ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript は、querySelectorAll() メソッドを通じて HTML 要素をどのように検索しますか?
JavaScript は、querySelectorAll() メソッドを通じて HTML 要素をどのように検索しますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-08-05 16:47:412156ブラウズ
この記事では、javascript に関する関連知識を提供します。主に querySelectorAll メソッドの使用法を紹介します。このメソッドは、指定された CSS セレクターに一致するドキュメント内のすべての要素を返し、NodeList オブジェクトを返すことができます。見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
querySelectorAll() メソッド定義 使用法
querySelectorAll() メソッドは、指定された CSS セレクターに一致するドキュメント内のすべての要素を返し、NodeList オブジェクトを返します。
NodeList オブジェクトはノードのコレクションを表します。 0 から始まるインデックスでアクセスできます。
ヒント: NodeList オブジェクトの length プロパティを使用してセレクターに一致する要素プロパティを取得し、すべての要素を反復処理して必要な情報を取得できます。
構文は次のとおりです。
elementList = document.querySelectorAll(selectors);
elementList は、静的な NodeList タイプのオブジェクトです。
selectors は、1 つ以上の CSS セレクターを含むカンマ接続の文字列です。
属性値は CSS セレクター String である必要があります。 CSS セレクターに一致する 1 つ以上の要素を指定します。 id、class、type、attribute、attribute valueなどをセレクターとして要素を取得できます。複数のセレクターを区切るには、カンマ (,) を使用します。
戻り値:
指定された CSS セレクターに一致するドキュメント内のすべての要素を表す NodeList オブジェクト。 NodeList は、静的な NodeList タイプのオブジェクトです。指定されたセレクターが不正な場合、SYNTAX_ERR 例外がスローされます。
例は次のとおりです:
ドキュメント内のすべての
要素を取得し、最初に一致した
要素 (インデックス 0) の背景色を設定します。 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
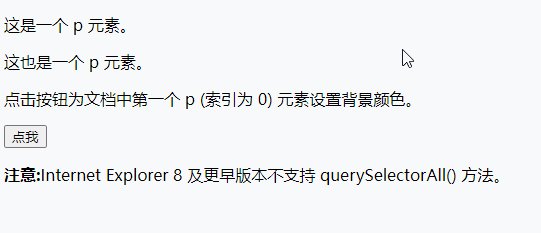
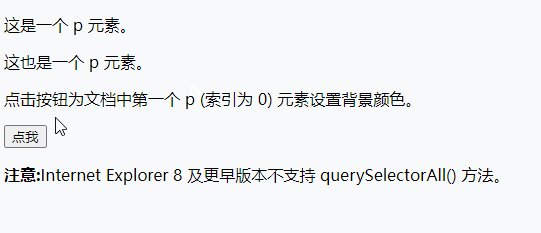
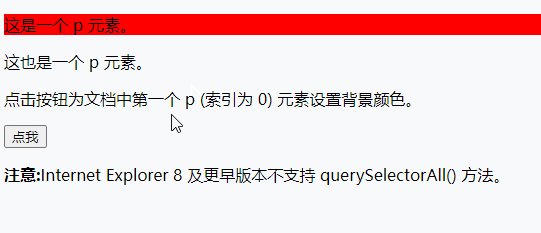
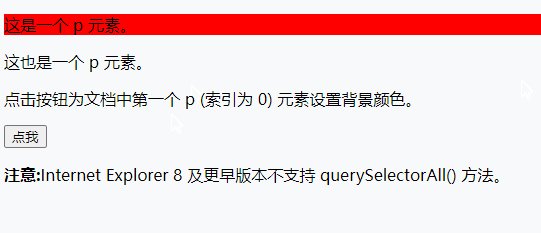
<p>这是一个 p 元素。</p>
<p>这也是一个 p 元素。</p>
<p>点击按钮为文档中第一个 p (索引为 0) 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>出力結果:

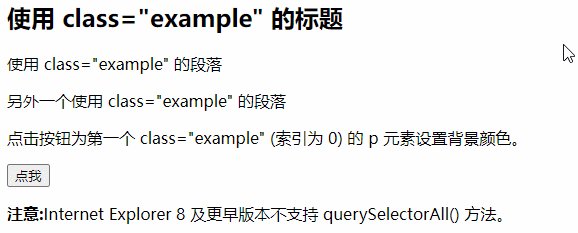
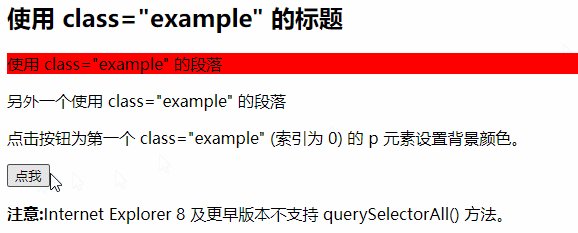
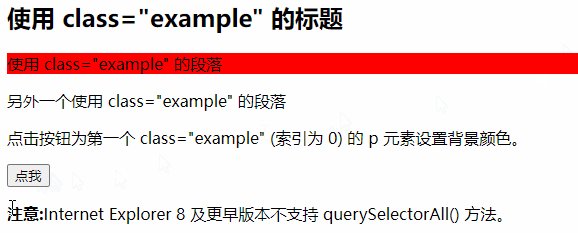
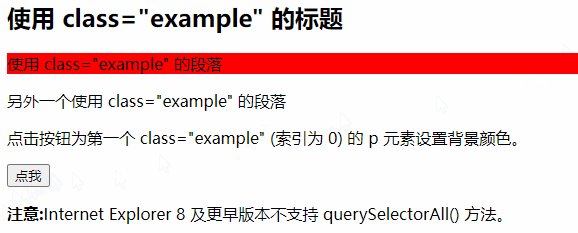
ドキュメント内の class="example" を持つすべての
要素を取得し、最初の と一致します; 要素 (インデックスは 0) 背景色の設定:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<h2 class="example">使用 class="example" 的标题</h2>
<p class="example">使用 class="example" 的段落</p>
<p class="example">另外一个使用 class="example" 的段落</p>
<p>点击按钮为第一个 class="example" (索引为 0) 的 p 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p.example");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>出力結果:

[関連する推奨事項: javascript ビデオ チュートリアル 、 ウェブフロントエンド]
以上がJavaScript は、querySelectorAll() メソッドを通じて HTML 要素をどのように検索しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

