##setTimeout()
| 呼び出し指定されたミリ秒数後に関数を呼び出すか、コードの一部を実行します。 |
|
setInterval()
| 指定された期間に従って関数を呼び出すか、コードの一部を実行します (ミリ秒単位) |
|
clearTimeout()
| setTimeout() メソッドによって設定されたタイマーをキャンセルします |
|
clearInterval()
| setInterval()で設定したタイマーをキャンセルします |
|
2 つのタイマーについては、以下で個別に説明します。
setTimeout()
タイマーの作成:
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// 执行上述代码,两秒后会在控制台输出:我在两秒后被输出!
setTimeout() には 4 つのパラメーターがあります。ここでは 2 つのパラメーターのみが使用されます。最初のパラメータはアロー関数で、2 番目のパラメータはアロー関数を実行する秒数を示します。この処理をコールバックと呼び、このアロー関数をコールバック関数と呼びます。
コールバック関数:
関数をパラメータとして別の関数に渡し、他の関数の実行が完了した後に、渡された関数を実行します。上記のコードでは、アロー関数がパラメータとして setTimeout() に渡されます。setTimeout() は 2 秒後に実行を完了し、その後アロー関数の実行が開始されるため、表示される結果は 2 秒遅れて出力されます。秒。
アロー関数:
アロー関数の意味は通常の関数と同じですが、表現が異なります。アロー関数は非常に簡潔であるため、他の関数に埋め込まれることがよくあります。さらに詳しく知りたい場合は、他の資料を参照してください。ここでは詳しく説明しません。
タイマーのキャンセル:
このタイマーを作成すると、このタイマー タスクの一意の識別子が返されます:
let t = setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// t 即是一个标识符,但它不是我们认为的那种标识符,你可以打印出来试试!
clearTimeout ()スケジュールされたタスクがまだトリガーされていない場合、スケジュールされたタスクをキャンセルするために使用されます:
clearTimeout(t); // 传入定时任务的标识符
console.log("任务取消,两秒后我不会有任何输出!")
setInterval()
Create timer:
パラメータの使用法は setTimeout() と一致しています。違いは、このタイマーがループ内で実行され続けることです。効果を確認するには、次のコードを実行します:
