来の方法を使用して、compositionAPI に表示されます:
<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
import {computed} from 'vue'
export default {
setup(){
const useStore=useStore()
const totalPrice=computed(()=>store.getters.totalPrice)
return{
totalPrice
}
}
}
</script> 複雑なロジック層は補助関数を使用できます MapGetters
これを実現するには、これをフックにカプセル化して、新しい MapGeters ライブラリを作成し、その中に次のコードを記述することもできます。
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {mapGetters,useStore} from 'vuex'
export function useGetters(mapper){
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapGetters(mapper) //这里需要到时候用户传入的数组
//对数据进行转换
const storegetters={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storegetters[fnKey]=computed(fn)
})
return storegetters
}ページの使用方法: <template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useGetters} from '../hooks/hook'
import{useStore} from 'vuex'
export default {
setup(){
const useGetters=useGetters(["totalPrice","nameIfo"])
return{
...useGetters
}
}
}
</script>
以前、対応するフックをカプセル化するときに同じコードに遭遇したため、つまり、引き続き同じコードを抽出して二次カプセル化を行い、フック内に新しい useMapper を作成できます。 、
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {useStore} from 'vuex'
export function useMapper(mapper,mapFn){ //mapFn 就是以后要使用放入辅助函数传进来
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapFn(mapper) //注意由于我们这里是二次封装,所以映射关系不能写死,
//对数据进行转换
const storeState={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storeState[fnKey]=computed(fn)
})
return storeState
}
と記述し、対応するファイル
#
// 例如:我们现在是在mapGrtters.js 文件中
import {mapGetters} from 'vuex'
import { useMapper } from './useMapper'
export function useGetters(mapper){
return useMapper(mapper,mapGetters)
} に public メソッドを導入します。以上がVUEX ゲッターの計算プロパティの基本的な使用法を分析した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

