ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript インスタンス解析クリアタイマー
JavaScript インスタンス解析クリアタイマー
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-04 18:02:542462ブラウズ
この記事では、javascript に関する関連知識を提供します。主にタイマーとタイマーのクリアに関連する問題を紹介します。clearTimeout メソッドと clearInterval メソッドを使用して、指定したタイマーをクリアできます。デバイス、見てみましょうぜひ、皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
setTimeout タイマー
window.setTimeout(call function,lay time);
このウィンドウは呼び出し時にこの遅延を省略できます
- ## 時間の単位は次のとおりです。ミリ秒ですが省略可能です。省略した場合、デフォルトは 0
- この呼び出し関数は関数を直接記述することも、関数名を記述することもできます
- ページには多数のタイマーが存在する可能性があります。多くの場合、識別子
setTimeout(function(){
console.log('你好');
},2000);//2秒后才在控制台输出 你好

- ウィンドウは省略可能
- この呼び出し関数は、関数を直接記述することも、関数名を記述することもできます。または 文字列「関数名 0」の 3 つの形式を取ります。
- 間隔のミリ秒数は省略され、デフォルトは О です。記述する場合は、この関数が自動的に呼び出されるミリ秒数を示すミリ秒でなければなりません。
- タイマーは多数存在する可能性があるため、多くの場合タイマーに識別子を割り当てます。
setInterval(function(){
console.log('你好');
},2000)//每隔2秒在控制台输出一次你好,不清除定时器会一直运行 
var timer = setTimeout(function() {
console.log('你好!');
},5000);
clearTimeout(timer);//上面一个定时器就不会在执行程序clearIntervalclear timerFollow上記のタイマーと同様に、setInterval タイマーをクリアするために使用されます。 タイマーに名前を付ける必要もあります。 構文: clearInterval (タイマー名)
var times = setInterval(function(){
console.log('你好!');
},1000);
setTimeout(function(){
clearInterval(times); //5秒后清除定时器
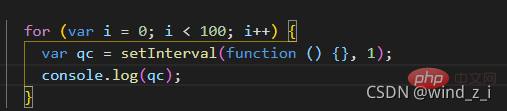
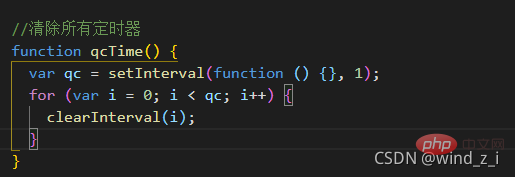
},5000); 例は次のとおりです: 複数のタイマーを記述し、変数に保存せずにタイマーを作成することがありますが、現時点ではそれらを直接クリアすることはできません。次に、ページ内のすべてのタイマーをクリアするメソッドを作成できます。タイマーをクリアするには、まず戻り値が何であるかを理解する必要があります



JavaScript ビデオチュートリアル、Web フロントエンド]
以上がJavaScript インスタンス解析クリアタイマーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