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000)
Cancel timer:
clearInterval() は周期的にスケジュールされたタスクをキャンセルするために使用されます。次のコードを実行して効果を確認します。
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000);
// 用上面学到的 setTimeout() 来取消循环定时任务
setTimeout(() => {
clearInterval(t);
console.log("我在五秒时被取消!");
;}, 5*1000);
タイマーについて詳しく理解する
タイマーについて理解する前に深さを理解するには、JavaScript の単一スレッドを理解する必要があります。 JavaScript はシングルスレッドであるため、一度に実行できるコードは 1 つだけです。 JavaScript でのタスクの実行にはキューの概念があります。つまり、タスクはキューに入れられ、先入れ先出し の順序で実行されます。
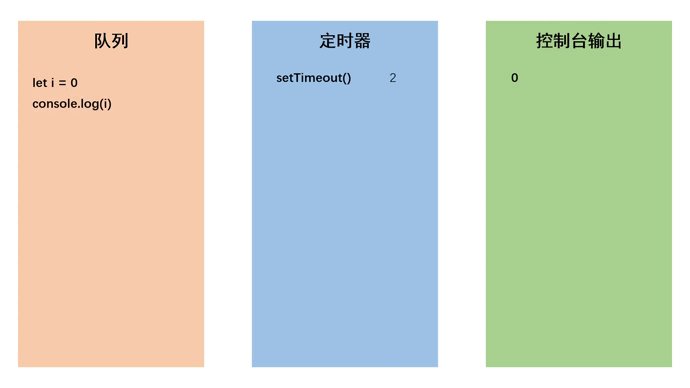
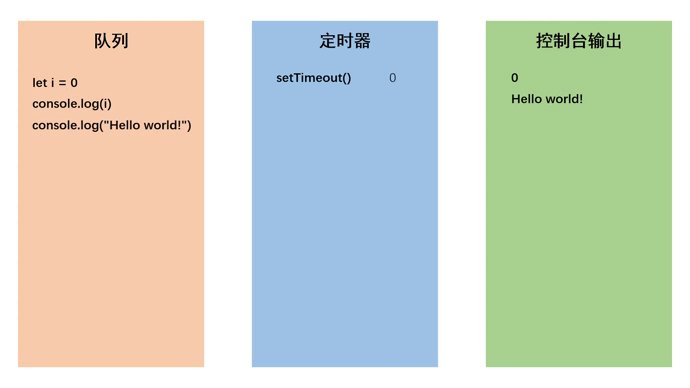
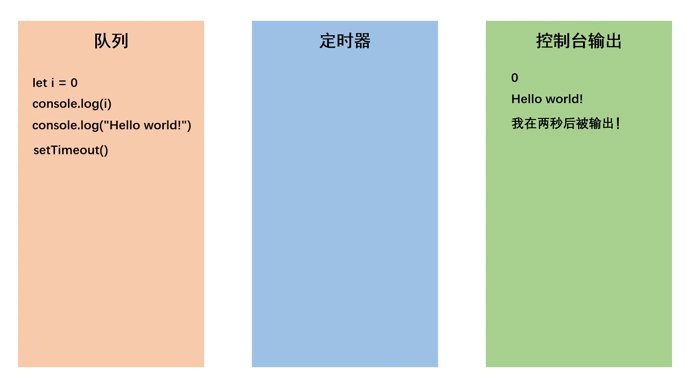
setTimeout() タイマーのデモンストレーション:
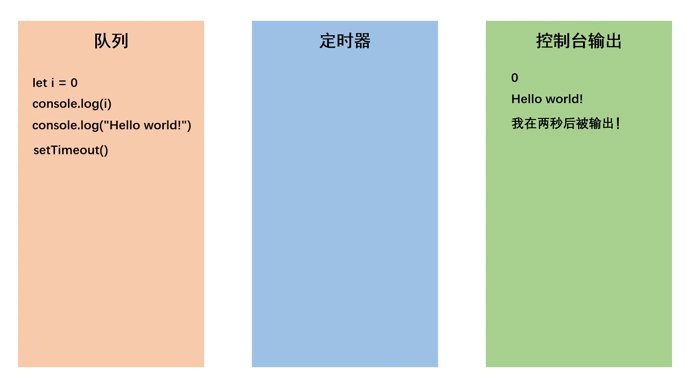
let i = 0;
console.log(i);
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000);
console.log("Hello world!");
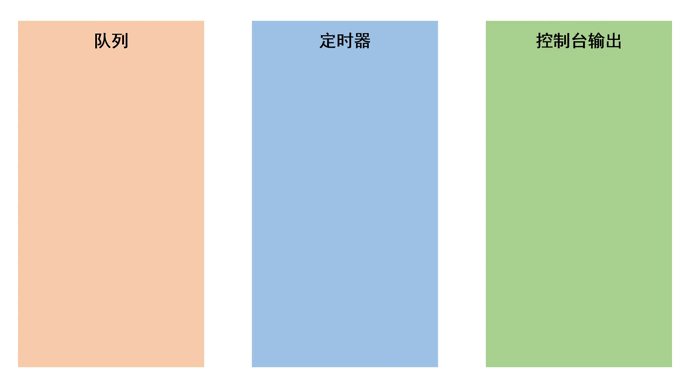
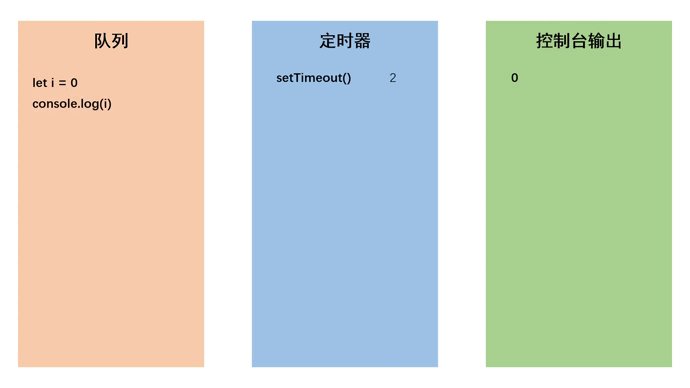
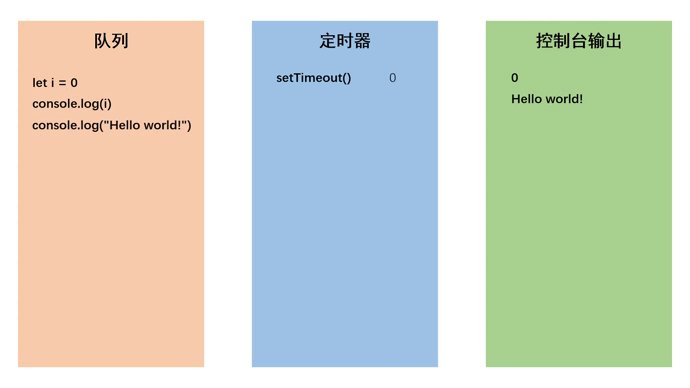
アニメーションを使用して、次のコードの実行プロセスをデモンストレーションします:

プログラム内のコードは 1 つずつキューに追加されますが、setTimeout() を実行すると、すぐにはキューに追加されず タイマーが 2 秒遅れます。タイマー遅延中、プログラムは待たずに次のコードを直接実行するため、事前に「Hello world!」が出力されます。 2秒後にタイマータスクがキューに追加され、「2秒後に出力します!」という文が出力されます。
