ホームページ >ウェブフロントエンド >Vue.js >Vuex 状態管理における Mutation の使用の詳細な説明
Vuex 状態管理における Mutation の使用の詳細な説明
- 藏色散人転載
- 2022-08-10 14:47:303073ブラウズ
#ミューテーション ステータスの更新vuex でストアのステータスを更新する唯一の方法: ミューテーションの送信 ミューテーションは主に 2 つの部分で構成されます:
 ## の値を削除します元のオブジェクト
## の値を削除します元のオブジェクト
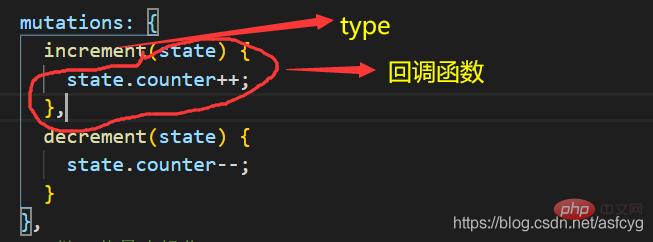
mutations constant type
インポートして、ストア ファイルの下のindex.js ファイルで使用します
- 文字列イベント タイプ (type)
- コールバック関数 (ハンドラー)、コールバック関数の 1 つのパラメーターis state
 #パラメータを渡すミューテーション
#パラメータを渡すミューテーション
ミューテーションを通じてデータを更新する場合、いくつかの追加パラメータを運ぶ必要がある場合があります
パラメータはミューテーションと呼ばれ、はペイロードです
例:
App.vue ファイル
<button>+5</button> <button>+10</button>
index.js ファイルストアファイル
mutations: {
incrementCount(state, count) {
state.counter += count
}
},
App.vueファイル
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}
ミューテーション提出スタイル
通常の提出スタイルthis.$store.commit("incrementCount", count);このように提出してください。 count を出力すると count
incrementCount(state, count) {
// state.counter += count
console.log(count);
}
##特別な提出スタイル
this.$store.commit({
type: "incrementCount",
count
});
If print count とオブジェクトが得られます incrementCount(state, count) {
// state.counter += count
console.log(count);
}
したがって、ミューテーションでこれを行う方が適切です
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}
App.vue で送信
this.$store.commit({
type: "incrementCount",
count
});ミューテーション応答ルールvuex の状態は応答します。状態内のデータが変化すると、vue コンポーネントが自動的に更新されます。
元のオブジェクトの値を変更すると、ページも変更されます
state: {
info: {
name: 2401,
age: 18
}
},
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},
In App.vue<h2>{{$store.state.info}}</h2>
<button>infoChange</button>
infoChange() {
this.$store.commit("infoChange");
}

元のオブジェクトに値を追加します
レスポンシブなメソッドは実行できません
state.info['address'] = '地球';実際、アドレスはそれですinfo に が追加されましたが、このメソッドはレスポンシブにできないため、ページには表示されません#レスポンシブ メソッド
Vue.set(state.info, "address", '地球');
 ## の値を削除します元のオブジェクト
## の値を削除します元のオブジェクト
応答メソッドは実行できません
delete state.info.age;実際、情報内の年齢は削除されていますが、このメソッドは実行できませんそれをレスポンシブに行うため、age
レスポンシブメソッドが存在します
Vue.delete(state.info, "age")

mutations constant type
公式の推奨事項は、ミューテーションのメソッド名を定数として定義することです。これにより、エラーが発生しにくく、管理と保守が容易になります。
export const INCREMENT = "increment"
export const DECREMENT = "decrement"
インポートして、ストア ファイルの下のindex.js ファイルで使用します
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type"
mutations: {
[INCREMENT](state) {
state.counter++;
},
[DECREMENT](state) {
state.counter--;
},
}インポートして、App.vue ファイルで使用します
import { INCREMENT, DECREMENT } from "../src/store/mutations-type";
methods: {
add() {
this.$store.commit(INCREMENT);
},
sub() {
this.$store.commit(DECREMENT);
},
}[関連する推奨事項: vue .js ビデオ チュートリアル
]以上がVuex 状態管理における Mutation の使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

