ホームページ >ウェブフロントエンド >Vue.js >Vue の計算プロパティの使用についての深い理解
Vue の計算プロパティの使用についての深い理解
- 青灯夜游転載
- 2022-08-10 14:39:422460ブラウズ
計算プロパティは、Vue コンポーネントの重要な部分です。この記事では、Vue 計算プロパティについて説明し、計算プロパティの使用方法について説明します。お役に立てば幸いです。

#Vue の計算プロパティは計算プロパティと呼ばれます。このセクションでは、Vue で計算されたプロパティを使用する方法を学びます。 Vue のテンプレート関連の知識を学んでいたときに、式がテンプレートで使用できること、およびテンプレート内の式は非常に便利であることを知っていたことを思い出してください。しかし、この種の走査には特定の制限があり、実際には単純な計算に使用されます。つまり、テンプレートにロジックを入れすぎると、テンプレートが重くなりすぎて保守が困難になる可能性があります。まず例を見てみましょう:
<div id="app">
<h1>{{ message.split('').reverse().join('') }}</h1>
</div>この例では、テンプレートはもはや単純明快ではありません。ここで変数メッセージの反転された文字列を表示したいことがわかるまで、しばらく観察する必要があります。ここで反転した文字列をテンプレート内で複数回参照したい場合、対処がさらに難しくなります。 (学習ビデオ共有: vue ビデオ チュートリアル)
これが、複雑なロジックに計算プロパティを使用する必要がある理由です。次に、Vue の計算プロパティについて学びましょう。
計算されたプロパティを使用すると、ビュー (View) に表示されるプロパティをすばやく計算できます。これらの計算はキャッシュされ、必要な場合にのみ更新されます。
Vue でビューの値を設定するには複数の方法があります:
ディレクティブを使用してデータ値をビューに直接バインドします
単純な式を使用してコンテンツの単純な変換を実行します
フィルターを使用してコンテンツの単純な変換を実行します
Exceptさらに、計算プロパティを使用して、データ モデル内の値または値のセットに基づいて表示値を計算できます。
#計算プロパティ
計算プロパティを使用すると、指定されたビューで複雑な値の計算を実行できます。これらの値は依存関係の値にバインドされ、必要な場合にのみ更新されます。 たとえば、データ モデルにresults 配列を含めることができます。
data () {
return {
results: [
{
name: 'English',
marks: 70
},
{
name: 'Math',
marks: 80
},
{
name: 'History',
marks: 90
}
]
}
}すべてのトピックの合計数を確認したいとします。このタスクを実行するために filters または expressions を使用することはできません。
computed: {
totalMarks: function () {
let total = 0
let me = this
for (let i = 0; i < me.results.length; i++) {
total += parseInt(me.results[i].marks)
}
return total
}
}
totalMarks計算されたプロパティは、配列 resultes# の marks を使用して合計値を計算します。 ##。値をループして小計を返すだけです。 これで、計算された値をビューに表示できます:
<div id="app">
<div v-for="subject in results">
<input v-model="subject.marks">
<span>Marks for {{ subject.name }}: {{ subject.marks }}</span>
</div>