このアニメーションが皆さんの理解に役立つことを願っています。ここでのキューのアニメーションは本質的にはこのようなものではありません. キューが入ったり出たりします. タイマータスクは 2 秒後にキューに追加されます. プログラムの実行速度が非常に速いので, 理論的にはキュー内のコードが実行されたことになります.この時点ではキューは空になっているはずです。アニメーション制作は面倒なのでキュー内のコードは削除しませんでしたが、キュー内のコードは実行されたコードと考えてください。
setInterval() タイマーのデモ:
理論は setTimeout() と同じですが、異なる点は、setInterval() はスケジュールされたタスクをキューに追加する間隔です。時々。 setInterval() を使用するときに注意する必要がある問題がいくつかあります。たとえば、コードがブロッキングに遭遇すると、周期的にスケジュールされたタスクが蓄積されます。ブロッキングが終了すると、これらの蓄積されたタスクが実行されます。キューに追加されているため、間隔に関係なく継続的に送信されます。次のデモを見てください:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<script>
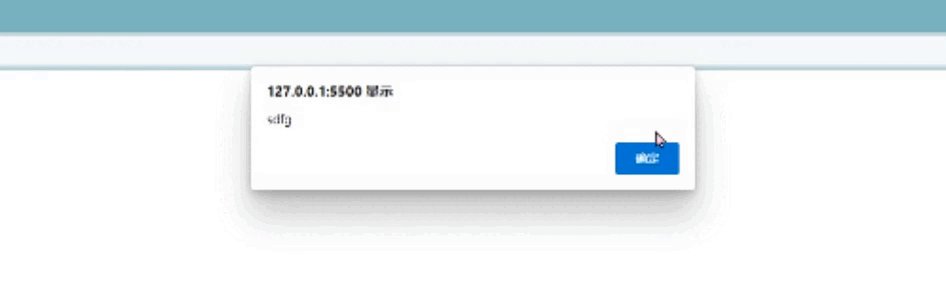
let t = setInterval(() => alert("我会阻塞程序!如果你不及时点确认的话。"), 2*1000);
</script>
</body>
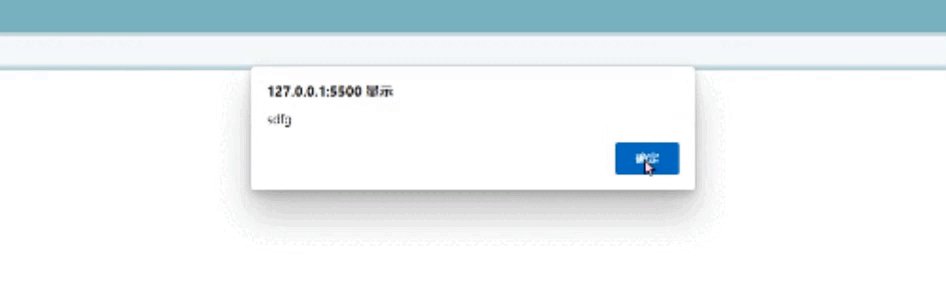
</html>実行結果を見てください:

警告ボックスが表示されたら、障害を起こさずに時間内にクリックして確認します。したがって、警告ボックスが 1 秒ごとにポップアップ表示されます。時間内に確認をクリックしないとタスクが山積みになり、ブロックが終了した後もタスクが表示され続けます。
setTimeout() はループ タイミングを実装します:
let i = 0;
function timer() {
i++;
console.log(i);
// 函数内定时器的回调函数会继续调用 timer()
// 每秒自调用一次,因此实现类似死循环的效果
setTimeout( () => {
timer();
}, 1000);
}
// 启动函数
timer()プログラムは 1 秒ごとに値を出力します。 【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]