<div>
Total marks are: {{ totalMarks }}
</div>
</div>結果は次のようになります:
計算された属性とメソッドVue のメソッドを使用して被験者の合計スコアを計算でき、最終的な合計結果は同じになります。
上記の例に基づいて、計算ブロック内の totalMarks 関数をメソッドに移動しました。同時に、テンプレート内の
{{ totalMarks }} を {{ totalMarks() }} に置き換えます。以下に示すように、最終的には同じ結果が表示されます:
#両方のメソッドの出力は同じですが、パフォーマンスは低下します。このアプローチでは、
totalMarks() メソッドは、ページがレンダリングされるたびに (つまり、change ごとに) 1 回実行されます。 計算されたプロパティがある場合、Vue は計算されたプロパティが依存する値 (この場合、
) を記憶します。こうすることで、Vue は依存関係が変更された場合にのみ値を計算できるようになります。それ以外の場合は、以前にキャッシュされた値が返されます。これは、results が変更されていない限り、totalMarks 計算プロパティに複数回アクセスすると、関数を再度実行することなく、以前の計算結果が即座に返されることも意味します。 上記の 2 つの例は、Vue の計算されたプロパティが依存関係に基づいてキャッシュされるが、メソッドは依存関係に基づいてキャッシュされないことも示しています。したがって、計算されたプロパティを使用すると、メソッドよりもパフォーマンスが向上します。
これは、Date.now() がリアクティブな依存関係ではないため、次の計算されたプロパティが更新されなくなることも意味します。
computed: {
now: function () {
return Date.now()
}
}対照的に次に、再レンダリングがトリガーされるたびに関数が常に再実行されるようにメソッドが呼び出されます。したがって、関数は純粋関数である必要があります。副作用があってはなりません。出力は、関数に渡された値にのみ依存します。 <p>那么我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 <code>A,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
计算属性的 setter
计算属性默认只有getter,不过在需要时你也可以提供一个setter:
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
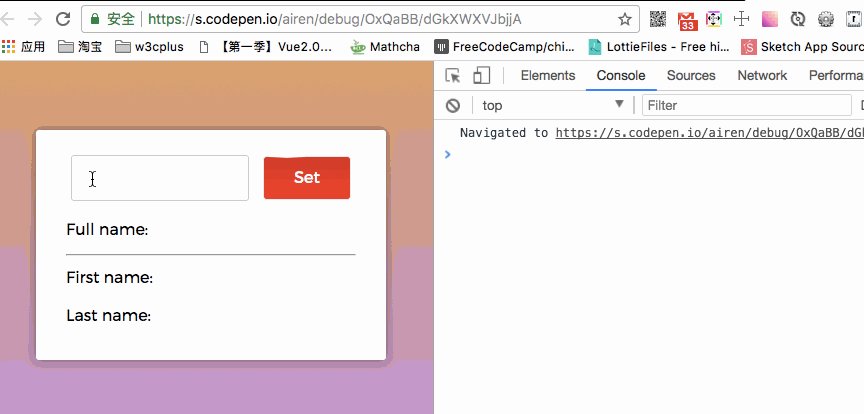
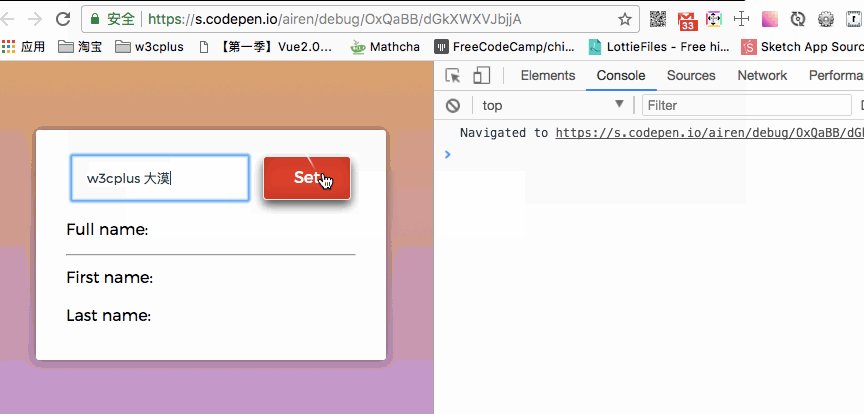
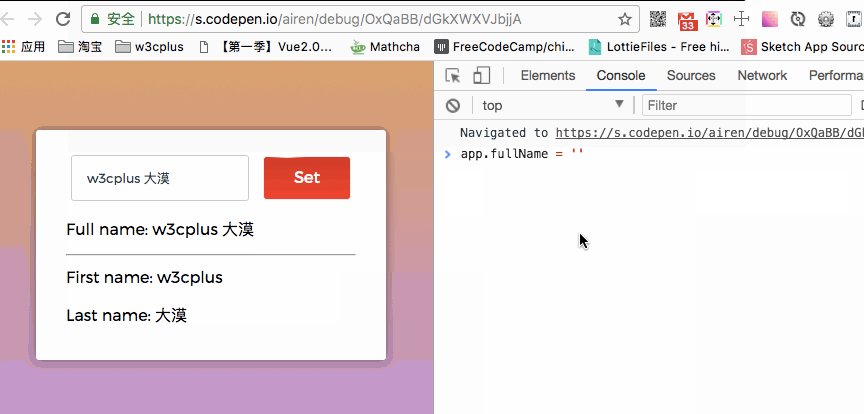
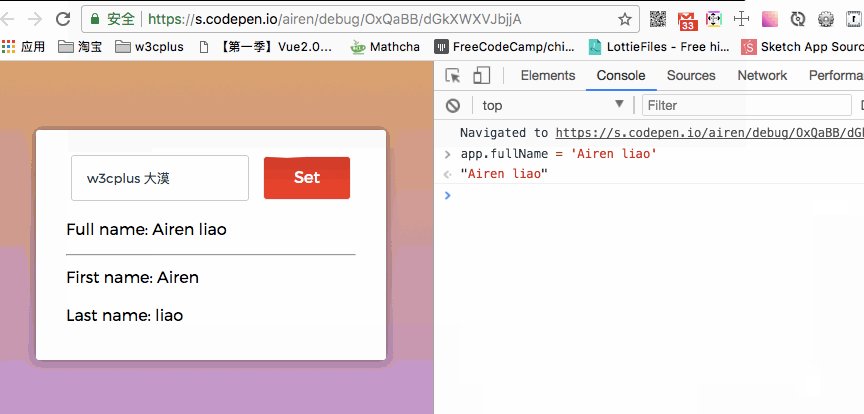
}效果如下:
你在输入框中输入一个fullName,然后点击set按钮,可以看到对应的效果。你现在再运行app.fullName="Airen liao"时,计算属性的setter会被调用,app.firstName和app.lastName也相应地会被更新。如下图所示:

观察者
虽然计算属性在大多数情况下更合适,但有时候也需要一个自定义的watcher。这是为什么Vue通过watch选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
Vue确实提供了一种更通用的方式来观察和响应Vue实例上的数据变动:watch属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用watch。然而,通常更好的想法是使用计算属性而不是命令式的watch回调。比如下面的示例:
<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})上面代码是命令式的和重复的。将它与计算属性的版本进行比较:
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})在Vue中使用异步计算属性
Vue中的计算属性非常好。它们允许你执行复杂的操作或数据格式,同时最大限度地执行依赖项计算的性能,只在依赖更改时更新视图。但遗憾的是,它们完全是同步的。
值得庆幸的是,有一个插件。使用vue-async-computed包可以通地将一个promise的值绑定到组件属性来创建和使用组件中的异步计算属性。
我们可以在项目的根目录下通过yarn或npm来安装vue-async-computed插件:
# Yarn $ yarn add vue-async-computed # NPM $ npm i vue-async-computed --save
接下来在你的项目中开启这个插件:
// main.js
import Vue from 'vue';
import AsyncComputed from 'vue-async-computed'
import App from 'App.vue';
Vue.use(AsyncComputed);
new Vue({
el: '#app',
render: h => h(App)
});如果你和我一样,对Vue的构建工具不是很熟悉的话,我建议你使用Vue官方提供的构建工具 Vue CLI。默认情况,它提供了五种模板,你可以根据自己喜欢的方式选择自己需要的模板即可。
确认在项目中引用vue-async-computed之后,咱们就可以开始使用这个插件了。使用如何使用这个插件之前,先来简单的了解一些概念。
在Vue中标准计算属性和异步属性之间有一些区别:
异步属性不能有
setter直到
promise的resolve为止,除非default被设置,否则该值为null
在大多数情况下,你可以将它们视为返回promise的计算属性。
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
export default {
asyncComputed: {
myResolvedValue () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
}
}
</script>使用ES7 / ES2016的async / await,这将变得更简单:
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
function fancinessComesLater () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
export default {
asyncComputed: {
async myResolvedValue() {
return await fancinessComesLater()
}
}
}
</script>有关于vue-async-computed更详细的使用和介绍,可以阅读其官网提供的相关介绍。
总结
今天主要学习了Vue中的计算属性。在Vue中的计算属性可以让我们很好的监听多个数据或者一个数据来维护返回一个状态值,只要其中一个或多个数据发生变化,则会重新计算整个函数体,重新皇家马德里回状态值,从而更新对应的视图(View)。其次,计算属性具有缓存,相比Vue中的方法而言,性能更佳。但Vue中的计算属性都是同步的,如果需要异步我们得依赖于vue-async-computed。
原文地址:https://www.w3cplus.com/vue/vue-computed-intro.html
(学習ビデオ共有: Web フロントエンド開発、基本プログラミング ビデオ)
以上がVue の計算プロパティの使用についての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

